참고: CSS의 변환 속성을 이해할 수 있는 3부 시리즈 중 첫 번째 부분입니다.
이 부분에서는 변환 속성의 회전 값을 이해할 것입니다.
변환 속성은 요소를 움직이고, 크기를 조정하고, 회전시키는 등의 많은 작업을 가능하게 하기 때문에 애니메이션에서 가장 일반적으로 사용됩니다.
변환 속성에는 5가지 유형의 "회전"이 있습니다.
1. transform: rotate();
2. transform: rotateX();
3. transform: rotateY();
4. transform: rotateZ();
5. transform: rotate3d;아래코드에 다음 값을 적용하여 하나씩 이해하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
display: flex;
justify-content: center;
height: 100vh;
align-items: center;
}
img{
height: 120px;
width: 250px;
object-fit: cover;
}
</style>
</head>
<body>
<div>
<img src="tiger.jpg" alt="">
</div>
</body>
</html>
참고: 이미지에 이러한 값을 적용하지만 모든 요소(div, nav, p, h1 등)에 대해서도 동일하게 적용할 수 있습니다.
1. 변환: 회전
이 특성은 요소를 회전시키는 데 사용됩니다. 다른 회전 값과 비교하여 90%의 사용 사례에서 이 값을 사용할 것입니다. 이해하려면 아래 예를 참조하십시오.
img{
height: 120px;
width: 250px;
object-fit: cover;
transform: rotate(30deg);
}아래 과 같이 우리의 이미지는 30도 회전합니다.
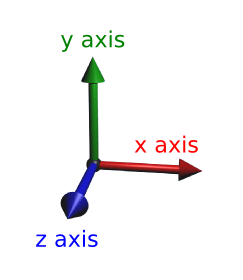
이제 "turn" 대신 "turn" 단위를 사용할 수 있습니다(0.25턴 = 90˚). 더 진행하기 전에 아래 다이어그램을 확인하십시오.


2. 변환: RotateX()
여기서 영상이 x축을 따라 회전합니다. 위쪽은 우리에게서 멀어지고 아래쪽은 가까워지고 있다.
img{
height: 120px;
width: 250px;
object-fit: cover;
transform: rotateX(0.15turn);
}다른 예를 보겠습니다.

img{
height: 120px;
width: 250px;
object-fit: cover;
transform: rotateX(0.25turn);
}위에 이미지가 있는데 보이시나요? 그리고 x축을 따라 90도(0.25회전) 회전하기 때문에 볼 수 없습니다.

3. 변환: 회전Y()
여기서 영상이 Y축을 따라 회전합니다. 우리는 이미지의 왼쪽이 가까워지고 오른쪽이 우리에게서 멀어질수록 더 날씬해지는 모습을 볼 수 있습니다.
img{
height: 120px;
width: 250px;
object-fit: cover;
transform: rotateY(0.15turn);
}
4. 변환: RotateZ()
여기서 영상이 Z축을 따라 회전합니다. 따라서 "docate: rotateZ()" = "docate: rotate"이다. 그들은 둘 다 똑같은 방식으로 행동합니다.
5.변환: 회전3도
이것은 꽤 혼란스럽고 사용하기 어렵습니다. 위의 4가지를 고수하는 것을 추천합니다. 앞서 말씀드렸듯이 사용 사례의 90%에 "transform: rotate()"를 사용할 것입니다.
PS: 여기서 변환에 대한 제 다음 블로그에 대한 링크를 제공해드리겠습니다.
궁금한 점이 있으시면 댓글창에 문의해주시면 최대한 빨리 답변드리도록 하겠습니다.
저는 웹 개발과 관련된 기사를 매일 하나씩 씁니다(예, 매일 f*cking day마다). 같은 걸 배우고 있다면 여기로 따라오세요.
내 트위터 핸들: @therajatg
Linkedin 유형인 경우 https://www.linkedin.com/in/therajatg/에 연결합니다.
의 앞날을 멋지게 보내십시오!
'css' 카테고리의 다른 글
| 4 HTML (0) | 2022.02.05 |
|---|---|
| DAY-16 : 랴즈 훈련 (0) | 2022.02.05 |
| UI 재설계 (0) | 2022.02.05 |
| HTML 및 CSS를 사용한 간단한 상단 탐색 메뉴 - [소스 코드 포함] (0) | 2022.02.05 |
| PNG 영상에 대한 테일윈드 CSS 드롭 그림자 효과 (0) | 2022.02.05 |




댓글