반응형

안녕하세요, 데브 커뮤니티.
나는 프런트엔더 소셜 프루프 섹션 프로젝트를 일주일 넘게 진행하고 있어. 저는 Flexbox를 계속 사용하고 있습니다. Flexbox Froggy 덕분에 Flexbox를 사용하는 기본 원리를 이해했습니다. 지금까지 제가 이해한 것은 다음과 같습니다.
- justice-content는 항목을 주축에 배치하는 데 사용됩니다(가로).
- 얼라인먼트하다
- 유연한 방향은 항목을 행(수평) 또는 열(수직)에 배치하는 데 사용됩니다.
- flex-conting은 아이템을 포장하는 데 사용된다.
flex-box를 사용하여 항목을 포지셔닝하는 방법에 대해 고민하고 있습니다.
HTML 코드
<main>
<div class="container">
<div class="heading">
<h1>
10,000+ of our users love our products.
</h1>
<p>
We only provide great products combined with excellent customer service.
See what our satisfied customers are saying about our services.
</p>
</div>
<div class="star-rating reviews">
<span class="stars"> </span>Rated 5 Stars in Reviews
</div>
<div class="star-rating guru">
<span class="stars"> </span>Rated 5 Stars in Report Guru
</div>
<div class="star-rating besttech">
<span class="stars"> </span>Rated 5 Stars in BestTech
</div>
</div>
</main>
<section class="testimonials">
<div class="review-box colton">
<img src="images/image-colton.jpg" alt="colton-smith">
Colton Smith
<span>Verified Buyer</span>
"We needed the same printed design as the one we had ordered a week prior.
Not only did they find the original order, but we also received it in time.
Excellent!"
</div>
<div class="review-box irene">
<img src="images/image-irene.jpg" alt="irene-roberts">
Irene Roberts
<span>Verified Buyer</span>
"Customer service is always excellent and very quick turn around. Completely
delighted with the simplicity of the purchase and the speed of delivery."
</div>
<div class="review-box anne">
<img src="images/image-anne.jpg" alt="anne-wallace">
Anne Wallace
<span>Verified Buyer</span>
"Put an order with this company and can only praise them for the very high
standard. Will definitely use them again and recommend them to everyone!"
</div>
</section>CSS 코드
body {
font-size: 15px;
font-family: 'Spartan', sans-serif;
text-align: center;
}
.container {
display: flex;
flex-direction: row;
height: 20vh;
}
.heading {
border: 10px solid purple;
flex-direction: column-reverse;
justify-content: flex-start;
}
h1 {
justify-content: flex-start;
}
section {
display: flex;
border: 5px solid paleturquoise;
justify-content: right;
flex-wrap: wrap;
}
div.review-box.colton {
background-color: palevioletred;
justify-content: left;
align-items: flex-end;
}
/* h1, p {
width:75%;
}
h1 {
color: hsl(300, 43%, 22%);
}
p {
color: hsl(300, 24%, 96%);
color: hsl(303, 10%, 53%);
}
span {
color: hsl(333, 80%, 67%);
}
section {
padding: 10 40px;
}
img {
border-radius: 50px;
} */
/* star rating */
.star-rating {
background-color: hsl(300, 24%, 96%);
justify-self: flex-start;
flex-wrap: wrap;
border: 10px solid pink;
}
/* .stars {
padding: 0px 20px;
}
.guru {
justify-self: flex-end;
margin-left: 50px;
}
.besttech {
margin-left: 100px;
} */
/*testimonials */
.testimonials {
display: flex;
padding: 0 10rem;
margin: 100px;
justify-content: space-between;
}
.review-box {
background-color: hsl(300, 43%, 22%);
border-radius: 10px;
padding: 20px;
}
/* .colton {
background-color: blue;
}
/* footer */
footer {
color: black;
}
.attribution {
font-size: 11px;
text-align: center;
}
.attribution a {
color: hsl(228, 45%, 44%);
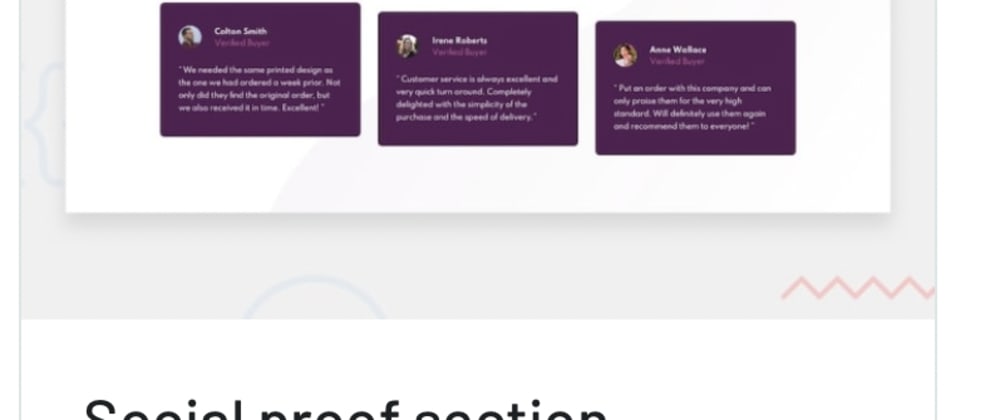
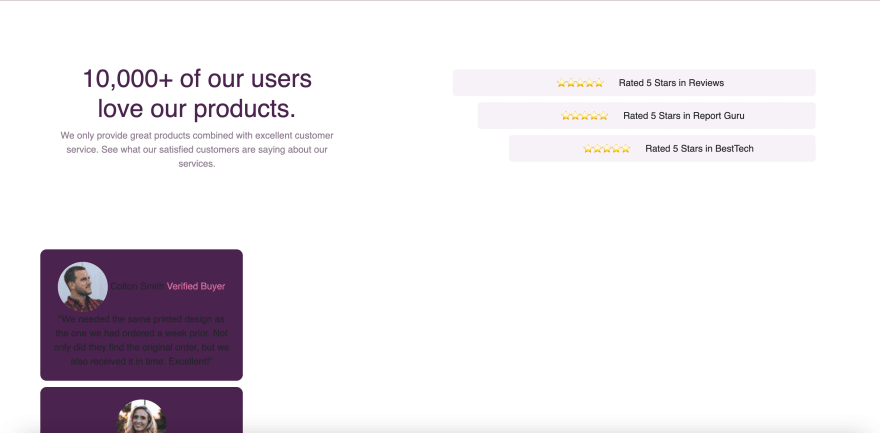
}현재 레이아웃의 이미지


어떤 피드백이나 팁이라도 대단히 감사합니다.
'css' 카테고리의 다른 글
| 3D CSS 뒤집을 수 있는 카드 만들기 (0) | 2022.02.16 |
|---|---|
| 초보 개발자를 위한 아이디어. (0) | 2022.02.15 |
| JavaScript를 활용하여 디스플레이를 사용하는 CSS 전환 구현: 없음 (0) | 2022.02.15 |
| Ruby - Sinatra 웹 앱 // 만다린 카드 (0) | 2022.02.15 |
| 코이사스컴 플렉스박스 역의 센트럴리잔도 (0) | 2022.02.15 |


댓글