반응형

동영상 설명에 제공된 링크에서 템플릿을 가져올 수 있습니다.
사용된 기술:
- 반응하다
- CSS
사용된 라이브러리 및 자산:
- 반응 아이콘
- 프레이머 모션
- 스타일링된 구성요소
- 반응 교차 관측자
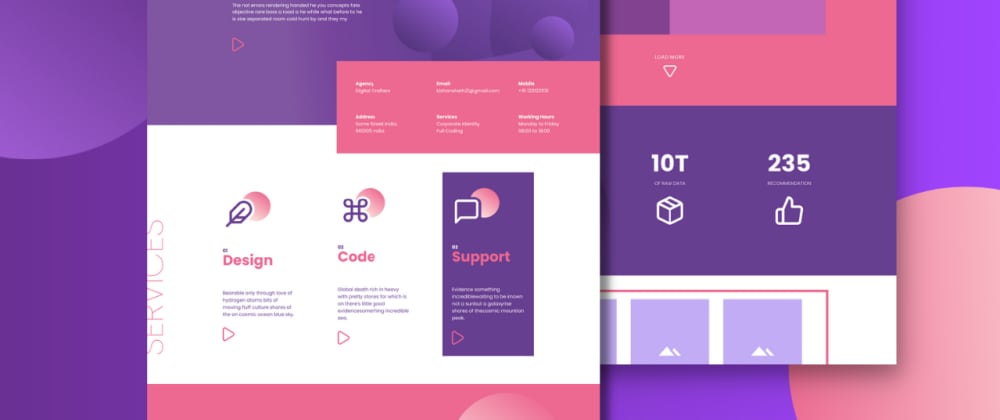
포트폴리오 섹션
- 반응형 탐색 막대
- 집입니다
- 서비스
- 포트폴리오
- 마일스톤
- 블로그
- 프로모션 비디오
- 가격 책정
- 추천서
- 기술들
- 연락
- 바닥글
당신은 무엇을 배울 것입니까?
- 멋진 반응 스타일 구성요소 작성
- Framer Motion Animation Library의 사용법
- CSS 라이브러리를 사용하지 않고 구성요소 작성
- 응답형 레이아웃
- 포트폴리오 섹션의 고급 그리드 레이아웃
- 추가 요소를 사용하지 않고 응답형 탐색 막대 작성
- 부드럽게 스크롤하고 맨 위로 스크롤
- 사용자 지정 추천 슬라이더 만들기
- 변환과 같은 고급 CSS 속성
이 템플릿을 만드는 방법에 대해 알아보려면 전체 비디오를 보십시오. 동영상 설명에 나와 있는 링크에서 무료로 템플릿을 받을 수 있습니다.
영상도 많이 봐주시고 구독도 많이 해주세요. 이렇게 더 많은 콘텐츠를 만들 수 있도록 도와주고 동기부여를 해줍니다.
개선의 여지가 있다면 저에게 알려주세요. 저장소를 포크하고 더 구현할 수 있는 사항이 있으면 병합 요청을 할 수도 있습니다.
'css' 카테고리의 다른 글
| 바닐라 JS를 이용한 나의 새로운 우주선 브라우저 게임 (0) | 2022.02.03 |
|---|---|
| CSS를 사용한 양방향 센터링 (0) | 2022.02.03 |
| 안드로이드 앱 (0) | 2022.01.31 |
| 고유한 아바타 색상을 임의로 자동 생성 (0) | 2022.01.31 |
| 이것은 타임을 배우는 예시 프로젝트입니다. (0) | 2022.01.31 |



댓글