반응형
사이트를 설계하고 각 중단점, 모바일(기본값), sm:, md: 및 그 이상에서 어떤 Tailwind CSS 클래스가 적용되어야 하는지 만지작거릴 때 브라우저가 현재 활성 상태인 중단점을 알려주는 것이 매우 편리할 수 있습니다.


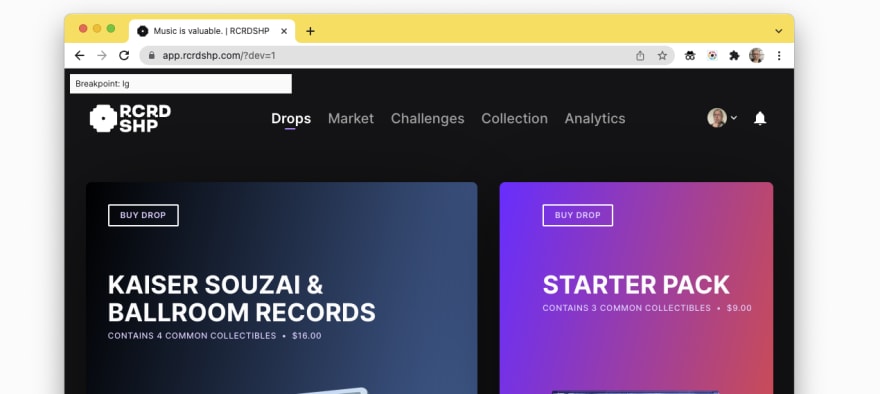
다음 HTML로 부분/파열/구성 요소를 만듭니다. 이 HTML은 고정 z-50 top-2 left-2 클래스를 사용하여 작은 배지가 항상 왼쪽 상단 모서리에 나타나도록 합니다.
<div class="sticky z-50 top-2 left-2 max-w-xs text-gray-900 bg-gray-50">
<p class="p-2 text-xs">
Breakpoint:
<span class="sm:hidden">mobile</span>
<span class="hidden sm:inline md:hidden">sm</span>
<span class="hidden md:inline lg:hidden">md</span>
<span class="hidden lg:inline xl:hidden">lg</span>
<span class="hidden xl:inline 2xl:hidden">xl</span>
<span class="hidden 2xl:inline 3xl:hidden">2xl</span>
<span class="hidden 3xl:inline 4xl:hidden">3xl</span>
<span class="hidden 4xl:inline">4xl+</span>
<p>
</div>다음으로, 당신의 가장 바깥쪽 레이아웃에서, 현재 페이지의 파라미터가 dev=1 또는 비슷한 것을 포함할 때,태그의 상단 근처에 이 부분/구성 요소를 주입한다.
예를 들어, Ruby on Rails에서 다음을 application.html.erb 안에 넣을 수 있습니다.
<%= render "shared/sticky_panel" if params[:dev].presence %>
```
한번 해볼래? 현재 https://app.rcrdshp.com/?dev=1에서 대중에게 라이브로 제공됩니다.
'css' 카테고리의 다른 글
| Axentix v2를 사용하면 사용할 수 있습니다. (0) | 2022.03.02 |
|---|---|
| 재료 설계 색상 팔레트 생성기 (0) | 2022.03.02 |
| 프라메이로 프로제토 다 조르나다 DEV conclusuido - 1/52 세마나스 (0) | 2022.03.02 |
| 웹 사이트 구축에 대한 절대 초보자 안내서. (0) | 2022.03.02 |
| 새로 추가된 HTML 요소 CSS로 애니메이션화 (0) | 2022.03.02 |



댓글