반응형

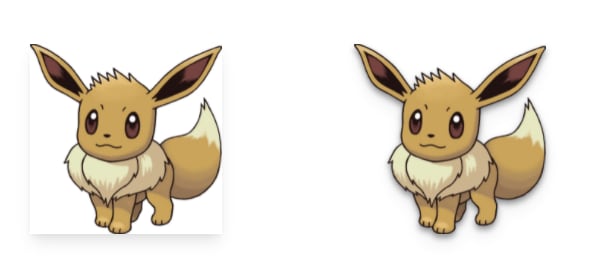
당신은 PNG 이미지에 드롭 섀도를 적용할 수 있다는 것을 알고 있었나요? 이 드롭 섀도는 이미지의 윤곽을 따라갑니다!
이 글에서는 Tailwind CSS에서 이러한 드롭 섀도우 효과를 달성하는 방법을 보여드리겠습니다.

위 이미지에서 왼쪽은 기본 PNG 이미지, 오른쪽은 드롭 섀도 효과를 볼 수 있습니다.
테일윈드 CSS 드롭 그림자 효과
이 효과를 얻으려면 PNG 이미지(투명 이미지)를 사용해야 합니다.
그리고 드랍 섀도 클래스를 적용합니다.
다음 버전 중 하나를 선택할 수 있습니다.
- 드롭-스미시
- 드롭스테이프팅하다
- 드롭-스파이프-md
- 드롭-페어-lg
- 드롭-스파이크
- 드롭-드롭-스파이프
테일윈드 CSS 박스 그림자 효과
또는 박스섀도 효과를 보거나 들어본 적이 있을 것이다. 이 효과는 PNG의 가장자리를 감싸지 않고, 대신 PNG가 있는 상자를 사용합니다.
아래 이미지에서 왼쪽의 박스 섀도우와 오른쪽의 드롭 섀도우 효과를 볼 수 있습니다.

상자 그림자는 다음 클래스 중 하나를 사용하여 추가할 수 있습니다.
- 그림자처럼 흐릿하다
- 그림자를 드리우다
- 그림자 같은
- 섀도 lg의
- 그림자 무늬의
- 그림자-2의
옵션 간의 차이점을 확인하기 위해 코드펜 예제를 만들었습니다.
읽어주셔서 감사드리며 연결해보겠습니다!
제 블로그를 읽어주셔서 감사합니다. 자유롭게 내 이메일 뉴스레터를 구독하고 Facebook 또는 Twitter에 접속하십시오.
'css' 카테고리의 다른 글
| UI 재설계 (0) | 2022.02.05 |
|---|---|
| HTML 및 CSS를 사용한 간단한 상단 탐색 메뉴 - [소스 코드 포함] (0) | 2022.02.05 |
| 변수를 sass로 정의하고 사용하는 방법 (0) | 2022.02.05 |
| 상자 모델 (0) | 2022.02.05 |
| Pure CSS에서 단일 Div를 사용한 Google 로고 (0) | 2022.02.05 |




댓글