이 게시물은 원래 레드 픽셀 테마에 게시되었습니다.
HTML로 테이블을 만들고 Tailwind CSS로 스타일링하려고 합니다. 그러나 마크업을 만들 때 다음과 같은 표가 나타납니다.

다른 HTML 요소들과 마찬가지로, 테이블들은 Tailwind CSS에서 완전히 스타일이 지정되지 않으며, 어떻게 스타일링할지 그리고 그것은 매우 강력할 수 있습니다!
하지만 우리의 표를 어떻게 코딩하는지를 보여주기 전에, Tailwind CSS와 테이블로 작업할 때 당신이 알아야 할 것을 먼저 설명하겠습니다.
테이블 자동 대 테이블 고정
테일윈드에는 테이블과 관련된 클래스가 거의 없지만 크게 두 가지가 있습니다.
- 표의 크기를 셀 내용에 맞게 자동으로 지정할 수 있는 표-자동
- 테이블이 내용을 무시하고 열에 고정 너비를 사용할 수 있는 테이블 고정. 첫 번째 행의 너비는 전체 표의 열 너비를 설정합니다.
어떤 것을 사용하든, 당신은 그것을 클래스로
요소에 직접 넣어야 하며, 그렇게 하면 전체 테이블이 그에 따라 동작할 수 있다.
기본 예제
자, 이제 몇 가지 이론이 필요 없습니다. 첫 번째 표를 만들고 몇 가지 스타일을 추가하겠습니다. 테일윈드 문서에 사용된 마크업을 사용할 예정입니다. 여기 최초 마크업입니다.
<div class="p-8">
<table class="table-auto">
<thead>
<tr>
<th>Song</th>
<th>Artist</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td>Malcolm Lockyer</td>
<td>1961</td>
</tr>
<tr>
<td>Witchy Woman</td>
<td>The Eagles</td>
<td>1972</td>
</tr>
<tr>
<td>Shining Star</td>
<td>Earth, Wind, and Fire</td>
<td>1975</td>
</tr>
</tbody>
</table>
</div>이것은 영상 시작 부분에서 보셨던 스크린샷을 생성하는 데 사용되는 마크업이며, 여기 테일윈드 플레이에서도 확인하실 수 있습니다.
이제 띄어쓰기와 외곽 테두리, 텍스트 클래스를 추가하여 시각적으로 더 매력적으로 만들어 봅시다.

좀 나아 보이죠? 여기 플레이 링크가 있습니다.
실제 코드는 다음과 같습니다.
<div class="p-8">
<table class="table-auto border">
<thead>
<tr>
<th class="font-bold p-2 border-b text-left">Song</th>
<th class="font-bold p-2 border-b text-left">Artist</th>
<th class="font-bold py-2 px-4 border-b text-left">Year</th>
</tr>
</thead>
<tbody>
<tr>
<td class="p-2 border-b text-left">The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td class="p-2 border-b text-left">Malcolm Lockyer</td>
<td class="py-2 px-4 border-b text-left">1961</td>
</tr>
<tr>
<td class="p-2 border-b text-left">Witchy Woman</td>
<td class="p-2 border-b text-left">The Eagles</td>
<td class="py-2 px-4 border-b text-left">1972</td>
</tr>
<tr>
<td class="p-2 border-b text-left">Shining Star</td>
<td class="p-2 border-b text-left">Earth, Wind, and Fire</td>
<td class="py-2 px-4 border-b text-left">1975</td>
</tr>
</tbody>
</table>
</div>보다시피, Tailwind CSS의 테이블의 경우 테이블별 요소를 다른 요소와 동일하게 처리하여 원하는 대로 스타일을 지정할 수 있습니다.
더 많은 예
다음은 일반적인 테이블 디자인의 몇 가지 예입니다. 위의 코드를 시작점으로 사용하지만 약간의 변경 사항이 있습니다.
줄무늬 행

이것은 매우 쉽습니다. 몸 안의 모든 요소에 홀수:bg-회색-100을 추가하기만 하면 됩니다. 다음과 같습니다.
<tbody>
<tr class="odd:bg-gray-100">
<td class="p-2 border-b text-left">The Sliding Mr. Bones (Next Stop, Pottersville)</td>
</tr>
```
<div class="content-ad"></div>
링크를 재생합니다.
### 모든 곳의 경계

이것은 각각의 <td>와 원소에 경계를 추가해야 하는데, 나는 단지 border-l을 추가하면 된다.
```js
<!--- THs --->
<th class="font-bold py-2 px-4 border-b border-l text-left">Artist</th>
<!--- TDs --->
<td class="p-2 border-b border-l text-left">Malcolm Lockyer</td>
```
<div class="content-ad"></div>
링크를 재생합니다.
### 호버 효과

줄무늬 행 예제와 마찬가지로 다음과 같이 호버 클래스를 <tr> 요소에 추가해야 합니다.
```js
<tr class="hover:bg-stone-100">
```
<div class="content-ad"></div>
링크를 재생합니다.
### 컬러 헤더

이것에 대한 비법은 그것을 <head> 내부의 <tr> 대신 에 추가하는 것이다.
```js
<th class="font-bold p-2 border-b text-left bg-indigo-700 text-white">Song</th>
```
<div class="content-ad"></div>
링크를 재생합니다.
### 위의 모든 것을 합친 것.

모든 것의 코드는 다음과 같습니다.
```js
<div class="p-8">
<table class="table-auto border-x border-b">
<thead>
<tr>
<th class="font-bold p-2 border-b border-l border-indigo-700 text-left bg-indigo-700 text-white">Song</th>
<th class="font-bold p-2 border-b border-l text-left border-indigo-700 bg-indigo-700 text-white">Artist</th>
<th class="font-bold py-2 px-4 border-b border-l text-left border-indigo-700 bg-indigo-700 text-white">Year</th>
</tr>
</thead>
<tbody>
<tr class="odd:bg-gray-100 hover:!bg-stone-200">
<td class="p-2 border-b border-l text-left">The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td class="p-2 border-b border-l text-left">Malcolm Lockyer</td>
<td class="py-2 px-4 border-b border-l text-left">1961</td>
</tr>
<tr class="odd:bg-gray-100 hover:!bg-stone-200">
<td class="p-2 border-b border-l text-left">Witchy Woman</td>
<td class="p-2 border-b border-l text-left">The Eagles</td>
<td class="py-2 px-4 border-b border-l text-left">1972</td>
</tr>
<tr class="odd:bg-gray-100 hover:!bg-stone-200">
<td class="p-2 border-b border-l text-left">Shining Star</td>
<td class="p-2 border-b border-l text-left">Earth, Wind, and Fire</td>
<td class="py-2 px-4 border-b border-l text-left">1975</td>
</tr>
</tbody>
</table>
</div>
```
<div class="content-ad"></div>
링크를 재생합니다.
## 반응하는 건 어때요?
몇 년 동안 어떻게 하면 표를 적절하게 반응시킬 수 있는지에 대한 많은 논쟁이 있어왔다. 간단한 대답은 이상적인 해결책은 없으며, 여러분이 결정한 것은 어떤 것이든 절충이 있을 것이라는 것입니다. 그럼에도 불구하고, 표 내용에 대한 반응성을 높이기 위해 두 가지 제안을 할 수 있습니다.
### 싸구려 대응 요령

<div class="content-ad"></div>
테이블의 응답성을 높이는 가장 쉬운 방법은 상위 컨테이너가 오버플로되도록 하는 것입니다.
테일윈드에서 사용하는 코드는 다음과 같습니다.
```js
<div class="p-8 overflow-auto relative">
<table class="table-fixed border-x border-b w-full">
<thead>
<tr>
<th class="font-bold w-[200px] p-2 border-b border-l border-indigo-700 text-left bg-indigo-700 text-white">Song</th>
<th class="font-bold w-[100px] p-2 border-b border-l text-left border-indigo-700 bg-indigo-700 text-white">Artist</th>
<th class="font-bold w-[80px] py-2 px-4 border-b border-l text-left border-indigo-700 bg-indigo-700 text-white">Year</th>
</tr>
</thead>
...
```
- 오버플로를 활성화하려면 상위 항목에 상대적인 오버플로-자동을 추가합니다.
- 테이블 오토 말고 테이블 고정식 쓰네, 여기가 이 수업이 정말 빛나는 곳이야!
- 선택 사항: 테이블이 너무 작을 경우 표 헤더에 고정 너비 값을 추가하여 응답 상태를 강제 적용할 수 있습니다.
링크를 재생합니다.
<div class="content-ad"></div>
### 작은 화면의 레이아웃 변경
모바일에서 표의 정보를 숨기지 않으려면 데이터 레이아웃을 변경하는 것이 좋습니다. 매우 일반적인 예는 테이블에서 카드 또는 이와 유사한 레이아웃으로 변경하는 것입니다.
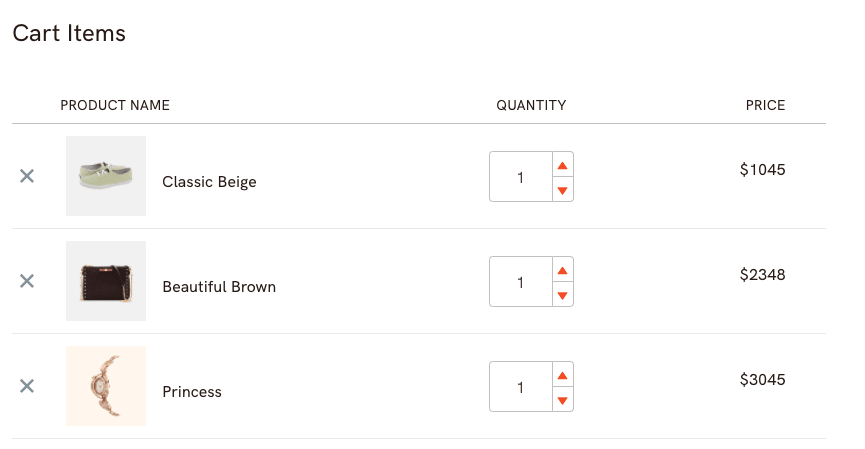
이것이 바로 우리가 전자상거래 템플릿인 엘리시에서 하고 있는 일입니다. 여기 데모를 확인해 보십시오. 브라우저 크기를 조정하거나 모바일에서 데모를 확인하면 다음과 같이 전환되었음을 알 수 있습니다.

대상:
<div class="content-ad"></div>

그래서 모바일 사용자들이 훨씬 더 쉽게 사용할 수 있습니다.
물론 디자이너에게 대체 배치를 요청하거나 직접 설계할 경우 데이터를 더 잘 수용하기 위해 영감을 위한 다른 예제를 찾아야 할 수도 있지만 장기적으로 볼 때 가치가 있을 것으로 생각합니다.
'css' 카테고리의 다른 글
| HTML 초보자 안내서 작성 (0) | 2022.02.15 |
|---|---|
| 더 나은 주석(VSCODE 확장) (0) | 2022.02.15 |
| CSS 텍스트 호버 효과 (0) | 2022.02.14 |
| 편지 날리기... (0) | 2022.02.14 |
| swiper.js를 사용하여 회전식 이미지 슬라이더를 작성하는 방법 (0) | 2022.02.05 |



댓글