
도입
제 웹사이트의 배경 SVG를 설정하는 과정에서 문제가 생겼습니다. 배경 SVG는 방대합니다. 80줄의 코드를 말하고 있습니다. 그리고 HTML 파일에 추가하고 싶다면 두 가지 옵션이 있습니다. 전체 SVG 파일의 내용을 붙여넣거나 SVG 파일을
태그에 링크합니다.
80여 개의 줄을 모두 추가하면 HTML 파일이 막혀서 SVG 파일을
태그로 링크했습니다.
하지만 또 다른 문제가 발생했다. SVG 파일에 있는 태그 중 하나를 사용하여 CSS를 사용하여 애니메이션을 만들고 싶었지만, 그 이후로는 사용할 수 없었습니다.
path {
};
// or
#pathID {
};효과가 없을 것이다.
SVG 파일 자체에 CSS만 기재하면 된다는 것을 이때 깨달았습니다. 이를 통해 이미 큰 HTML 마크업에 80줄 정도의 코드를 추가하지 않고도 애니메이션과 전환을 만들 수 있었습니다.
<svg>
<style>
// CSS HERE!
</style>
</svg>배경을 애니메이션화한 방법
GIF

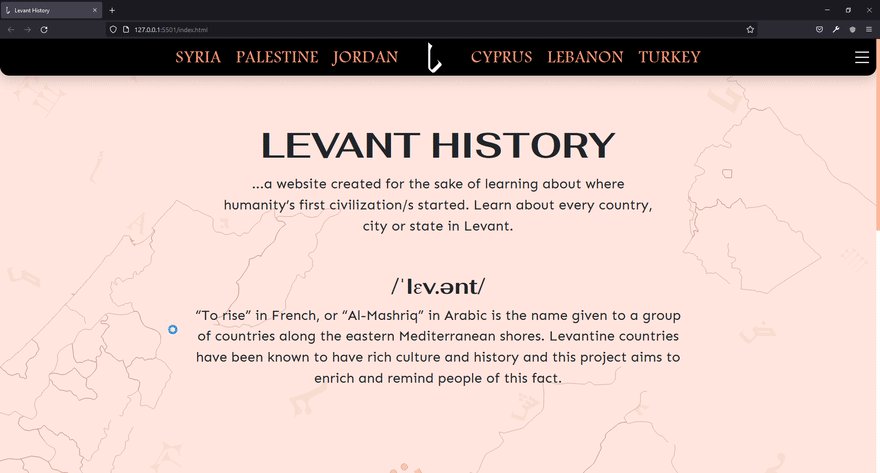
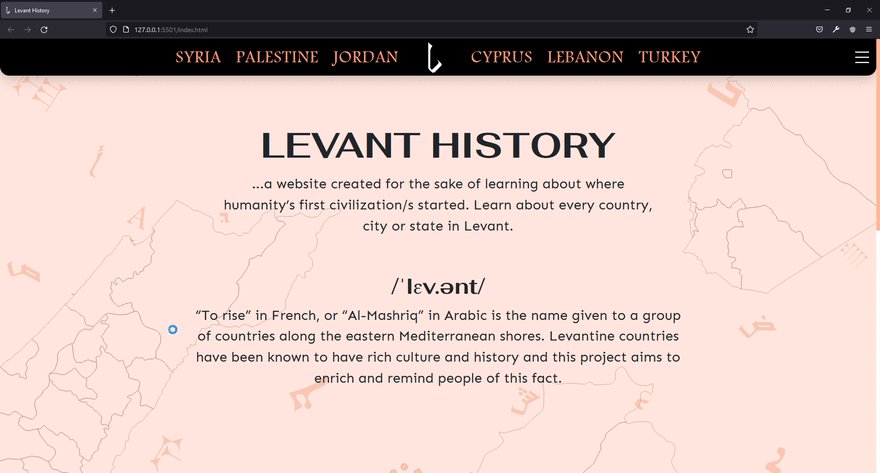
기본적으로 배경은 획으로 윤곽이 잡힌 지도와 글씨들로 구성되어 있었다. 웹사이트가 로딩되는 대로 지도가 직접 그려지길 바랐고, 그 후에 글자가 화면에 뜨길 바랐습니다.
이 기능은 SVG의 아웃라인/스트로크에서만 작동합니다.
저는 2014년부터 CSS Tricks에 관한 기사를 팔로우하기 시작했습니다. 기본적으로 애니메이션할 모든 SVG 경로를 선택하고 SVG 파일 자체에 다음 속성을 추가합니다.
<style>
.outline {
stroke-dasharray: 800;
stroke-dashoffset: 900;
};
</style>그런 다음 스트로크 오프셋을 0으로 설정하고 @키 프레임에 저장한 다음 .tml에 추가합니다.
<style>
.outline {
stroke-dasharray: 800;
stroke-dashoffset: 900;
animation: dash 5s forwards;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
</style>저는 또한 어떤 스트로크들은 애니메이션을 완성하는 데 훨씬 더 많은 시간이 걸리는 또 다른 문제에 부딪혔습니다. 저는 몇몇 스트로크가 정말 느리게 움직이고 중간에서 멈추는 동안 대부분의 스트로크가 목적지에 도달했습니다.

그래서 어떤 획이 너무 길고 짧은지 파악하고 각각에 대한 클래스를 추가한 다음, 끝까지 갈 수 있는 각각의 획 특성을 부여했습니다.
<svg>
<path class="outline big" ...>
<path class="outline vbig" ...>
<style>
.big{
stroke-dasharray: 1700;
stroke-dashoffset: 1000;
animation: dash 5s forwards;
}
.vbig{
stroke-dasharray: 2000 !important;
stroke-dashoffset: 3000;
animation: dash 5s forwards !important;
}
</style>
</svg>
```
마지막으로 SVG의 각 문자에 클래스를 부여하여 CSS에서 참조할 수 있도록 합니다. 애니메이션을 하다. Donezo.
```js
<svg>
<path class="letter" ...>
<style>
.letter{
animation: fadeIn 7s ease forwards;
}
@keyframes fadeIn {
0% {
fill-opacity: 0;
}
100% {
fill-opacity: 1;
transform: translateY(-20px);
}
}
</style>
</svg>
```
레반트 역사관에서 직접 볼 수 있습니다.
<div class="content-ad"></div>
웹사이트가 불완전합니다.
'css' 카테고리의 다른 글
| 웹 사이트에 대한 사용자 지정 커서 만들기 (0) | 2022.02.19 |
|---|---|
| Target#5 CSS 전투 (0) | 2022.02.19 |
| 14 코데펜이 당신을 날려버립니다! (0) | 2022.02.19 |
| 5 gratuitos 파라 프라티카 CSS (0) | 2022.02.19 |
| HTML 및 CSS를 사용한 Glassmorphism 로그인 양식 (0) | 2022.02.19 |




댓글