반응형

CSSBattle 챌린지에 오신 것을 환영합니다!
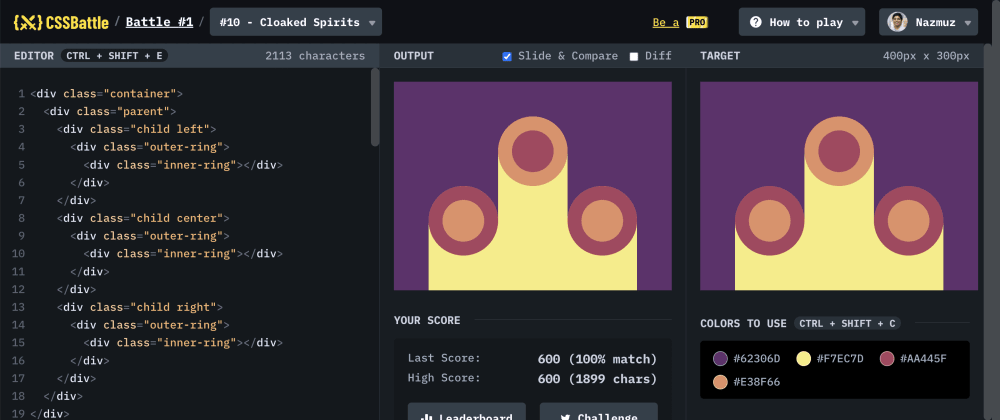
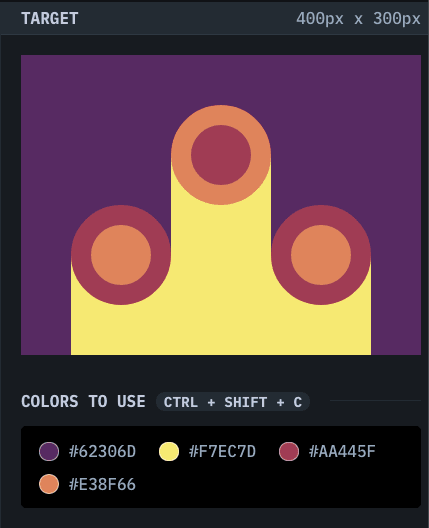
이 짧은 글에서, 저는 CSSBattle - #10 Clocked Spirits 도전에 대한 저의 해결책을 살펴봅니다. 나의 사고 과정과 구현 세부 사항에 대한 더 나은 통찰력을 얻으려면 아래의 코드 조각을 참조하세요.

<div class="container">
<div class="parent">
<div class="child left">
<div class="outer-ring">
<div class="inner-ring"></div>
</div>
</div>
<div class="child center">
<div class="outer-ring">
<div class="inner-ring"></div>
</div>
</div>
<div class="child right">
<div class="outer-ring">
<div class="inner-ring"></div>
</div>
</div>
</div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #62306D;
display: flex;
justify-content: center;
align-items: end;
}
.parent {
display: flex;
align-items: end
}
.child {
background: #F7EC7D;
width: 100px;
border-top-left-radius: 100px;
border-top-right-radius: 100px;
}
.left, .right {
height: 150px;
}
.center {
height: 250px;
}
.left,
.center,
.right {
display: flex;
flex-direction: column;
}
.left .outer-ring,
.center .outer-ring,
.right .outer-ring {
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
border-radius: 50%;
}
.left .inner-ring,
.center .inner-ring,
.right .inner-ring {
display: flex;
justify-content: center;
align-items: center;
width: 60px;
height: 60px;
border-radius: 50%;
}
.left .outer-ring,
.right .outer-ring {
background: #AA445F;
}
.left .inner-ring,
.right .inner-ring {
background: #E38F66;
}
.center .outer-ring {
background: #E38F66;
}
.center .inner-ring {
background: #AA445F;
}
</style>언제나 그렇듯이, 저는 도전의 실행 세부사항에 대한 피드백이나 질문을 환영합니다. 그렇지 않다면, 이것이 유용했기를 바랍니다!
'css' 카테고리의 다른 글
| CSSBattle | #9 큐브 (0) | 2022.03.02 |
|---|---|
| HTML로 Tailwind CSS를 설정하는 방법 (0) | 2022.03.02 |
| CSS 부품의 올바른 이름 (0) | 2022.02.23 |
| 전체 플렉스박스 가이드 (0) | 2022.02.23 |
| 리미탄도 문자 컴 3 폰틴호 (0) | 2022.02.23 |


댓글