반응형

CSSBattle 챌린지에 오신 것을 환영합니다!
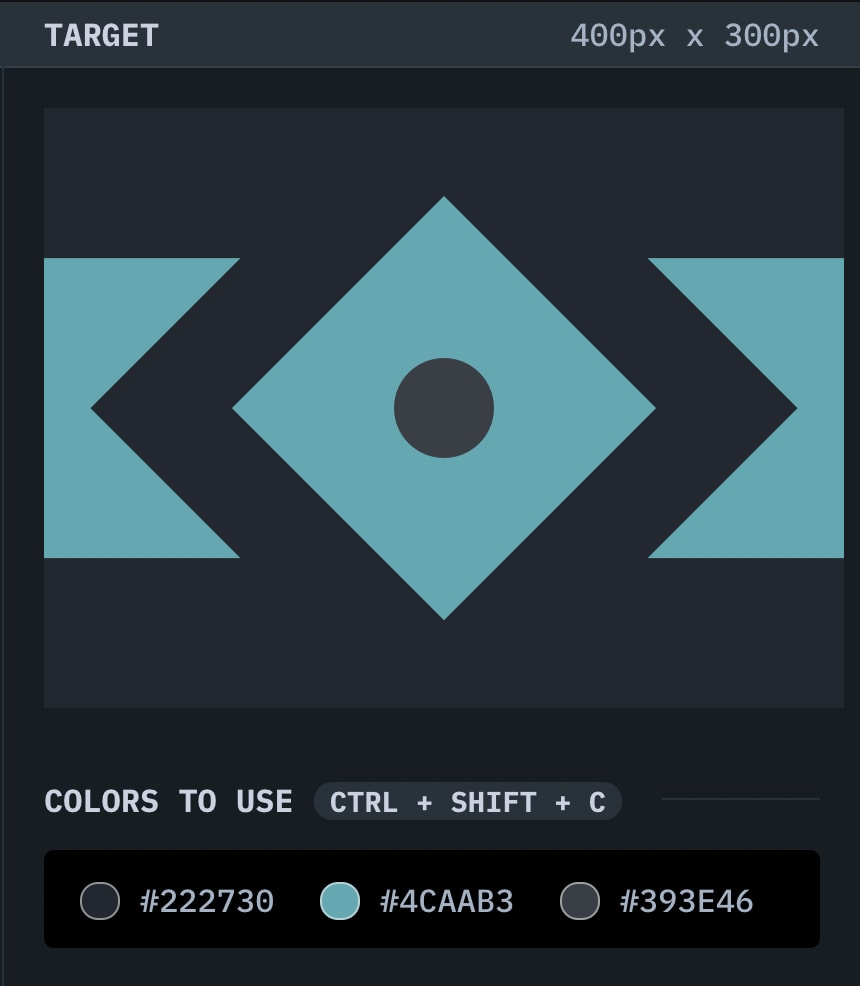
이 짧은 글에서, 저는 CSSBattle - #9 큐브 챌린지에 대한 저의 해결책을 살펴봅니다. 나의 사고 과정과 구현 세부 사항에 대한 더 나은 통찰력을 얻으려면 아래의 코드 조각을 참조하세요.

<div class="container">
<div class="outer-rect"></div>
<div class="outer-transparent-square"></div>
<div class="inner-fill-square"></div>
<div class="inner-circle"></div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #222730;
position: relative;
}
.outer-rect,
.outer-transparent-square,
.inner-fill-square,
.inner-circle {
top: 50%;
left: 50%;
position: absolute;
}
.outer-rect {
width: 100%;
height: 150px;
background: #4caab3;
transform: translate(-50%, -50%);
}
.outer-transparent-square {
width: 250px;
height: 250px;
background: #222730;
transform: translate(-50%, -50%) rotate(45deg);
}
.inner-fill-square {
width: 150px;
height: 150px;
background: #4caab3;
transform: translate(-50%, -50%) rotate(45deg);
}
.inner-circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: #393e46;
transform: translate(-50%, -50%);
}
</style>언제나 그렇듯이, 저는 도전의 실행 세부사항에 대한 피드백이나 질문을 환영합니다. 그렇지 않다면, 이것이 유용했기를 바랍니다!
'css' 카테고리의 다른 글
| 파일 이름 지정 재미없음 (0) | 2022.03.02 |
|---|---|
| 게임 대시보드 UI (0) | 2022.03.02 |
| HTML로 Tailwind CSS를 설정하는 방법 (0) | 2022.03.02 |
| CSSBattle | #10 은닉된 정령 (0) | 2022.03.02 |
| CSS 부품의 올바른 이름 (0) | 2022.02.23 |



댓글