반응형
whether you`re a rookie, an experienced developer or someone in the center of the stack, one of the most crucial css concepts to comprehend is " ."
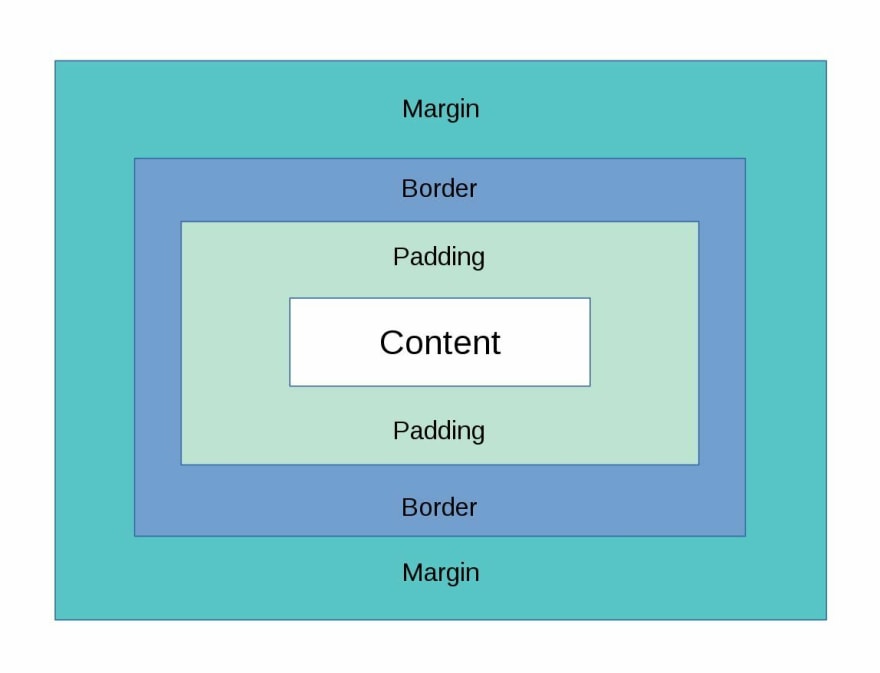
Q.) "박스 모델"은 무엇입니까?
"박스 모델 개념에 따르면 페이지의 모든 요소는 직사각형 상자이며 너비, 높이, 여백, 테두리 및 여백이 있을 수 있습니다."
every every every every every every: 페이지의 모든 요소는 직사각형 상자입니다.
모든 요소는 직사각형 상자이며, 상자의 크기를 결정하는 몇 가지 특성이 있습니다.
상자의 코어는 요소의 폭과 높이에 의해 정의되며, 에 의해 결정될 수 있습니다.
- the property, or 2.원소의 of of of 또는 3입니다.지정된 and 및 tiestiestiesties 속성입니다.우리가 지정한 日本은 국경을 따라갈 것이다.
상자 자체의 크기는 다음과 같이 계산됩니다.= 높이 + 패딩 상단 + 패딩 상단 + 테두리-상단 + 테두리-하단 + 여백-상단 + 여백-하단

- 해피 코딩!!
- = 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 테두리 + 오른쪽 경계 + 오른쪽 + 오른쪽 여백 + 왼쪽 여백 + 오른쪽
- 상자 모델의 각 부분은 CSS 속성에 해당합니다: , , each, each, each!
- 【 and】【】【】【 outward】는 상자의 치수를 원소의 너비와 높이에서 바깥쪽으로 늘린다.
'css' 카테고리의 다른 글
| PNG 영상에 대한 테일윈드 CSS 드롭 그림자 효과 (0) | 2022.02.05 |
|---|---|
| 변수를 sass로 정의하고 사용하는 방법 (0) | 2022.02.05 |
| Pure CSS에서 단일 Div를 사용한 Google 로고 (0) | 2022.02.05 |
| 순수 CSS에서 2Div만 사용한 React 로고 (0) | 2022.02.05 |
| 상위 5개의 CSS 프레임워크 (0) | 2022.02.05 |


댓글