반응형

도입
CSS로 작업할 때 결국 설계 목표에 도달하기 위해 문서 레이아웃을 재정렬해야 하는 설계에 직면하게 됩니다. CSS는 이러한 작업에 직면했을 때 이를 위한 다양한 방법을 제공합니다. 이 기사에서는 이러한 방법 중 몇 가지를 다룰 것입니다.

- 위치:
위치 속성은 문서에 요소를 배치하거나 배치하는 방법을 설정합니다. 상단, 하단, 왼쪽 및 오른쪽 특성은 요소의 위치를 설정하는 데 사용됩니다. 이들은 위치 요소에만 영향을 미칩니다. 위치 특성은 요소에 사용되는 위치 지정 방법 유형도 지정합니다. 정적, 상대적, 고정적, 절대적 또는 끈적거릴 수 있습니다.
HTML
<div class="ball"></div>CSS
div.ball{
border-radius: 50%;
background-color: red;
width: 100px;
height: 100px;
}절대 위치를 사용해서 상단, 왼쪽, 오른쪽의 값을 주자.
CSS
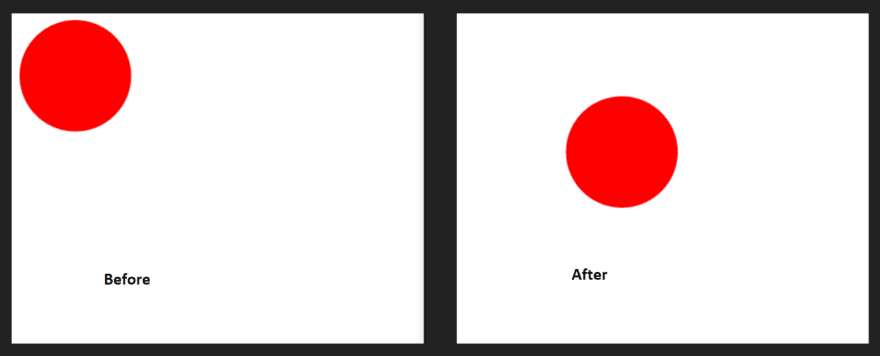
position: absolute;
top: 100px;
left: 100px;
right: 100px;결과
- 마진:
여백은 단순히 원소 테두리 바깥의 공간이라고 할 수 있다. 그것은 우리가 마진 속성을 어떤 값으로 설정하느냐에 따라 주변 공간에 영향을 미칩니다.
여백을 사용할 수 있습니다.
CSS

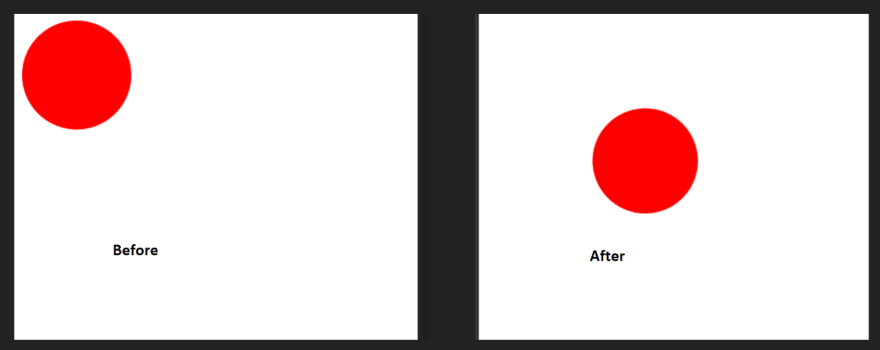
margin-top: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;다음과 같이 쓸 수도 있다.
CSS
margin: 100px;
/* where top, right, bottom and left = 100px */결과

- 패딩:
패딩은 요소 내부 또는 요소 내부의 공간입니다. 이것은 우리가 패딩 속성을 어떤 값으로 설정하느냐에 따라 요소 내의 공간을 제어합니다.
이제 패딩 속성을 사용해 보겠습니다.
CSS
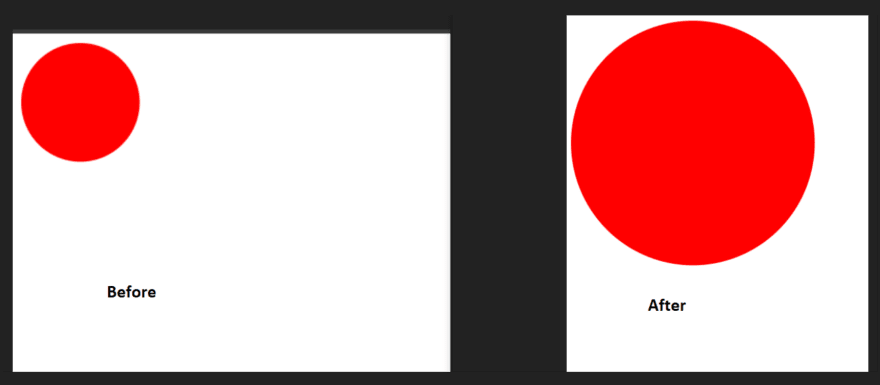
padding-top: 100px;
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;다음과 같이 쓸 수도 있다.
CSS
padding: 100px;
/* where top, right, bottom and left = 100px */결과
패딩 속성이 마진 속성과 근본적으로 다르다는 것을 잊지 않도록 주의해야 합니다.

- 플로트:
float 속성은 시키는 대로 하고, 주어진 값에 따라 요소를 float합니다.
볼 클래스에 플로트 속성을 추가하고 값을 지정합니다.
CSS
float: right;결과

주목할 만한 언급
중심:
이것은 감가상각되고 구식 html 태그입니다. 태그 안에 둘러싸인 모든 요소의 중심을 맞춥니다. 일부 브라우저에서는 여전히 동작할 수 있지만 언제든지 제거될 수 있기 때문에 사용이 권장되지 않는다. 그것을 사용하지 않도록 하세요.
HTML
<center>
<div class="ball"></div>
</center>결과

결론
디스플레이, 플렉스, 그리드 등 많은 유용한 특성들이 있지만, 다른 기사에서 다루겠습니다. 현재로서는 이 가이드를 통해 이러한 개념 중 일부를 더 잘 이해할 수 있기를 바랍니다. 행복한 코딩하시고 다음 포스트에서 뵙겠습니다.
트위터와 링크드인에서 저를 찾을 수 있습니다.
'css' 카테고리의 다른 글
| 퀘 나시오 에스토? (0) | 2022.02.22 |
|---|---|
| CSS에서 절대 위치 대 상대 위치 (0) | 2022.02.22 |
| HTML, CSS 및 Javascript를 사용한 응답형 사이드바 메뉴 설계 (0) | 2022.02.22 |
| CSS 프레임워크 소개(부트스트랩) (0) | 2022.02.22 |
| CSS에서 논리 쓰기 (0) | 2022.02.22 |




댓글