반응형
최근에 상위 요소를 배치하고 높이를 100%로 설정하는 과제를 수행했습니다. 나는 유아용 용기가 부모 키를 모두 차지할 것으로 예상했지만 그렇지 않았다. 좀 더 자세히 살펴보면, 두 가지 섹션으로 요약할 수 있는 몇 가지 기본적인 CSS 원칙을 이해했다.
- 위치 특성이 설정된 요소에 백분율 단위 사용.
- 위치 특성이 설정된 요소의 높이를 100%로 설정합니다.
위치 특성이 설정된 요소에 백분율 단위 사용
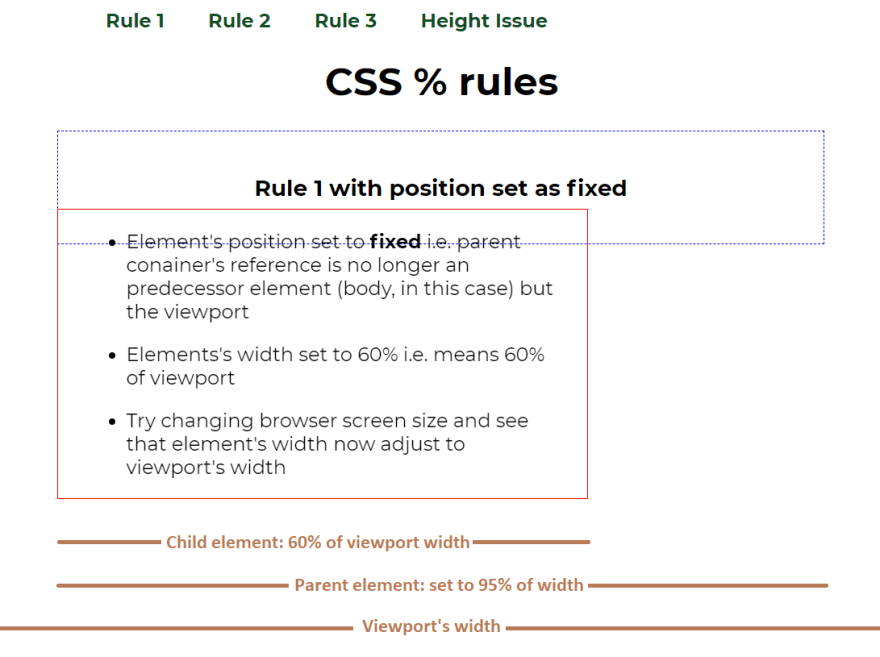
위치가 고정으로 설정된 요소에 백분율 단위 사용

- 여기서 하위 요소(빨간색 테두리 표시)는 고정으로 설정된 위치를 가집니다.
- 여기서 백분율(예: 60% 너비)을 사용하는 경우 뷰포트 너비의 60%가 되고 상위(파란색 테두리) 너비의 60%가 아닙니다.
- 그 이유는 우리가 고정 속성을 사용할 때 요소가 정규 DOM 흐름에서 분리되기 때문이다.
절대 위치로 설정된 요소에 백분율 단위 사용

- 여기서 하위 요소(빨간색 테두리 포함)는 절대 위치로 설정됩니다.
- 여기서 백분율(예: 60% 너비)을 사용하면 상위 요소 너비의 60%가 됩니다.
- 여기서 너비 = 부모 + 패딩의 내용 너비. 예를 들어, 상위 요소에 16px의 패딩 세트, 1px의 테두리 및 16px의 여백이 있고 내용은 (900 x 400)의 치수를 갖습니다. 이 수치를 사용하여 상위 요소의 크기는 900 + 16 + 16 = 932px, 즉 콘텐츠 폭과 패딩으로 계산됩니다. 그래서 아이의 너비는 932px의 60%가 될 것입니다.
위치가 상대 또는 정적으로 설정된 요소에 백분율 단위 사용

- 여기서 하위 요소(빨간색 테두리 포함)는 상대적인 위치로 설정됩니다.
- 여기서 백분율(예: 60% 너비)을 사용하면 상위 요소 너비의 60%가 됩니다.
- 여기서 너비 = 상위 항목의 내용 너비입니다. 예를 들어, 상위 요소에 16px의 패딩 세트, 1px의 테두리 및 16px의 여백이 있고 내용은 (900 x 400)의 치수를 갖습니다. 이러한 수치를 통해 상위 요소의 크기는 900px, 즉 콘텐츠의 폭으로 계산됩니다. 그래서 아이의 폭이 900px의 60%가 될 것입니다.
위치 특성이 설정된 요소의 높이를 100%로 고정
위치가 상대 또는 정적으로 설정된 요소에 백분율 단위 사용
위에서 설명한 대로 위치를 상대 위치로 설정하면 상위 참조 요소가 가장 가까운 블록 레벨 요소로 바뀝니다. 따라서 키는 가장 가까운 부모(이 경우 신체)로부터 상속됩니다. 배경 후에 전체 콘텐츠를 푸시합니다. 아래 스크린샷을 참조하십시오.

절대 위치로 설정된 요소에 백분율 단위 사용
절대 위치를 사용하는 경우 정적 이외의 위치 특성을 가진 가장 가까운 요소에 대한 상위 참조 요소입니다. 이 예에서는(스택블리즈 참조) 뷰포트가 되며 고정에도 마찬가지입니다. 따라서 높이는 뷰포트에서 상속되며 모든 신체 요소와 겹칩니다. 아래 스크린샷을 참조하십시오.

스택블리츠 예제
'css' 카테고리의 다른 글
| TIL - CSS 삽입 특성 속기 (0) | 2022.02.17 |
|---|---|
| JavaScript의 단순 경고 (0) | 2022.02.17 |
| HTML, CSS 및 Javascript를 사용한 애니메이션 사이드바 탐색 패널 (0) | 2022.02.17 |
| CSS 박스 모델 설명! (0) | 2022.02.17 |
| 웹 사이트에서 사용자 지정 글꼴 사용 (0) | 2022.02.16 |


댓글