
비디오 버전 :
거의 모든 웹사이트와 앱은 정보를 표시하거나 어떤 종류의 행동을 기소하기 위해 아이콘을 사용한다. 아이콘을 활용하지 않고 웹 사이트/앱을 구축하는 것은 상상하기 어렵습니다.
이 기사에서는 프로젝트를 구축하는 동안 활용할 수 있는 상위 5개의 JavaScript 아이콘 라이브러리를 여러분과 공유하고 있습니다.
상위 10개 또는 상위 20개 라이브러리를 다루는 다른 기사도 많지만, 너무 많은 옵션을 제공하여 혼동하지 않고 상위 5개 라이브러리를 공유하기로 결정했습니다
이 5개의 도서관은 아마도 최고의 도서관일 것입니다. 그리고 저는 개인적으로 이 도서관을 제 프로젝트에 사용해 왔습니다.
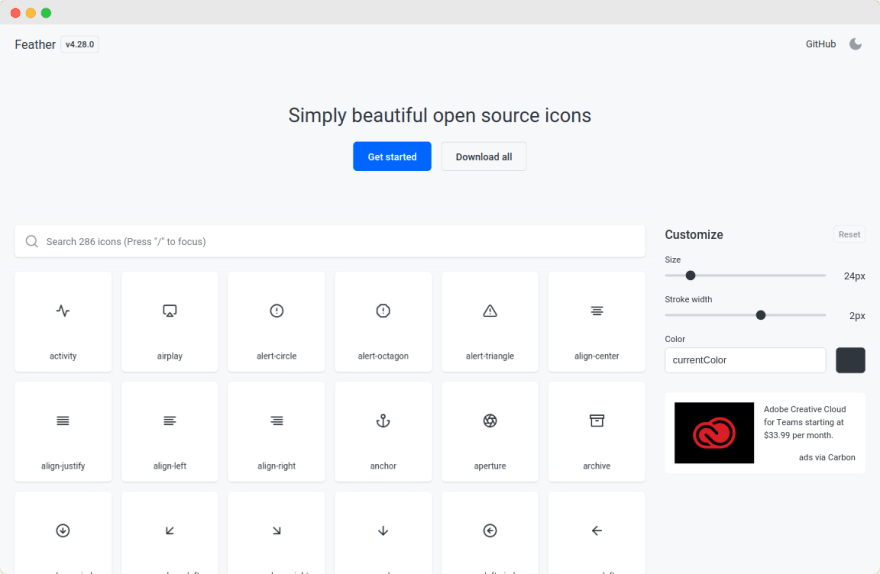
1) 페더리콘

페더리콘은 단순히 아름다운 오픈 소스 아이콘들의 모음입니다. 각 아이콘은 단순성, 일관성 및 유연성에 중점을 두고 연중무휴 24x24 그리드에 설계됨
특징
- 오픈소스(무료 사용)
- NPM 패키지 로 제공됩니다.
- CDN 으로 제공됩니다.
- 아름답게 조작된 아이콘
2) 아이오닉온

웹, iOS, Android 및 데스크톱 앱에서 사용할 수 있는 프리미엄 디자인 아이콘입니다. SVG 및 웹 글꼴 지원. 완전히 오픈 소스인 MIT는 Ionic 라는 인기 Angular 도구를 만든 사람과 동일한 사람들에 의해 라이센스가 부여되고 제작되었습니다.
특징
- 오픈소스(무료 사용)
- NPM 패키지 로 제공됩니다.
- CDN 으로 제공됩니다.
- 아름답게 조작된 아이콘
- 윤곽선, 채우기, 선명도와 같은 다양한 변형을 가집니다
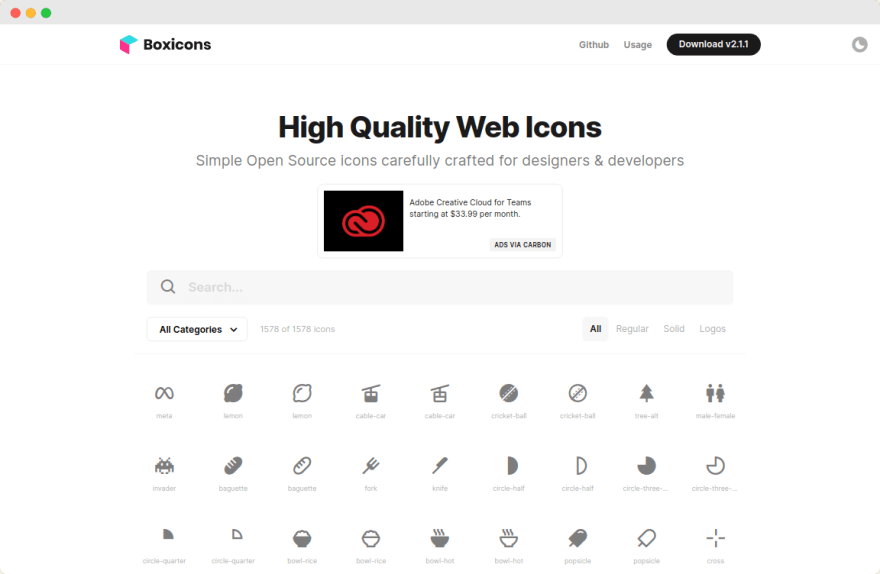
3) 박스아이콘

디자이너에 맞게 제작된 단순 오픈 소스 아이콘
특징
- 오픈소스(무료 사용)
- NPM 패키지 로 제공됩니다.
- CDN 으로 제공됩니다.
- 아름답게 조작된 아이콘
- 일반 및 솔리드 와 같은 다양한 변형 포함
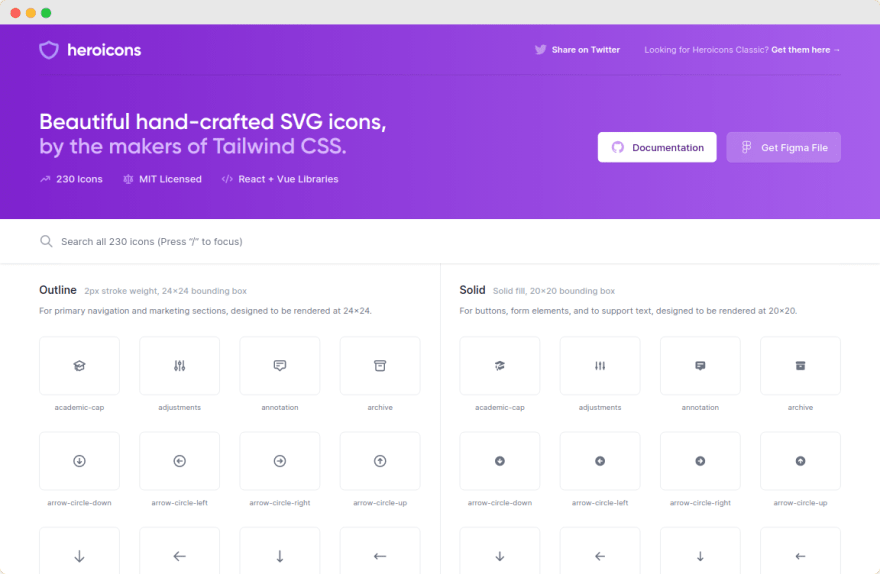
4) 히어로론

Tailwind CSS 제조업체가 수작업으로 제작한 아름다운 SVG 아이콘
특징
- 오픈소스(무료 사용)
- NPM 패키지 로 제공됩니다.
- 클릭 한 번으로 SVG 복사 가능
- 아름답게 조작된 아이콘
- 강한 공동체 »
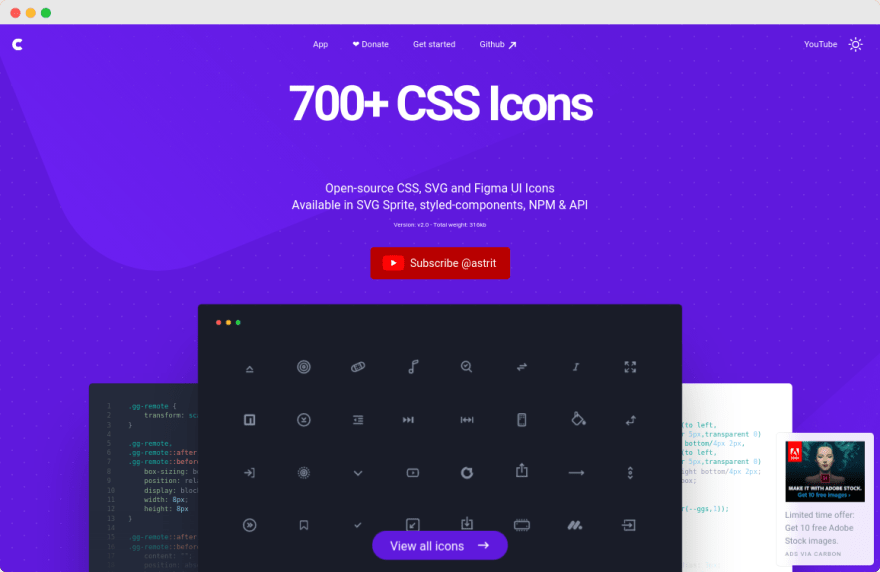
5) CSS 아이콘

순수하게 CSS를 사용하여 만든 오픈 소스 아이콘은 SVG, Figma 등과 같은 다양한 포맷을 지원한다. 빠른 웹 사이트를 구축하고자 하는 경우 CSS를 사용하여 아이콘이 만들어지므로 아이콘을 로드하기 위해 브라우저를 따로 요청할 필요 없이 바로 로드되므로 이 라이브러리를 사용하는 것이 가장 좋습니다.
특징
- 오픈소스(무료 사용)
- NPM 패키지 로 제공됩니다.
- CDN 으로 제공됩니다.
- 아름답게 조작된 아이콘
- 아이콘은 순전히 CSS를 사용하여 제작되므로 프로젝트의 성능이 향상됩니다
지금까지 상위 5개 JavaScript 아이콘 라이브러리 목록을 살펴보았습니다.
자, 부탁인데 이 게시물에 대해
️ + 및 북마크 를 선택하여 나중에 참고할 수 있도록 합니다.
마지막 요청: 최근에 시작한 Youtube 채널을 구독해 주십시오. 그것이 제 여정을 응원할 수 있는 가장 좋은 방법이 될 것입니다.
웹 개발 및 프로그래밍 관련 Tips+ Guide + Resources 를 정기적으로 게시하는 소셜 플랫폼에서 연결/팔로우하십시오.

내 링크드인
내 트위터
내 웹사이트
️를 읽어 주셔서 감사합니다.
'css' 카테고리의 다른 글
| React에서 CSS를 코딩하는 3가지 방법 (0) | 2022.02.22 |
|---|---|
| CSS를 사용하여 관리자 전용 링크를 표시하는 방법 (0) | 2022.02.22 |
| Letterize.js 애니메이션 (0) | 2022.02.19 |
| NativeScript 시작하기 (0) | 2022.02.19 |
| 개발자로서 디자인에 대한 당신의 생각 (0) | 2022.02.19 |



댓글