제가 웹 개발을 배우기 시작했을 때, 몇몇 주제들은 저를 혼란스럽게 했습니다. 그중에서도 CSS 포지셔닝이 그 중 하나였다. 저는 이 주제에 대한 명확한 아이디어를 위해 일정 시간을 투자했습니다. 제가 이해한 것은 다음 파라스에 적어보도록 하겠습니다. 저는 전문 용어를 사용하지 않고 복잡함을 피하려고 노력할 것입니다.
우리는 CSS-절대 및 상대적인 두 종류의 위치를 발견한다.
상대 위치:
보조자, 4개의 점들이 있는데, 이 점들은 1, 2, 3, 4로 표시됩니다. 첫 번째, 두 번째, 세 번째 칸은 더 작고 네 번째 칸은 더 큽니다. 큰 div는 작은 div를 둘러싸고 있다.
HTML 마크업은 다음과 같다:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
padding:2rem;
width:300px;
height:120px;
border:1px solid red;
display:inline-block;
}
</style>
</head>
<body>
<div class="outerDiv">
<div id="" class="innerDiv"> Button 1 </div> <!--Number 1-->
<div class="innerDiv"> Button 2 </div> <!--Number 2-->
<div class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
</body>
</html>우리는 브라우저를 보면 아래와 같은 수치를 얻을 수 있을 것입니다.
이제 ID(#상대)를 숫자 3 div에 추가하고 스타일 태그 안에 CSS를 추가합니다.
상대 위치
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
padding:2rem;
width:300px;
height:120px;
border:1px solid red;
display:inline-block;
}
#relative{
position:relative;
top:60px;
}
</style>
</head>
<body>
<div class="outerDiv">
<div id="" class="innerDiv"> Button 1 </div> <!--Number 1-->
<div class="innerDiv"> Button 2 </div> <!--Number 2-->
<div id="relative "class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
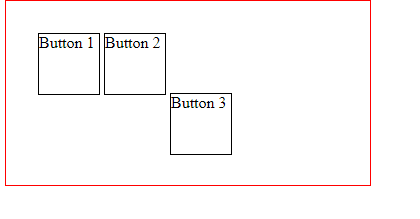
</body>이 경우, 세 번째 점은 제자리에서 아래로 이동합니다. 그러나 세 번째 점은 현재 위치에 여백을 남기지 않습니다. 따라서 다른 구성요소는 위치를 변경하지 않습니다.
절대 위치
이제 id(#절대)를 세 번째 div에 추가하고 스타일 태그 안에 CSS를 추가합니다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
width:300px;
height:119px;
display:inline-block;
box-sizing: border-box;
}
#absolute{
position:absolute;
top:60px;
}
</style>
</head>
<body>
<div class="outerDiv">
<div class="innerDiv"> Button 1 </div>
<div class="innerDiv"> Button 2 </div>
<div id="absolute" class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
</body>
</html>outerDiv에는 위치가 없으므로 세 번째 div는 문서 본문을 사용하고 본문을 따라 이동합니다.
outerDiv에 상대 위치가 있으면 세 번째 div가 이 div를 사용하고 이 div를 기준으로 이동합니다.
위의 두 이미지 사이에 미묘한 차이를 볼 수 있습니다.
w3school에 따르면, 위치: 절대;를 가진 원소는 가장 가까운 위치에 있는 조상에 상대적인 위치에 있습니다.
그러나 절대 위치 구성요소에 위치된 상위 항목이 없는 경우 문서 본문을 사용하고 페이지 스크롤에 따라 이동합니다.
'css' 카테고리의 다른 글
| 보아스 프라티카스 엠 클래스네임 no CSS (0) | 2022.02.22 |
|---|---|
| 퀘 나시오 에스토? (0) | 2022.02.22 |
| CSS를 사용한 배치 배치 배치 이해 (0) | 2022.02.22 |
| HTML, CSS 및 Javascript를 사용한 응답형 사이드바 메뉴 설계 (0) | 2022.02.22 |
| CSS 프레임워크 소개(부트스트랩) (0) | 2022.02.22 |








댓글