반응형
안녕하세요
저는 CSSBattle Series로 돌아왔습니다!
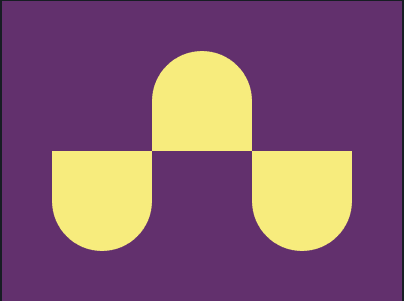
이 문서는 CSSBattle의 Target#4 "Ups n Downs"에 대한 것입니다.

지금까지 제가 할 수 있는 최선의 방법은 아래와 같습니다.
<p><p id="b"><p><style>
body{
display:flex;
margin:134 50;
background:#62306D}
p{
width:100;height:100;
background:#F7EC7D;
border-radius:0 0 50% 50}
#b{
transform:rotate(180deg);
position:relative;top:-100이것은 196자로 응축하는 나의 최단 해결책이었다.
CSS 그리드를 사용하는 또 다른 접근법은 다음과 같다.
<p><p id="b"><p><style>
body{
margin:-16 50;
background:#62306D;
display:grid;
grid-template-rows:150px 150px;
}
p{
width:100;height:100;
background:#F7EC7D;
border-radius:0 0 50% 50%;
grid-row:2;
}
#b{
transform:rotate(180deg) translateY(100px);같은 방법으로 당신의 코멘트를 적어보세요.
CSSBattle의 모든 과제에 대한 일일 업데이트를 위해 채널을 고정해 주십시오.
연결하시겠습니까?
여기서 저와 연결하실 수 있습니다.
'css' 카테고리의 다른 글
| CSS를 사용하여 스크롤 막대를 스타일 지정하는 방법 (0) | 2022.02.16 |
|---|---|
| HTML을 사용하여 이미지에 텍스트 오버레이 (0) | 2022.02.16 |
| CSS에서 이미지를 React적으로 만드는 방법이야 (0) | 2022.02.16 |
| 브라우저별 CSS 코드 작성 방법 (0) | 2022.02.16 |
| 내가 모든 프로젝트에 Tailwind CSS를 사용하는 4가지 이유 (0) | 2022.02.16 |




댓글