반응형
HTML이 무엇입니까?
HTML은 모든 웹 작업의 핵심입니다. 비록 개발자들이 더 콘텐츠에 특화된 언어로 만들기 위해 노력했지만, HTML은 여전히 배우고 사용하기에 매우 어려운 언어이다.
그것이 실시간 HTML 편집기가 만들어진 이유입니다. 이 편집자가 사용자의 모든 코딩을 처리하여 웹 사이트 또는 블로그 게시물을 위한 콘텐츠를 만들 때 몇 시간 동안 답답함을 덜어줄 수 있습니다.
—
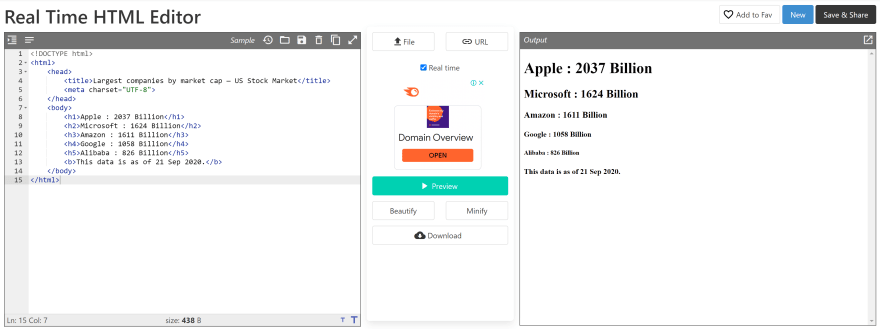
실시간 HTML 편집기
Real Time HTML Editor는 웹 개발자의 가장 친한 친구입니다. HTML, CSS, 자바스크립트와 같은 다양한 종류의 마크업 태그를 미리 보고 편집할 수 있는 웹 기반 플랫폼이다.
오늘날 실시간 HTML 편집기와 동일한 기능을 제공하는 다양한 플랫폼이 있지만 이것만큼 견고하게 구축되지는 않았다. 이 도구의 장점은 개발자에게 코드 구문에 대한 즉각적인 피드백을 제공할 수 있다는 데 있습니다.
실시간 HTML 편집기입니다.

이 도구의 사용 방법.
1단계: https://codebeautify.org/real-time-html-editor으로 이동합니다.
2단계: HTML 또는 Strat을 HTML 코드 작성에 붙여 넣습니다.
3단계: 이 도구에는 라이브 미리 보기가 있습니다. 개발자가 라이브 진행 상황을 보고 실수를 바로잡을 수 있도록 도와줍니다.
'css' 카테고리의 다른 글
| 다크 모드를 위한 사용자 지정 응답형 패비콘을 만들려면 어떻게 해야 합니까? (0) | 2022.03.09 |
|---|---|
| HTML CSS를 사용한 이중 컬러 스크롤 텍스트 효과 (0) | 2022.03.09 |
| CSS 플렉스 및 그리드(유선 부품) (0) | 2022.03.09 |
| HTML CSS를 사용한 부드러운 애니메이션 도구 설명 (0) | 2022.03.09 |
| 시각적 계층 (0) | 2022.03.09 |
댓글