img
프로그래머의 CSS 속성, 특히 여백과 패딩의 손실 트랙도 있다. 그러나 UI 디자이너들은 항상 너무 똑똑해서 차이점을 발견할 수 없습니다.
마지막 주 업무에서 코드가 맞지 않아 두 번이나 티켓(지라 티켓)을 돌려받았습니다. 저는 똑같아 보였어요. 하지만 그 디자이너는 작은 차이를 알아챘습니다.
그래서 저는 그들에게 그 차이를 비교하기 위해 어떻게 또는 어떤 소프트웨어를 사용하냐고 물었습니다. 알고 보니 그들은 내가 만든 최종 제품의 스크린샷을 디자인 위에 덧씌우기 위해 간단한 피그마와 포토샵을 사용하고 있습니다.
하지만 개발자로서 피그마를 편집할 수 있는 권한이 항상 있는 것은 아니기 때문에 다른 솔루션을 찾아야 합니다. 여기 완벽한 픽셀 크롬 플러그인이 있습니다! 현재 웹사이트 위에 사진을 오버레이 할 수 있습니다. 그 차이는 개발자가 티켓을 앞뒤로 보내고 개발 과정을 늦추지 않고도 즉각적으로 찾을 수 있다.
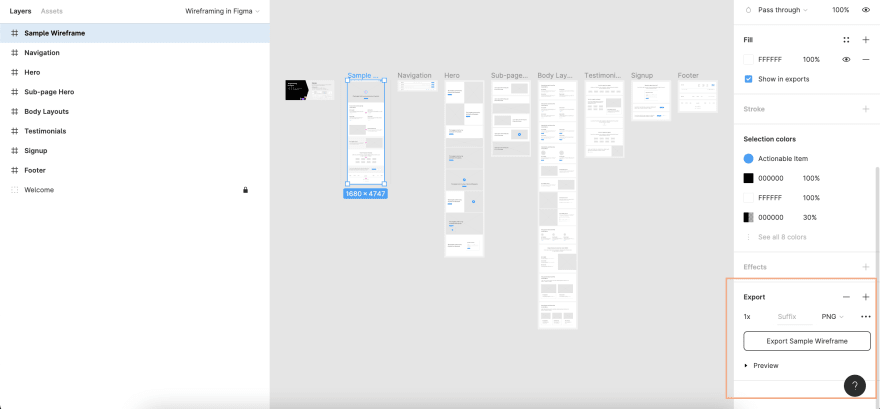
플러그인을 사용하려면 먼저 디자인 스크린샷이 필요합니다. 피그마는 디자인을 직접 수출할 수 있는 수출 기능을 가지고 있습니다.
먼저 도면층을 선택하고 디자인 바 하단으로 스크롤하면 내보내기 버튼이 나타납니다.

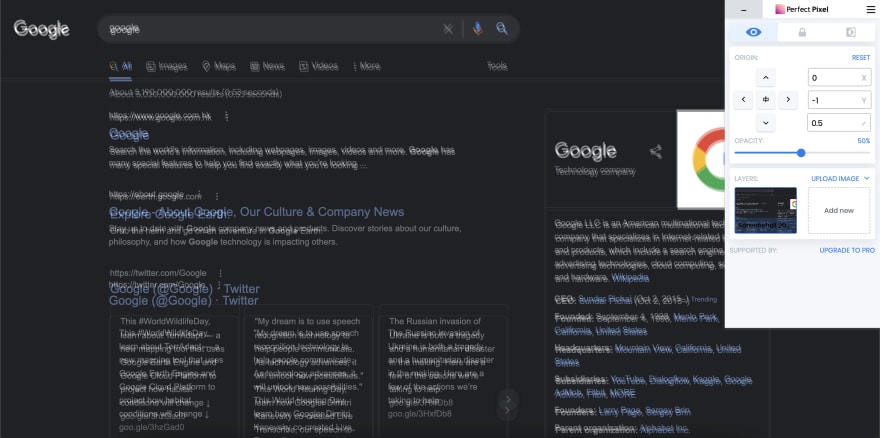
그런 다음 이미지를 플러그인에 추가합니다. 그런 다음 이미지를 이동하여 제어판을 통해 실험할 수 있습니다.
웹사이트 상단의 이미지를 눕혀서, 그 차이는 쉽게 알 수 있습니다. 다음과 같습니다.

하지만 웹사이트의 창 크기가 당신의 디자인과 같은지 확인하세요. 예를 들어 설계가 1920 x 1080이면 화면 크기도 1920 x 1080인지 확인하십시오. 그에 따라 인스펙터를 사용하여 배급량을 변경할 수도 있습니다.
Perfect Pixel 덕분에 프런트엔드 개발자인 우리는 UI 및 QA 팀의 문제를 줄일 수 있었습니다!
뉴스레터를 구독하셔서 제가 직장에서 배운 지식을 매주 받아보세요!
'css' 카테고리의 다른 글
| 무료 소스 코드 다운로드 (0) | 2022.03.09 |
|---|---|
| 세군도 프로제토 2/52 (0) | 2022.03.07 |
| 우리 둘 다 바닐라로 끈적끈적한 나바를 만들자. (0) | 2022.03.07 |
| Github를 WordPress 웹 사이트 호스팅에 사용하는 방법 (0) | 2022.03.07 |
| HTML CSS가 포함된 웹 세미나 예약 웹 사이트 템플릿 완료 (0) | 2022.03.07 |
댓글