
정말 반칙은 아니에요.
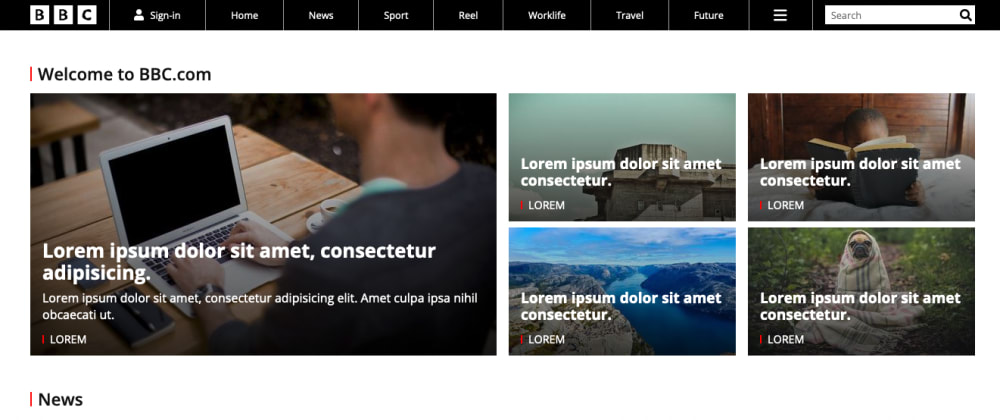
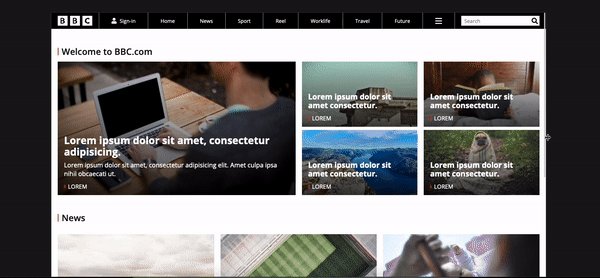
만약 당신이 최근에 테크 트위터에 시간을 보낸다면, 당신은 아마도 100devs 해시태그를 알아차렸을 것이고, 사람들은 부유물만을 사용하여 BBC 홈페이지를 만들어야 한다고 약간 "시끄럽다"고 말할 것이다. 전 100devs 코호트 소속은 아니지만 궁금해서요 사실 꽤 흥미로운 배치였어요 그래서 내가 만들었지
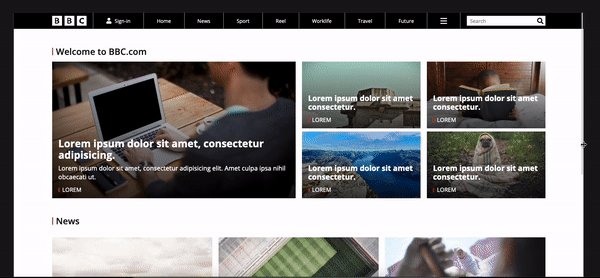
GIF

임무를 수행할 필요가 없었기 때문에 저는 모든 종류의 현대적인 css 마법을 부릴 수 있었습니다. 그리고 이 기사에서는 제가 사용한 더 흥미로운 것들을 여러분과 나누고 싶습니다.
확실히 하자면. 이게 최선의 방법이라고 말하는 게 아니라 그냥 내가 한 방법일 뿐이야.
얘기는 그만하고... 코드를 좀 써볼까?
영상 위에 텍스트 배치
트위터에 제 결과를 공유한 후에 제가 질문을 받은 것 중 하나는 제가 어떻게 이미지 위에 텍스트를 배치했냐는 것입니다. 플로트나 포지션 절대 대신 css 그리드의 힘을 사용했습니다.
<div class="grid">
<div class="grid__image">
<img src="https://unsplash.it/500/300" alt="">
</div>
<div class="grid__content">
Content goes here
</div>
</div>이 html을 사용하여 grid 클래스와 grid_image 및 grid_content라고 하는 두 개의 내부 div가 있는 컨테이너 div를 만듭니다. 이 내부 점들은 우리가 서로의 위에 놓을 요소들이다.
.grid {
display: grid;
grid-template: 1 / 1;
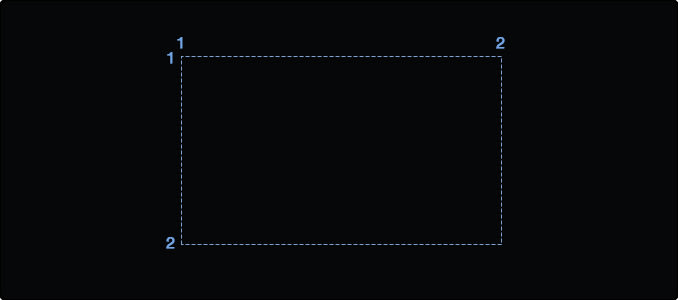
}위의 css를 .grid div에 부착함으로써 우리는 하나의 행 높이와 하나의 열 너비의 실제 그리드를 만든다. 여기서 중요한 개념은 현재 그리드가 하나의 "셀"만 가지고 있지만 아래 그림과 같이 4개의 그리드 선을 가지고 있다는 것입니다.

여기 우리의 격자는 왼쪽, 위, 오른쪽, 아래쪽에 격자선을 가지고 있습니다. css 그리드 영역 속성을 제공하여 그리드 항목을 이러한 그리드 선 사이에 배치할 수 있습니다.
.grid__image {
grid-area: <left> / <top> / <right> / <bottom>;
}항목을 배치하려면 그리드 영역 속성을 부여하고 4개의 그리드 라인 번호를 부여하여 그리드 항목이 스스로 배치되어야 하는 그리드 항목을 지정해야 합니다. 위의 예제에서는 이러한 값의 순서를 보여 줍니다.
.grid__image {
grid-area: 1 / 1 / 2 / 2;
}
.grid__content {
grid-area: 1 / 1 / 2 / 2;
}위의 코드를 사용하여 .grid_image와 .grid_content divs 모두에 첫 번째 en 두 번째 수평 그리드 선과 첫 번째 en 두 번째 수직 그리드 선 사이에 자신을 배치하도록 지시합니다.
우리가 그것들을 격자의 같은 위치에 놓기 때문에, 그것들은 서로 완벽하게 꼭대기에 배치될 것입니다.
텍스트를 아래로 밀어넣습니다.
BBC 레이아웃에서 텍스트는 이미지 하단에 배치됩니다. 데모에서는 이 작업에 Flex를 사용했지만 나중에 이 작업에 그리드의 맞춤을 사용할 수 있었다는 것을 깨달았습니다.
.grid__content {
grid-area: 1 / 1 / 2 / 2;
align-self: end;
padding: 1rem;
}여기서 end 값을 가진 align-self 속성을 추가하여 .grid_content 내부의 모든 것을 div의 맨 아래로 밀어넣습니다. 1렘으로 패딩도 해드리니 텍스트가 조금 숨 쉴 수 있습니다.
쌓기 순서를 변경합니다.
html의 순서에 따라 항목의 적층 순서가 결정됩니다. html은 변경할 수 없지만 쌓기 순서를 변경하려면 그리드 내에서 기본적으로 z 인덱스를 사용할 수 있습니다. (위치 값을 설정할 필요가 없습니다.)
.grid__content {
grid-area: 1 / 1 / 2 / 2;
align-self: end;
padding: 1rem;
z-index: 10
}응답형 히어로 그리드 만들기
제가 이 레이아웃을 구축하고 싶게 만든 것은 페이지 상단에 있는 5개의 이미지 그리드/영웅 머리글입니다. 그것이 연습이었기 때문에 나는 다른 접근 방식을 시도했고 아래 설명된 것처럼 그리드 시스템을 갖게 되었습니다.
<div class="hero">
<div class="hero__item"></div>
<div class="hero__item"></div>
<div class="hero__item"></div>
<div class="hero__item"></div>
<div class="hero__item"></div>
</div>여기서 html은 단순하지만 꽤 간단하다. 5개의 .hero_item div가 있는 .hero 컨테이너입니다. 데스크톱에서 그리드를 얻기 위해 그리드 템플릿을 사용했습니다.
.hero {
display: grid;
grid-template:
"large large small-one small-two" auto
"large large small-three small-four" auto / 1fr 1fr 1fr 1fr;
gap: 0.5rem 1rem;
}여기서는 먼저 디스플레이 모드를 그리드로 설정하여 .hero div 그리드 컨테이너를 만듭니다.
그런 다음 그리드 템플릿을 정의합니다. 처음에는 조금 헷갈릴 수 있지만 기본적으로 템플릿이 두 줄로 구성되어 있습니다. 각 선은 왼쪽에서 오른쪽으로 두 개의 명명된 그리드 영역을 작성합니다. 각 선은 해당 행의 높이(이 경우 자동으로 설정)로 끝날 수 있으며 마지막 줄은 높이를 가질 수 있으며 각 열의 크기를 정의할 수 있습니다. 이 예제에서는 각 열의 너비를 1fr로 설정합니다.
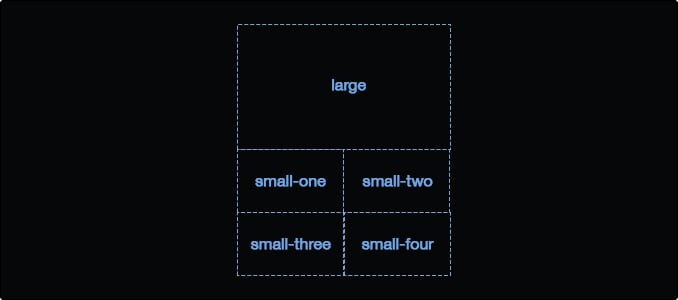
이 그리드 템플릿은 아래 이미지와 같이 "가상" 그리드를 생성합니다.

이름이 큰 4개의 영역이 있습니다! .grid__items를 그리드에 배치하려면 5개의 그리드 영역에 모두 배치해야 합니다.
.hero__item:nth-of-type(1) {
grid-area: large;
}
.hero__item:nth-of-type(2) {
grid-area: small-one;
}
.hero__item:nth-of-type(3) {
grid-area: small-two;
}
.hero__item:nth-of-type(4) {
grid-area: small-three;
}
.hero__item:nth-of-type(5) {
grid-area: small-four;
}여기서 :n번째 유형(n) 의사 선택기를 사용하여 특정 클래스를 제공할 필요 없이 각 항목을 개별적으로 선택한다. 그런 다음 그리드 영역 속성을 앞에서 그리드 템플릿에서 정의한 이름과 정렬되도록 설정합니다.
첫 번째 .grid_item은 그리드 영역 "large"를 갖습니다. 그리고 그 이름이 외부 그리드 템팔트의 4개의 그리드 영역에 매핑되기 때문에, 아래 그림과 같은 레이아웃이 만들어지면서, 4개의 그리드 템팔트를 모두 포함할 것이다.

그리고 응답성을 높이기 위해서는 그리드 영역을 이동할 수 있는 미디어 쿼리가 필요합니다.
.hero {
display: block;
width: 100%;
}
@media screen and ( min-width: 568px ) {
.hero {
display: grid;
grid-template:
"large large" auto
"small-one small-two" auto
"small-three small-four" auto / 1fr 1fr;
gap: 0.5rem;
}
}
@media screen and ( min-width: 1000px ) {
.hero {
grid-template:
"large large small-one small-two" auto
"large large small-three small-four" auto / 1fr 1fr 1fr 1fr;
gap: 0.5rem 1rem;
}
}여기서는 모바일 우선 접근 방식을 취하여 기본적으로 전체 블록을 표시하도록 설정합니다.
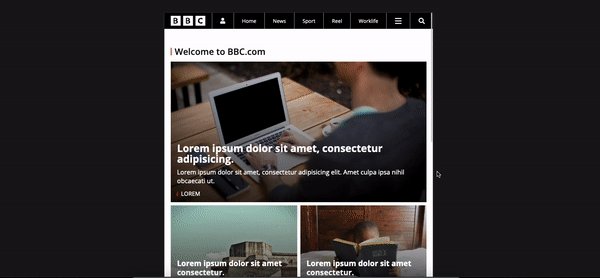
그런 다음 568px의 화면폭에서 시작하여 컨테이너가 그리드를 표시하도록 설정하는 미디어 쿼리를 사용하고 아래 이미지와 같이 태블릿 사용자를 위한 그리드 영역을 정의합니다.
마지막으로 1000px보다 큰 화면에 대해 다른 미디어 쿼리를 사용하고 그리드 템플릿을 이전에 만든 것으로 변경합니다.

이 모든 것이 합쳐져서 우리 화면의 폭에 따라 변하는 멋진 격자를 만듭니다.
팁: css 그리드에 대해 자세히 알고 싶거나 시각적 설명이 필요한 경우 Kevin Powell의 비디오와 다른 비디오를 확인해 보는 것이 좋습니다.
모바일에서 이미지 숨기기
창의적인 솔루션이 필요했던 레이아웃의 또 다른 측면은 대부분의 이미지가 모바일 기기에서 사라진다는 점이다.
이미지를 숨기는 것 자체가 그렇게 어려운 것은 아니다. 그냥 진열만 해두면 돼: 없음; 그리고 오늘은 그만둬! 하지만 브라우저는 그래도 이미지를 불러오기 때문에 모바일 사용자들은 우리를 좋아하지 않을 것입니다.
그래서 html 그림 요소에 손을 뻗었습니다. 이 그림 요소를 사용하여 다양한 화면 크기에 대한 이미지 소스를 정의할 수 있습니다. 아래와 같이.
<picture>
<source srcset="https://unsplash.it/id/101/300/169" media="(min-width: 1000px)">
<source srcset="https://unsplash.it/id/101/500/350" media="(min-width: 568px)">
<source srcset="/bbc/hidden.gif" media="(min-width: 1px)">
<img src="https://unsplash.it/id/101/500/350" alt="…" loading="lazy">
</picture>여기서 마술은 데스크톱, 태블릿 및 모바일 화면 크기에 대한 이미지를 정의하지만 모바일 뷰의 경우 작은 1pxxx1px 투명 gif 이미지를 제공합니다. 이 이미지는 레이아웃에서 보이지 않을 뿐만 아니라 모든 경우에 동일한 파일을 사용하기 때문에 브라우저는 이 작은 43바이트 이미지를 한 번만 다운로드하면 됩니다. 사용자의 대역폭을 많이 절약하고 웹 페이지 속도를 높입니다.
팁: Mike Masey는 비슷한 기술을 더 깊이 있게 설명하는 기사를 가지고 있습니다!
탐색의 일부 숨기기
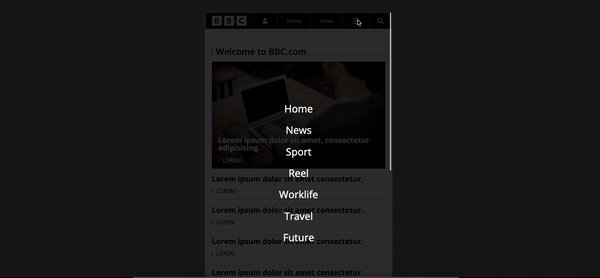
이 글의 상단에 있는 작은 비디오에서 볼 수 있듯이 화면 크기가 작아지면 오버레이 메뉴를 추가하고 수평 탐색의 일부를 숨김으로써 네비게이션으로 창의적 자유를 얻었습니다.
이를 위해 다양한 메뉴 목록 항목을 숨겨야 했습니다. 그러기 위해서 나는 이 펑키한 모양의 css 셀렉터를 사용했다.
.header__list li:nth-child(n+5):nth-child(-n+9) {
display: none;
}여기서 우리는 두 n번째 유형의 유사 선택기의 요구 사항을 충족하는 .header__list 내부의 모든 li를 선택한다. 첫 번째 n번째 유형은 다섯 번째부터 시작하는 모든 Li를 선택하고, 두 번째 유형은 아홉 번째에서 모든 Li의 끝을 선택합니다. 그래서 이 숫자들 사이의 모든 것이 선택될 것입니다.
그런 다음 표시되도록 설정합니다: 없음; 기본적으로.
.header__list li:nth-child(n+5):nth-child(-n+9) {
display: none;
}
@media screen and ( min-width: 568px ) {
.header__list li:nth-child(n+5):nth-child(-n+7) {
display: inline-flex;
}
}
@media screen and ( min-width: 1000px ) {
.header__list li:nth-child(n+8):nth-child(-n+9) {
display: inline-flex;
}
}태블릿에 더 많은 항목을 표시하기 위해 568px보다 큰 화면 크기에 대한 미디어 쿼리를 추가합니다. 이 미디어 쿼리 내에서 5번부터 7번까지를 선택하고 다시 볼 수 있도록 표시 모드를 인라인 플렉스로 설정합니다.
우리는 또한 1000px에서 동일한 작업을 다른 미디어 쿼리로 수행하고 li 숫자 8부터 9까지 선택하고 표시 모드도 인라인 플렉스로 설정합니다.
이것은 작은/모바일 기기보다 더 큰 화면에 더 많은 아이템을 표시하게 할 것이다.
팁: 만약 당신이 css 의사 선택자에 대해 더 알고 싶다면 나는 유튜브에 기본적인 것을 설명하는 비디오를 가지고 있다. 그리고.
제이 톰킨스는 더 발전된 사용 사례에 대한 훌륭한 비디오를 가지고 있습니다.
네비게이션의 텍스트 색상 변경
대부분의 사이트와 마찬가지로 이 레이아웃에서도 흑백 텍스트 색상이 많이 전환됩니다. 페이지 텍스트는 검은색이지만 탐색 및 IAMGE 상의 텍스트는 모두 흰색입니다.
예전에는 모든 요소에 대해 이러한 색상을 설정해야 했지만, css 커스텀 속성이 도착함에 따라 섹션당 한 줄의 코드로 이 모든 작업을 수행할 수 있습니다.
:root {
--text-color: #111111;
}여기서는 루트 요소에 --text-color라는 사용자 지정 속성을 선언하고 값을 진한 회색으로 설정합니다.
h1,
h2,
h3,
p,
a {
color: var(--text-color);
}다음으로 이 변수를 사용하여 css var() 함수를 사용하여 텍스트 요소의 색상을 설정합니다.
이렇게 하면 페이지의 모든 텍스트가 어두운 회색이 됩니다. 그러나 페이지의 네비게이션/헤더에서는 텍스트가 흰색이어야 합니다.
.header {
--text-color: #ffffff;
}우리는 모든 텍스트 색상을 세관 신고로 설정해 놓았기 때문에 그 부분만 새로운 색으로 재신고할 수 있습니다. 이렇게 하면 헤더 안에 있는 모든 요소가 어두운 회색 대신 그 하얀색을 사용하게 됩니다.
팁: 이 기술을 더 자세히 설명하는 유튜브 영상이 있습니다!
그게 다야...
비록 이것이 나의 실제 숙제는 아니었지만, 나는 이 숙제가 정말 재미있었어. 제가 근무 시간이 없었기 때문에 평소와는 다른 접근법과 다른 것들을 실험할 수 있었습니다. 다른 것이 없다면, 나는 이 기사가 당신이 이것을 직접 시도하도록 영감을 주었기를 바랍니다.
100Devs 사람들이 무엇을 하고 있는지 항상 확인하거나(그들에게 몇 가지 지원을 보여주는 것을 잊지 말고) Frontend Mentor 웹 사이트를 확인할 수 있기 때문에 흥미로운 것을 찾는 것은 어려울 수 있습니다. 그들은 준비된 자산을 가진 흥미로운 프로젝트들이 많이 있습니다.
당신은 여기에서 나의 BBC 홈페이지 레크리에이션의 라이브 버전을 볼 수 있다, 그리고 이 작은 프로젝트의 모든 소스 코드는 나의 홈페이지에서 사용 가능하다.
깃헙
이 기사가 마음에 드셨다면 트위터나 여기 Dev.to @Vanaf1979에서 저를 팔로우하시는 것을 잊지 마세요.
읽어주셔서 감사합니다, 안전하게 지내고 올바른 종류의 긍정적으로 지내세요!
'css' 카테고리의 다른 글
| 사용자 지정 CSS 확인란 (0) | 2022.02.15 |
|---|---|
| 뒷바람의 시작 (0) | 2022.02.15 |
| UI 라이브러리를 사용하여 대응 앱 스타일을 설정해야 하는 7가지 이유 (0) | 2022.02.15 |
| SuiteCRM Theme Brand Builder 제품의 모든 필수 기능 (0) | 2022.02.15 |
| HTML 초보자 안내서 작성 (0) | 2022.02.15 |




댓글