
올라, 페소알
호제 eu vim com u ma dica da pida de como centralizar coisas no cSS usando o Flexbox. 콘티누아 아퀴고 케 에우 테 모스트라 코모 펑시오나 에세 탈 알린하멘토.
이니시안도 컴 플렉스박스
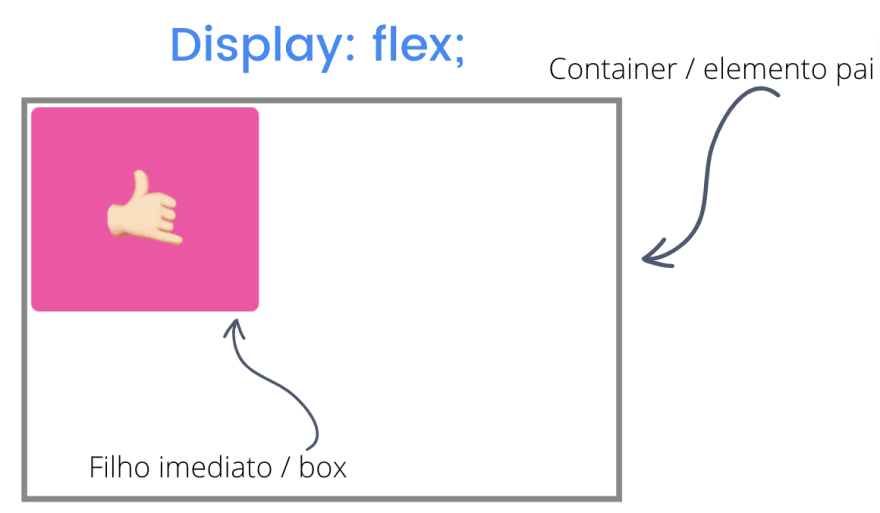
USAREmos duas div`s. 네세플로우 유사레모스 두아스. div mais externa de cor cinza, eu vo chamar de ou elemento pai, já a div mais interna de cor losa, eu vo chamar de box imediato div pai.
Dito isso, vamos innicializar o Flexbox inserindo는 용기가 없는 프리데이드 "표시: 플렉스"입니다. 네세 모멘토, 나다 무다라 비주얼멘테, 마스 아고라 토도스 오 필호스 이미디아토스 포데랑 레지토스 에페이토스 두 플렉스박스(Noso caso, o filho é apenas a box)

센츄리잔도 나 수평
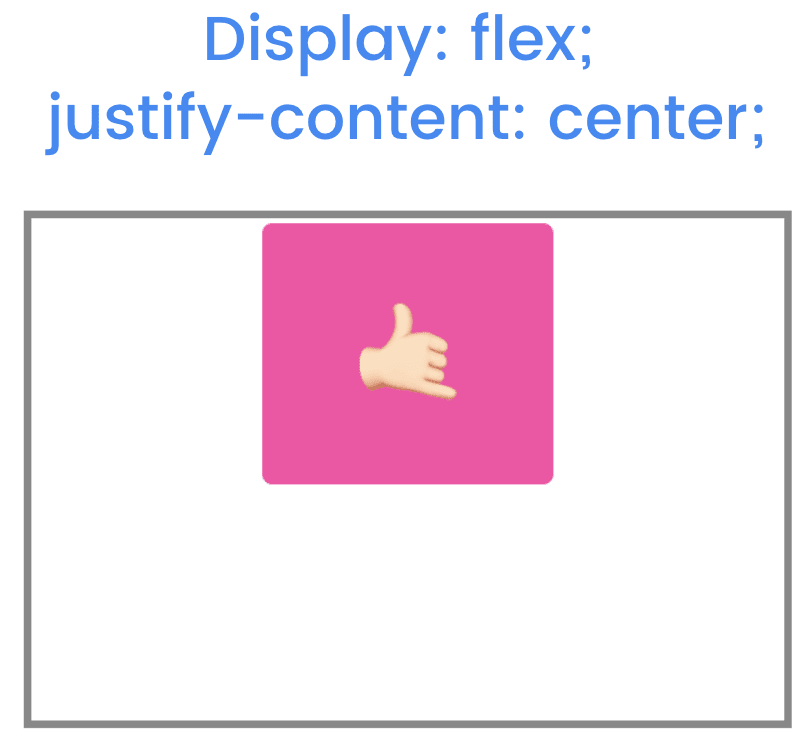
아고라, 아이다노 용기, 바모스 아디시오나는 "정당 내용: 센터", 파라 알린하는 박스 아오 센트로 수평 도 엘리멘토 파이.
Presba qu는 예언대로 Flexbox precisam ser obrigatoriamte no ellemento pai, e os os serang refletidos nos emlementos imediatos dese 컨테이너를 정의한다.

센츄리잔도 나 수직
E o ultimo paso para는 nosa 박스 fique fique fique alinhada ao centro do containment, "align-items: center;"의 전래된 용기로, tambémo na centralizar.

코디고 두 프로제토
HTML:
<div class="container">
<div class="box"></div>
</div>CSS:
.container {
border: 3px solid #888;
height: 100px;
width: 300px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.box {
height: 100px;
width: 100px;
background-color: #fe46a5;
margin: 2px;
padding: 2px 8px;
border-radius: 4px;
font-size: 40px;
color: white;
display: flex;
justify-content: center;
align-items: center;
}콘클루상
오 플렉스박스 퍼시마는 노사 비다 콤을 퀘스트 드 알린하멘토스 포이스, 냥 프리시모스 마이스 피카르 계산안도, 디스턴시아 다스 보르다스 도 엘리멘토 아테오 오 센트로파라 오 엘리멘토 필류. O Flexbox já faz is so automatamente com apenas 3 definice de propriedade.
마스 피케 에스페토, 에사 프레이다데스 드 알린하멘토스 포뎀 테르 세우스 에페이토는 플렉스박스, 포이스 os 알리하멘토스 상페이는 포르 에소 도 에사 데 포르파도 o o low와 일치한다.
베자 오 코디고 데 알린하멘토 노 코데펜.
'css' 카테고리의 다른 글
| JavaScript를 활용하여 디스플레이를 사용하는 CSS 전환 구현: 없음 (0) | 2022.02.15 |
|---|---|
| Ruby - Sinatra 웹 앱 // 만다린 카드 (0) | 2022.02.15 |
| 구축하기 좋은 5가지 HTML 및 CSS 프로젝트(코데펜 미리 보기 포함) (0) | 2022.02.15 |
| 뉴턴의 요람 (0) | 2022.02.15 |
| 사용자 지정 CSS 확인란 (0) | 2022.02.15 |



댓글