반응형
여기서는 제가 최근에 크롬 데브툴에 대해 알게 된 덜 알려진 기능들에 대해 알아보려고 하는데, 그 기능들을 공유해볼까 생각 중입니다.
[현재 Chrome 98을 사용하여 버전을 확인하고 있습니다. Chrome://settings/help로 이동합니다.]
혹시 다른 기능들이 보이면 댓글로 올려주세요.
- 추가 장치
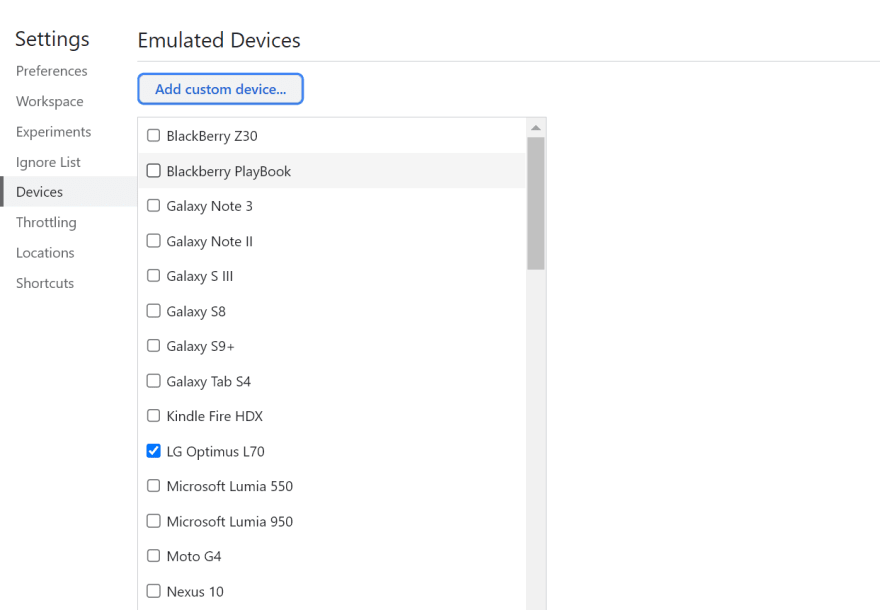
크롬은 웹페이지를 테스트할 수 있는 장치를 추가할 수 있는 기능을 제공합니다.
장치를 추가/제거하려면 설정 -> 장치 -> 확인/선택 취소로 이동하십시오.

- 웹 접근성
요소 탭의 "액세스빌티" 탭을 클릭하여 특정 요소(예: h1,p 등)의 접근성을 알 수 있습니다.

- 네트워크 탭
로그 보존 - 페이지 로드 간에 요청을 저장하려면 로그 보존을 확인합니다.
캐시 사용 안 함 - 이 상자를 선택하면 반복 방문 시 브라우저 캐시에서 요청이 처리되므로 처음 사용자의 경험을 보다 정확하게 에뮬레이트할 수 있습니다.
바로 그겁니다. 짜오!
'css' 카테고리의 다른 글
| 테일윈드가 뭐야? 제대로 설정하는 방법도요. (0) | 2022.03.03 |
|---|---|
| Ethersjs로 나만의 첫 번째 이더리움 디앱 만들기 (0) | 2022.03.03 |
| 프로그래밍은 배우기 어려운가? (0) | 2022.03.02 |
| Axentix v2를 사용하면 사용할 수 있습니다. (0) | 2022.03.02 |
| 재료 설계 색상 팔레트 생성기 (0) | 2022.03.02 |




댓글