
지난 한 해 동안 테일윈드 CSS는 프론트엔드 개발 세계에서 느리지만 꾸준히 인기를 얻고 있다. 그 이유는 이 라이브러리가 다른 프레임워크와 함께 사용할 때 "믿을 수 없는" 성능을 가진 믿을 수 없을 정도로 사용하기 쉽고 완전한 사용자 지정이 가능한 라이브러리이기 때문입니다. 그러나 무료 Tailwind CSS 템플릿은 인터넷에서 템플릿과 테마를 검색할 때 거의 찾을 수 없습니다. 빨리 검색한다고 해서 많은 결과가 나오지도 않습니다. 이를 염두에 두고 Tailwind CSS를 기반으로 30개의 무료 템플릿과 테마를 찾아 헤맸는데, 여기에는 UI Kit와 같은 광범위한 추가 리소스 목록과 React, Vue와 같은 현대 자바스크립트 프레임워크를 기반으로 한 컴포넌트 라이브러리가 포함되어 있습니다.
이 기사에서는 무료일 뿐만 아니라 관리 대시보드, 랜딩 페이지, 웹 사이트, 블로그 등과 같은 제품에 대해 완전히 사용자 지정되고 적응할 수 있는 완전한 오픈 소스 Tailwind CSS 템플릿을 보여드리겠습니다.
시작할 시간이에요. 목록을 봅시다!
1. 심플 라이트

다음 프로젝트를 시작하려고 서두르고 계신가요? Simple Light 사용 – Tailwind CSS 및 React.js로 제작된 제품 랜딩 페이지 템플릿. 이 놀라운 템플릿에는 SaaS 제품, 디지털 에이전시 및 제품화된 서비스에 대한 다음 랜딩 페이지를 작성하는 데 필요한 모든 필수 기능이 포함되어 있습니다.
라이브 데모/다운로드
2. 모자이크 라이트

모자이크 라이트는 테일윈드
라이브 데모/다운로드
3. 아미소

아미소는 깨끗하고 우아한 랜딩 페이지 템플릿으로, 온라인 및 컨설팅 서비스를 쉽게 홍보할 수 있도록 설계되었습니다. 아미소가 미리 구축한 컴포넌트를 통해 즉시 서비스를 시작할 수 있으므로 기술적인 세부 사항으로 고민하는 대신 서비스를 개선하는 데 집중할 수 있습니다.
라이브 데모/다운로드
4. 피페

당신의 멋진 새 앱은 멋진 랜딩 페이지를 받을 자격이 있습니다. Pippe는 멋진 3D 일러스트와 애니메이션 효과가 로드된 아름다운 Tailwind CSS 모바일 랜딩 페이지 템플릿입니다. 이 제품은 무거운 에너지, 대담한 타이포그래피, 그리고 어떤 사용자도 거부할 수 없는 멋진 시차 요소를 갖추고 있습니다.
라이브 데모/다운로드
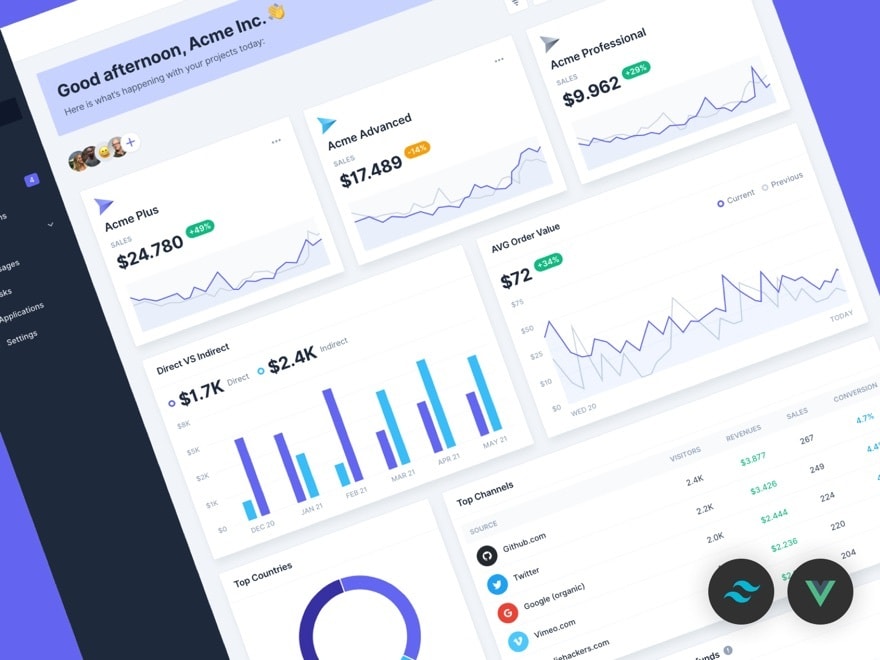
5. 모자이크 라이트 뷰

중소기업용 대시보드를 구축하려는 경우 Mosaic Lite Vue - Tailwind CSS 및 Vue.js로 작성된 무료 대시보드 템플릿을 선택할 수 있습니다. 이것은 최소화되고 구성하기 쉽도록 개발되었으며, Chart.js 라이브러리 덕분에 다른 그래프 조합을 만들어 몇 분 만에 웹 응용 프로그램을 향상시킬 수 있습니다.
라이브 데모/다운로드
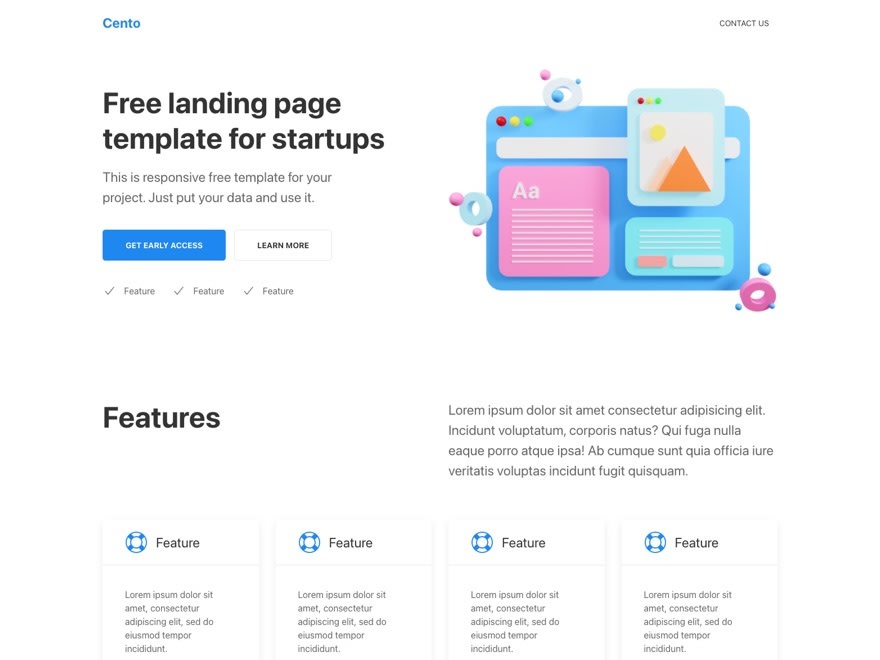
6. 센토

센토는 스타트업을 위한 아름다운 프리랜딩 페이지 템플릿입니다. 테일윈드 CSS 프레임워크를 기반으로 깔끔하고 미니멀한 디자인이 특징이다. 따라서 처음부터 로고 색상, 타이포그래피 등 모든 항목을 신속하게 사용자 지정할 수 있습니다. 센토는 또한 여러분이 시작할 수 있도록 기능적으로 미리 만들어진 몇 개의 메신저가 함께 제공됩니다.
라이브 데모/다운로드
7. 풍차

윈드밀은 테일윈드 CSS 관리 템플릿이자 다중 테마이며, 구성 요소와 페이지 예제를 통해 완벽하게 액세스할 수 있으며, 제작 대시보드에 사용할 수 있습니다. 여기에는 제품 서비스 또는 관리 패널을 생성하는 데 필요한 모든 것이 포함됩니다. 처음부터 시작하거나 데모 데이터를 가져옵니다. 각 옵션에는 사용법을 설명하는 스토리가 함께 제공됩니다. 이 템플릿은 Response에도 포함되어 있습니다.
라이브 데모/다운로드
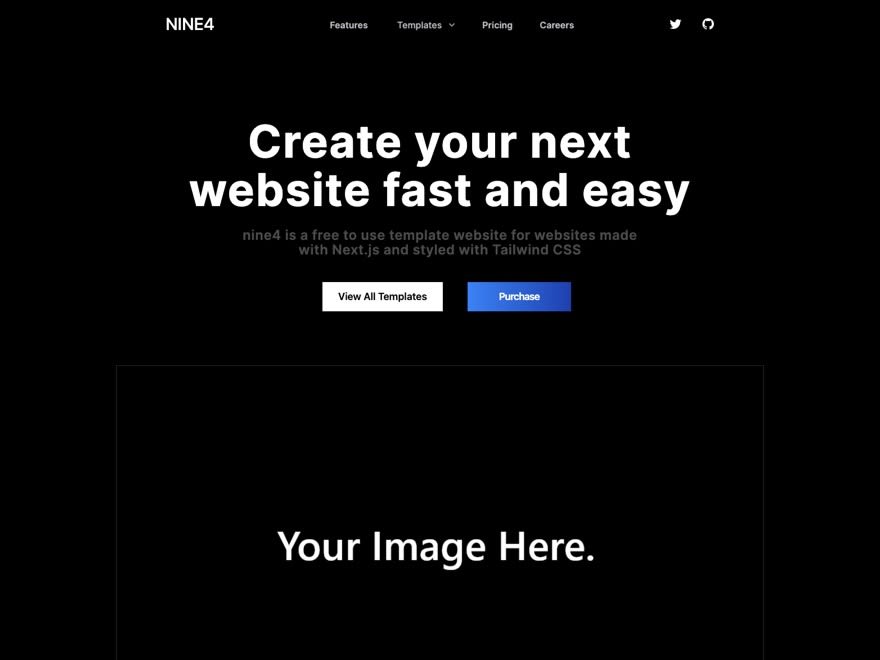
8. 나인4

나인4는 테일윈드 CSS와 넥스트.js를 사용하여 완전히 부트스트랩된 다크 기반 웹 사이트 템플릿이다. 어두운 레이아웃은 멋진 인터페이스와 관련해 주변 모든 사람이 달과 태양의 차이가 무엇인지 생각하게 하고, 모든 브라우저나 기기에서 접근할 수 있는 페이지는 현대 웹 디자인의 진수를 담아낸다.
라이브 데모/다운로드
9. VPN 랜딩 페이지

운영 중인 VPN을 사용하다가 이러한 유형의 제품에서 고품질 혁신이 부족하다는 것을 알게 된 적이 있습니까? Didi 출신의 재능 디자이너인 Faldi가 개발한 Tailwind VPN 랜딩 페이지를 사용하면 걱정할 필요가 없으며, MIT 라이선스가 적용되는 Next.js와 같은 기술을 사용하여 다음 제품을 제작할 수 있습니다.
라이브 데모/다운로드
10. 시동 대시보드

Starter Dashboard는 모든 유형의 웹 기반 앱 또는 서비스를 구축할 수 있는 견고한 구조를 제공하는 기능 관리 대시보드 템플릿입니다. 테일윈드를 기반으로 제작돼 깃허브에서 자유롭게 호스팅되는 이 제품은 실시간으로 많은 결과를 낼 수 있는 많은 작동 가젯이 로드된 단일 인터페이스가 함께 제공된다.
라이브 데모/다운로드
11.놀이

Tailwind CSS 템플릿인 Play는 SaaS 제품 또는 디지털 서비스를 위한 웹 사이트를 빠르게 구축할 수 있도록 도와줍니다. 현대의 사이트가 다른 사용자들과 구별되고 새로운 사용자들을 즉시 탑승시키기 시작하는 데 필요한 모든 중요한 구성 요소를 갖추고 있습니다. 플레이는 프로젝트 수 제한 없이 무료로 사용할 수 있습니다.
라이브 데모/다운로드
12. 관리자 1

Admin One은 CRM 소프트웨어를 위한 단순하고 정교한 관리 대시보드 템플릿입니다. 그것은 숨겨진 메뉴와 접을 수 있는 카드와 함께 포장되어 있습니다.
라이브 데모/다운로드
13. Treact

개발자로서, 여러분은 앱이 어떻게 보이는지 걱정하지 않고 앱을 만드는 데 시간을 보내고 싶어합니다. Treact는 TailwindCSS 프레임워크를 사용하여 제작된 100개 이상의 사용자 지정 가능한 React UI 템플릿 및 구성요소를 제공합니다. 이러한 경량 요소를 사용하면 마지막 픽셀까지 아름다운 인터페이스 디자인을 만들 수 있습니다.
라이브 데모
오픈 프로 테일윈드

오픈 프로 테일윈드는 테일윈드 CSS 보일러를 사용한 오픈 랜딩 페이지 템플릿의 구현체이다. 이 사이트는 Github 페이지에 의해 구동되며 소스 코드는 공용 저장소에 호스팅되어 정적 사이트 생성기를 통한 성능, 확장성 및 재사용 가능성에 초점을 맞춘 정적 사이트를 구축하는 방법을 보여줍니다.
라이브 데모/다운로드
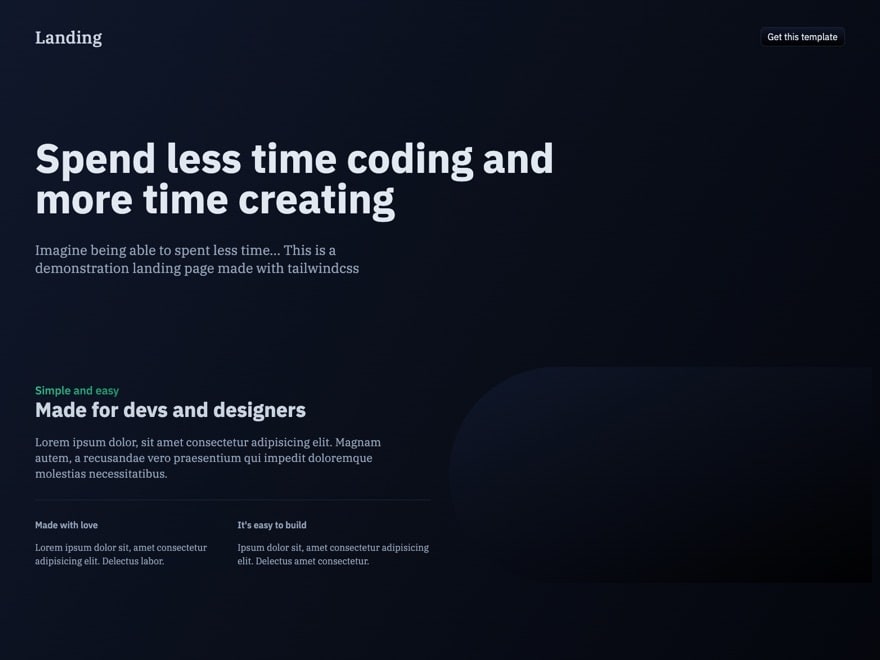
15. 착륙

랜딩은 테일윈드 CSS와 새로운 그라데이션 기능으로 개발된 웹 사이트 템플릿입니다. 이 세그먼트는 역동적인 헤드리스 사이트의 모든 장점을 유지하면서 멋져 보이는 반응성 웹사이트를 만들기 위한 새로운 웹 기술입니다. 컨텐츠가 자동으로 변경되는 간단한 사이트가 필요하다면 랜딩이 바로 당신이 원하는 것입니다.
라이브 데모/다운로드
16. 테일윈드블로그

TailwindBlog는 기존 지킬 및 휴고 웹 사이트를 Tailwind CSS 기반 블로그로 변환하는 데 사용할 수 있는 블로그 시작 템플릿입니다. 그것은 기술적인 글쓰기를 쉽게 만드는 데 필요한 최신 포맷 설정을 포함하고 있다. 사용자 정의 및 구성이 매우 용이하며 테이블, 인용문 및 목록과 같은 일반적인 패턴에 맞게 미리 구성된 스타일링을 갖추고 있습니다.
라이브 데모/다운로드
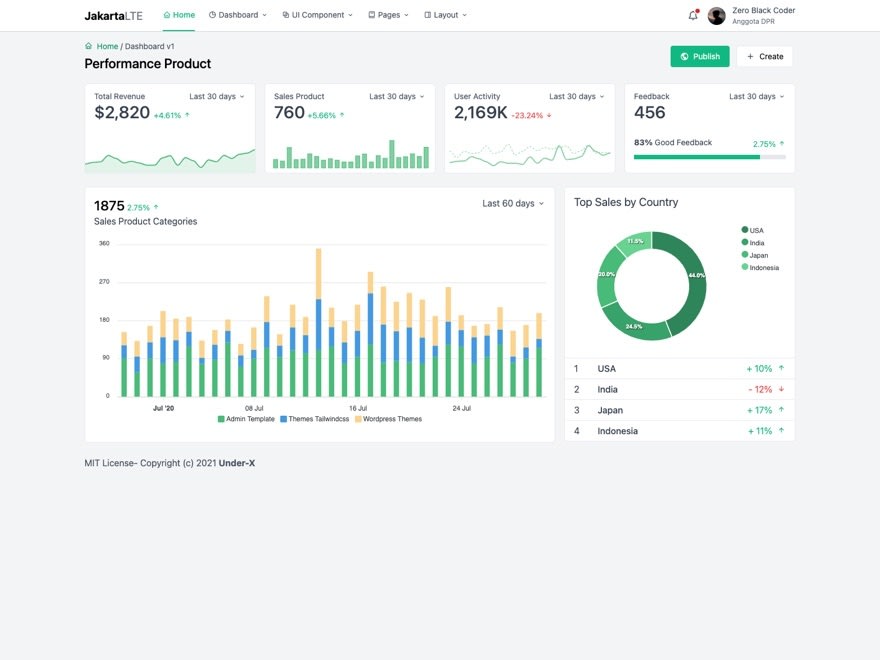
자카르타 LTE

자카르타는 테일윈드 CSS 기반의 풍부한 UI 키트가 있는 오픈 소스 관리 템플릿입니다. 미묘한 성격과 깔끔한 표현으로 자카르타는 당신이나 당신의 고객에게 현대적인 UI 개발에 대한 새로운 시각을 제공할 수 있으며, 어떠한 핀테크 관련 제품이나 서비스에 대한 뛰어난 사용자 경험을 제공할 수 있다.
라이브 데모/다운로드
18. 스킬라인

스킬라인(Skilline)은 테일윈드 CSS로 제작된 자유 랜딩 페이지 템플릿으로, 여러 증권 라이브러리에서 웃는 사람들을 특징으로 한다. 이 템플릿은 인기가 많기 때문에 당신의 디자인에 내장하고 필요한 경우에만 추가 CSS를 추가하는 것이 가장 좋습니다. 사용 편의성과 접근성이 결합되어 스킬라인은 비기술자와 기술자 모두에게 훌륭한 도구입니다.
라이브 데모/다운로드
19. 유령바람

고스트윈드(Ghostwind)는 최근 깃허브에 상륙한 고스트에서 영감을 받은 테일윈드 CSS 블로그 템플릿이다. Tailwind의 마법으로 맞춤형 CSS 프레임워크가 구축될 때까지 기다릴 필요 없이 몇 초 만에 가동 및 실행할 수 있습니다. 이렇게 하면 설계가 정기적으로 변경되거나 특정 설정 또는 요구사항에 익숙하지 않은 설계자를 사용하는 사이트에 적합합니다.
라이브 데모/다운로드
클레오파트라

당신의 앱을 염두에 두고 만든 템플릿을 찾고 계십니까? 클레오파트라보다 더 멀리 보지 마세요. 부드러운 전환과 아름다운 타이포그래픽 레이아웃이 있는 대형 애니메이션 헤더 이미지를 특징으로 하는 테일윈드 CSS에 구축된 강력한 관리 대시보드 템플릿입니다. 홈 페이지는 구성요소 기반 워크플로를 사용하여 단추를 눌러 사용자 정의할 수 있는 최신 게시물 또는 서비스를 표시합니다.
라이브 데모/다운로드
21. 페트라

페트라는 비즈니스 웹사이트를 만들기 위한 완벽한 출발점입니다. 사용자의 필요에 따라 쉽게 확장할 수 있으며, 시작할 때 대부분의 작업을 제거할 수 있는 몇 가지 기본 제공 기능이 있습니다. 이 제품은 Tailwind CSS와 Nuxt.js로 구동되며 웹 애플리케이션을 구축할 수 있는 매우 강력한 조합을 제공합니다.
라이브 데모/다운로드
22. 플레인

플레인(Plain)은 온라인 포트폴리오 및 웹 에이전시를 위한 다목적 테일윈드 CSS 템플릿이다. 그것은 당신의 사이트를 독특하게 만드는 것을 돕기 위해 소개 섹션이 있는 단일 페이지를 특징으로 하고, 그것은 완전한 반응과 망막 준비가 되어 있어서 어떤 장치에서도 완벽해 보일 것이다. 대형 데스크톱에서 휴대 전화에 이르기까지 Plain은 모든 경우에 눈에 띄는 데 도움이 될 것입니다.
라이브 데모/다운로드
23. 재료 뒷바람 키트

Material Tailwind Kit는 널리 사용되는 두 가지 프런트 엔드 기술을 기반으로 하는 자유 및 오픈 소스 UI 키트입니다.
라이브 데모/다운로드
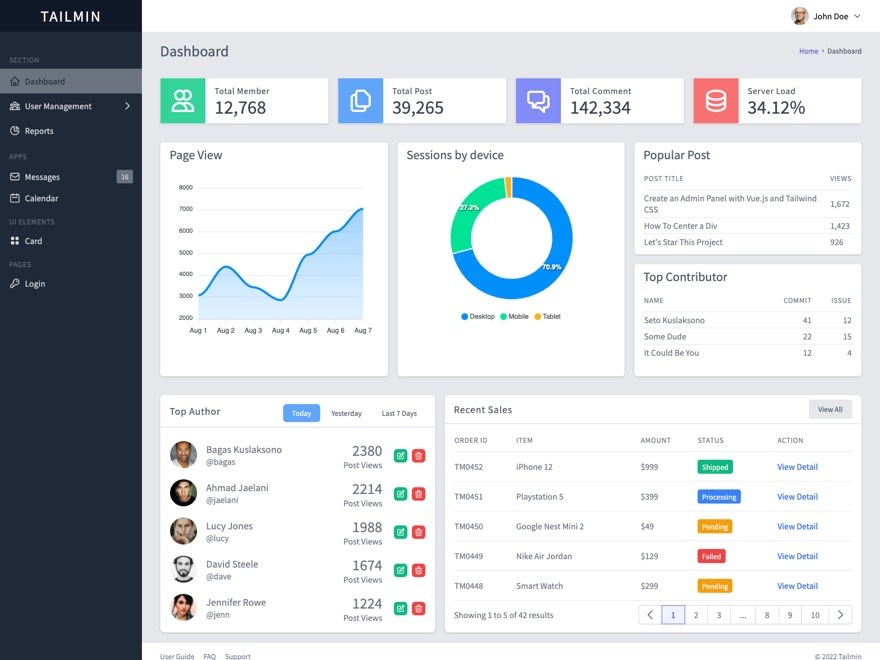
24. 테일민

Tailmin은 Vue.js 및 Tailwind CSS로 구성된 관리 대시보드 템플릿입니다. 이 제품은 다양한 그룹이 앱을 만들 때 겪는 문제에 대한 해결책입니다. 컴포넌트 기반 접근 방식을 사용하여 제작되었으며, 무제한 컴포넌트로 쉽게 확장할 수 있습니다. 테일민은 재사용 가능한 웹 앱을 만들 때 생산성을 높일 수 있는 도구의 필요성에서 태어났다.
라이브 데모/다운로드
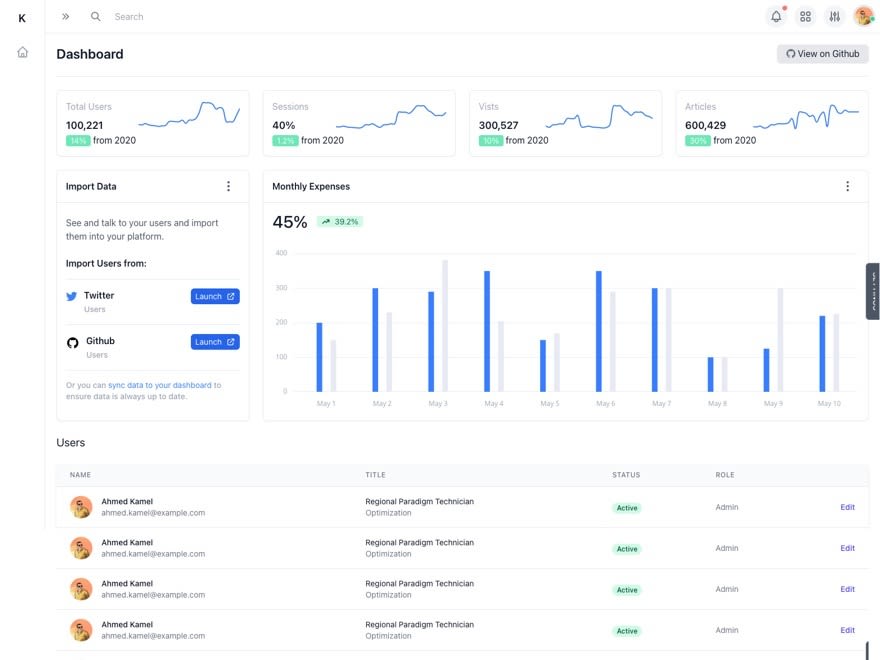
25. K-WD 대시보드

K-WD Dashboard는 가장 유행하는 프레임워크인 Tailwind를 기반으로 웹 앱을 만들고자 하는 모든 사용자를 위해 만들어진 반응형 Tailwind CSS 관리자 대시보드 템플릿입니다.
라이브 데모/다운로드
26. 랜드마크

랜드마크는 기술 비즈니스를 위해 특별히 설계된 템플릿입니다. 랜드마크는 유니버설 디자인으로 요구 사항과 선호도에 따라 쉽게 조정할 수 있습니다. 등록 및 사용자 계정 기능이 활성화된 웹 응용 프로그램을 작성하거나 템플릿을 랜딩 페이지로 사용하려는 경우 이 템플릿은 사용자의 필요에 적합합니다.
라이브 데모/다운로드
27. 샤인

샤인은 아름답고 빠르고 완전히 반응하는 자유 테일윈드 CSS 테마입니다. Shine의 크리에이티브 구성 요소와 데모 페이지는 서브스크립션 서비스 구축, 포트폴리오 소개, 블로그 게시, 전자 상거래 스토어 운영 등 그 어느 때보다도 빠르게 최고의 제품을 만들 수 있도록 지원합니다.
라이브 데모/다운로드
28. 대시보드 템플릿

대시보드 템플릿은 Tailwind CSS, Alpine.js 및 Laravel Blade로 개발된 강력하면서도 무료 제품입니다. 이 제품은 유틸리티 클래스를 사용하여 코딩하는 동안 사용자의 삶을 편리하게 해주는 다양한 유틸리티를 제공합니다. 이 대시보드는 Tailwind CSS를 사용하여 웹 응용 프로그램을 구축할 때와 동일한 개발 흐름으로 사용할 수 있습니다.
라이브 데모/다운로드
29. 슬라비아-킷

슬라비아 키트에는 Tailwind CSS for React, Next.js, Vue 및 Nuxt.js로 구성된 9개의 멋진 대시보드 템플릿이 포함되어 있습니다. 이 강력한 키트에서 사용할 수 있는 모든 템플릿은 스타일 일관성이나 시각적 아이덴티티를 잃지 않고 새로운 콘텐츠를 빠르게 추가할 수 있는 확장 가능한 보충물과 액세서리를 활용합니다.
라이브 데모/다운로드
30. 순풍 관리자

Tailwind Admin은 최신 관리 대시보드 템플릿으로, 데이터를 매우 쉽고 재미있게 처리할 수 있어 관리 대시보드로 작업할 때의 골칫거리를 잊게 됩니다. 이 제품을 만든 팀은 모든 상용구 유틸리티를 제거하고 여러분과 여러분의 고객들에게 더 나은 경험을 제공하기 위해 추가적인 기본 옵션을 추가했습니다.
라이브 데모/다운로드
결론
당신이 이 템플릿들을 즐겼기를 바랍니다. 아래 코멘트 섹션에서 여러분이 좋아하는 것들을 자유롭게 공유해 주세요!
'css' 카테고리의 다른 글
| 2022년에 알아야 할 5가지 CSS 방법론 (0) | 2022.02.05 |
|---|---|
| 내 첫 번째 설문 조사 양식 (0) | 2022.02.05 |
| 웹 개발을 위한 초보자의 로드맵 (0) | 2022.02.03 |
| FREE Response Chakra UI 대시보드(오픈 소스) (0) | 2022.02.03 |
| CSS 또는 프레임워크? (0) | 2022.02.03 |



댓글