img
CSS를 배우는 것은 꽤 어려울 수 있다. 지름길은 없고 손을 더럽히고 마법의 세계인 CSS로 뛰어들어야 한다.
하지만! CSS라고 불리는 이 괴물을 배울 수 있는 재미있는 방법들이 있습니다. 이 자료에서는 CSS를 배우기 위해 할 수 있는 10가지 놀라운 게임에 대해 설명합니다.
1. 플렉스박스 개구리

플렉스박스 개구리는 내가 처음 해 본 CSS 해결 게임 중 하나였고, 나는 그것을 좋아한다.
이것은 전체적으로 플렉스박스 포지션을 학습하는 매우 재미있는 방법입니다.
CSS 플렉스를 사용하여 올바른 릴리 위에 개구리를 놓습니다.
그것은 24개의 레벨이 있고, 여러분은 결과를 빠르게 볼 수 있습니다.
플렉스박스 개구리 놀이
2. Flexbox 방어

플렉스를 배울 수 있는 또 다른 멋진 CSS 게임은 플렉스박스 방어이다. 이 게임에서, 당신은 공격으로부터 도로를 방어하기 위해 탑 주변을 이동해야 합니다.
12단계가 있는데 여러 개의 답이 나올 수 있다는 게 신기하네요.
Flexbox 방어 재생
3. Flexbox 테이블의 기사

테일윈드를 좋아한다면, 이것은 정말 멋져요!
뒷바람 클래스를 사용하여 옵션을 유연하게 학습합니다.
슈퍼 콤비네이션이라고 하면 잘 되어 있어요.
지울 수 있는 레벨은 총 18개입니다.
Flexbox 테이블의 기사 재생
4. 플렉스 박스 어드벤처

Flexbox froggy와 비슷하지만 설정이 다른 또 다른 게임입니다.
그것은 또한 여러분이 많은 것을 배울 수 있는 몇 가지 도전과 힌트를 가지고 있습니다.
클리어 가능한 총 24개의 레벨이 있습니다.
플렉스박스 어드벤처 게임
5. Flexbox 좀비

이 게임은 그래픽으로 아주 잘 짜여져 있어요!
스토리가 너무 멋있어서 깜짝 놀랐어요.
12개의 챕터로 구성되어 있으며, 각 챕터는 최대 25개 레벨로 구성되어 있습니다. 보통 이거 틀면 돈이 드는데 평생 무료인 것 같아.
Flexbox 좀비 게임
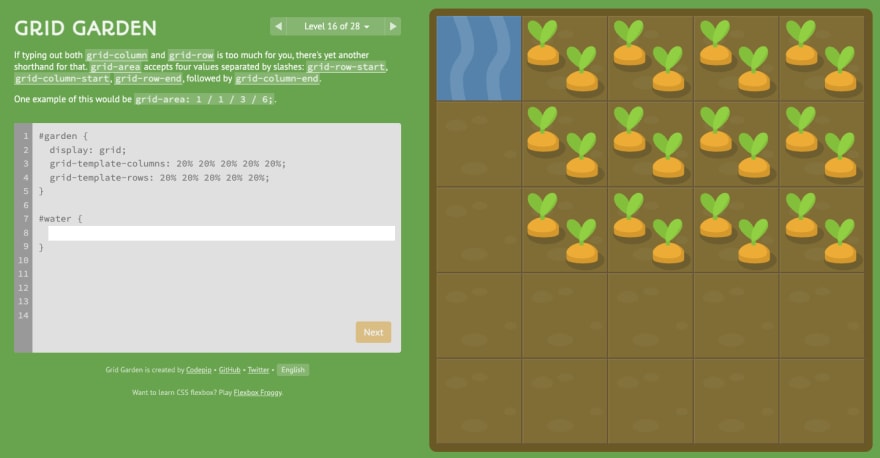
6. 그리드 가든

그리드 가든은 CSS 그리드를 배우는 아주 재미있는 방법입니다. 모든 당근에 물이 들어가도록 격자 배열을 사용해야 합니다.
그것은 많은 CSS 그리드 옵션을 연습하기 위한 28개의 레벨이 있습니다!
그리드 정원 재생
7. 그리드 공격

이 게임은 Flexbox 어드벤처와 같은 크리에이터가 만든 게임이며 다른 게임처럼 매우 잘 실행되었습니다!
CSS 그리드를 이용해서 땅을 바꿔야만 악마가 살아남을 수 있어
그것은 80개의 레벨이 제공되는데, 이것은 당신에게 CSS 그리드를 매우 재미있는 방법으로 배울 수 있는 많은 옵션과 시간을 제공한다.
그리드 공격 재생
8. CSS 다이너

이 게임은 사실 정말 재미있어요!
이것은 CSS 셀렉터와 현대판 셀렉터에 대해 배우는 게임입니다.
이 게임은 32개의 레벨과 어떤 셀렉터를 공략해야 하는지 보여주는 재미있는 애니메이션이 있습니다.
CSS 다이너 재생
9. 추측 CSS

이 게임은 CSS Diner와 매우 유사하지만, 어떤 셀렉터가 당신이 보는 결과와 일치하는지 추측해야 합니다.
항상 완벽한 결과를 볼 수 있기 때문에 이것은 훌륭한 개념입니다.
또한 특정 CSS 부품에만 국한되지 않고 다양한 부품을 포함합니다.
맞히기 CSS
10. CSS 스피드런

이 게임에서는 특정 CSS Selector를 작성하여 하이라이트된 요소 5개를 공략해야 합니다.
하지만, 당신은 그것을 가능한 한 빨리 해야 하며, 이것은 그들의 게임에 대한 추가적인 경도를 좋아하는 사람들에게 큰 도전으로 만든다.
이 게임은 10가지 레벨이 있지만 더 자주 플레이할 수 있고 속도도 향상될 수 있습니다.
CSS 스피드런 재생
보너스, 상여금
이러한 게임을 마스터하면 CSS 과제와 배틀을 입력하여 학습한 내용을 모두 보여줄 수 있습니다.
이를 위한 좋은 웹사이트는 다음과 같다.
- CSS 배틀
- CSS 100일
- CSS 과제
이 모든 웹사이트들은 당신이 대부분의 시간을 가장 효율적으로 재생성해야 하는 특별한 예시를 가지고 있다.
이 웹사이트들 주변에는 몇몇 훌륭한 커뮤니티들이 있고, 여러분은 그것들을 해결하는 데 재미를 느낄 것입니다.
가장 좋아하는 CSS 게임이 인지 알려주십시오.
읽어주셔서 감사드리며 연결해보겠습니다!
제 블로그를 읽어주셔서 감사합니다. 자유롭게 내 이메일 뉴스레터를 구독하고 Facebook 또는 Twitter에 접속하십시오.
'css' 카테고리의 다른 글
| CSS 스킬 향상을 위한 팁 (0) | 2022.03.10 |
|---|---|
| 해시 및 해시 테이블 (0) | 2022.03.09 |
| CSS 셀렉터가 뭐야? CSS 선택기는 어떻게 작동합니까? (0) | 2022.03.09 |
| 대응에서 구문 강조를 통해 JSON을 예쁜 인쇄로 표시 (0) | 2022.03.09 |
| 스타일링된 구성요소의 사용자 지정 구성요소에 오신 것을 환영합니다! (0) | 2022.03.09 |
댓글