
웹 사이트에 적합한 글꼴을 선택하는 것은 어려운 작업일 수 있습니다. 그리고 그것들은 당신의 WordPress나 HTML 웹사이트의 디자인에 중추적인 역할을 하기 때문에, 당신이 당신의 브랜드의 특성을 반영하는 글꼴을 선택하는 것이 중요하다.
사용자에게 친숙하고 읽기 쉬우며 모든 브라우저와 호환되어야 합니다. 이 기사에서는 2021년에 사용할 수 있는 웹 사이트에 가장 적합한 글꼴 7개를 살펴봅니다. 자, 시작합시다. 하지만 먼저, 그것들이 왜 중요한지 살펴보자.
글꼴이 중요한 이유
웹사이트 디자인의 90%가 글꼴을 기반으로 한다는 것을 알고 있었나요? 따라서 올바른 글꼴을 선택하는 것이 중요합니다. 이유는 이렇습니다.
- 당신의 브랜드를 반영합니다.
고객에게 올바른 브랜드 메시지를 전달할 수 있지만 글꼴 선택은 해당 메시지를 반영하지 못할 수 있습니다.
예를 들어, 만약 당신이 장난스러운 폰트를 사용하는 보험 회사라면, 고객들은 당신을 심각하게 받아들이지 않을 수 있습니다. 따라서 당신은 당신의 브랜드의 개성을 반영한 글꼴을 선택해야 합니다.
- 계층 구성
글꼴 크기와 색상은 계층을 구축하는 데 도움이 됩니다. 이것은 방문자들이 당신의 콘텐츠를 가장 중요한 것부터 가장 덜 중요한 것까지 읽을 수 있다는 것을 의미한다.
마찬가지로, 색은 방문객들이 가장 중요한 부분을 읽도록 도와줍니다. 예를 들어, 만약 당신이 이메일 가입자를 찾고 있다면, 당신의 가입은 외치는 색상의 폰트를 가지고 있어야 한다.
- 사용자 환경 개선
웹 사이트에서 너무 얇거나 두꺼운 글꼴은 사용하지 않는 것이 좋습니다. 만약 당신의 방문자들이 당신의 콘텐츠를 읽기 위해 고심해야 한다면, 당신은 잠재적인 단서를 잃고 있는 것이다. 마찬가지로 글꼴이 크면 바운스 속도가 느려질 수 있습니다.
세 개 이상의 글꼴을 같은 페이지에 섞으면 전문가답지 않게 보일 수 있습니다. 따라서 최소 두 개 또는 최대 세 개로 유지합니다.
- 만족도 향상 및 비즈니스 성장
만약 당신의 방문자들이 당신의 콘텐츠를 읽는데 편안함을 느낀다면, 그들은 당신의 웹사이트에 더 오래 머무를지도 모른다.
그들은 또한 더 많은 단서들을 얻을 수 있는 가능성을 증가시키면서 신뢰를 쌓는 것을 돕습니다. 결국, 이는 기하급수적인 비즈니스 성장으로 이어집니다.

웹 사이트 글꼴 범주
웹 사이트 글꼴은 다음과 같은 글꼴 패밀리에 속합니다.
- 세리프
세리프와 산세리프 글꼴은 구조가 비슷하다. 가장 큰 차이점은 세리프로 된 글자의 끝에 있는 줄이에요.
그것들은 형식적인 느낌을 묘사하고 있으며, 가장 인기 있는 글꼴은 타임즈 뉴 로만이다. 머리글 텍스트에 serifs를 사용할 수 있습니다.
- 산세리프
세리프와 달리 산세리프 글꼴은 각 글자 끝에 작은 줄이 없습니다. 미니멀하고 모던한 디자인이 특징이다.
머리말 또는 본문 텍스트에 사용할 수 있으므로 더 매력적인 설계를 가능하게 합니다.
- 필기체 글꼴
필기체 글꼴의 초기 디자인은 종이에 쓰는 속도를 향상시키기 위한 것이었다. 글자는 보통 균일하게 결합되어 눈에 호소한다.
다시 말해, 이들은 현재 대부분의 웹 디자인 개념에 사용된다. 그것들은 특히 로고와 같은 당신의 웹사이트의 독특한 작은 글에 이상적입니다.
- 모노스페이스
모노스페이스 글꼴은 크기가 비슷하여 타자기에 이상적이다. 그것들은 구별하기 쉽고 일관된 디자인으로 나옵니다. 그 예로는 쿠리어, 모나코, 에버슨 모노 등이 있다.
- 공상
그것들은 장식적인 측면이 있지만, 여전히 그 캐릭터들을 상징합니다. 인기 있는 예로는 Cottonwood와 Critter가 있다. 그것들은 대부분 소설 영화와 책에 더해진 멋을 위해 사용된다.
웹 사이트에 가장 적합한 글꼴
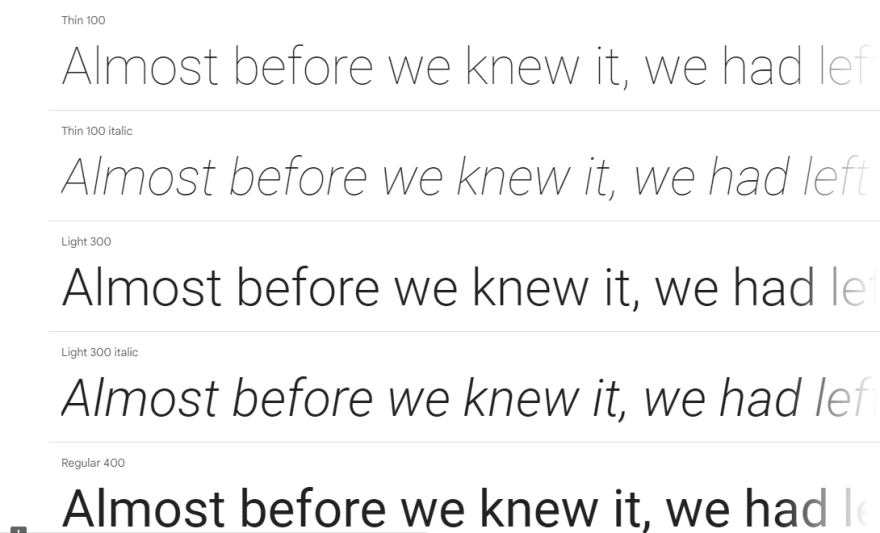
- 몬세랫
이 글꼴은 부에노스아이레스 인근 몬트세랫의 전통 표지판과 포스터에서 영감을 받은 줄리에타 울라놉스키의 아이디어입니다.

그것은 1900년대 중반부터 존재해왔다. 글씨체에는 몬세랫 동네의 아름다움, 삶, 그리고 성격이 담겨 있습니다.
그것은 눈에 호소력이 있어 독자들이 당신의 내용을 읽을 수 있게 한다. 그것은 특히 작은 화면에 이상적입니다.
2017년 11월에 업데이트되었으며 귀하의 웹사이트에서 건전한 사용을 위해 더 많은 가중치를 제공하고 있습니다.
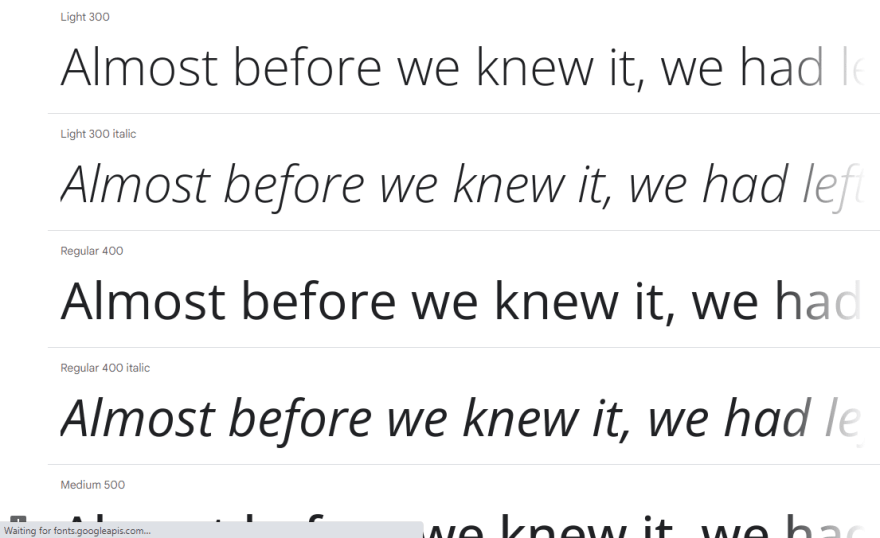
- 메리웨더
이것은 작은 화면에 이상적인 또 다른 폰트이다. 그것은 읽을 수 있고 매력적인 기하학적 느낌이 있습니다. 자연스러운 높이와 폭, 오픈 폼, 안정적인 세리프 등으로 매력적인 바디 카피를 만들어낸다. 사용 가능한 8가지 스타일 중에서 선택할 수 있습니다.

- 오픈 산스
선택할 수 있는 10가지 스타일과 함께, Open Sans는 웹사이트를 위한 가장 인기 있는 글꼴 중 하나가 되었다. 가독성과 우아한 디자인 덕분이다.

사실, 대부분의 거대 회사들은 그들의 웹 카피에 이 글꼴을 사용한다. 웹뿐만 아니라 모바일과 인쇄에도 이상적입니다. Open Sans로 웹사이트의 친근감을 향상시키세요.
- 로보토
로보토는 내가 가장 좋아하는 폰트 중 하나야. 왜? 왜냐하면 라토와 같은 가장 우아한 글꼴과 페어링할 수 있기 때문입니다.

기하학적인 느낌과 기계 같은 디자인은 글의 가독성을 향상시킨다.
구글은 처음에 안드로이드 시스템을 위해 서체를 개발하였다. 그러나 그것은 그 이후로 인기 있는 웹 폰트가 되었다.
- 포핀스
팝핀은 미니멀하면서도 경쾌한 디자인 덕분에 웹사이트를 위한 최고의 글꼴 중 하나입니다. 특히 선택할 수 있는 18가지 스타일을 제공하는 미니멀리즘 웹사이트에 이상적입니다.

장난스럽게 보일 수 있지만, 전문적인 웹사이트에서는 사용할 수 있습니다. 이를 통해 컨텐츠의 스타일과 가독성을 개선할 수 있습니다.
- 라토
처음에 라토는 기업 세계를 위한 것이었다. 다행히도, 그것은 새롭게 디자인되고 용도가 변경되었고, 그 중에서도 Goodreads의 다양한 웹사이트에서 사용되고 있다.

눈에 띄는 우아함과 조화가 돋보이는 본문 텍스트를 원한다면 라토가 폰트다. 완만한 곡선 덕분에 글의 가독성을 높여 훈훈함을 자아낸다.
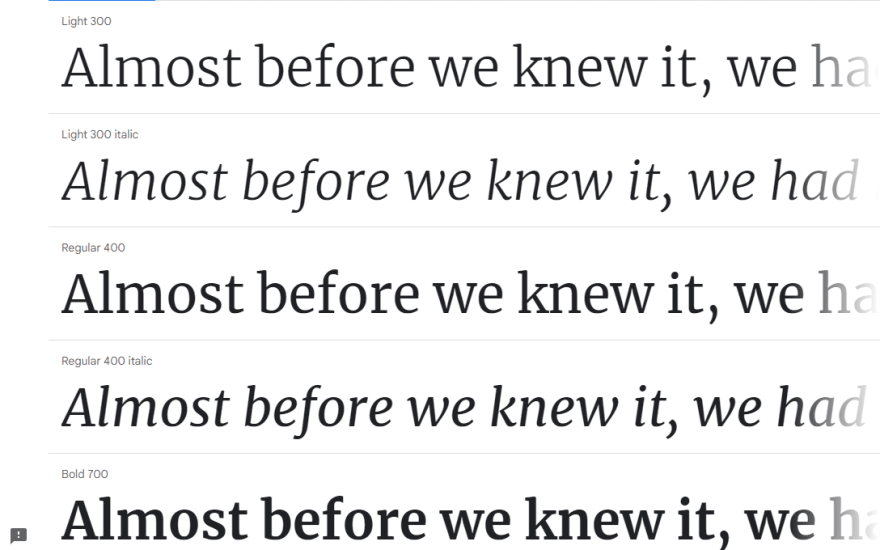
- 로라
만약 당신이 당신의 사이트에서 예술적 분위기를 원한다면, 로라는 당신이 믿을 수 있는 폰트입니다. 이것은 글씨 끝에 독특한 붓글씨 덕분입니다.

이 세리프 글꼴은 무게와 너비가 균형을 이루고 있어 방문자들이 당신의 콘텐츠를 매끄럽게 읽을 수 있도록 도와줄 것이다.
제목과 본문 텍스트에 사용할 수 있습니다. 페어링은 Lato, Poppins, Open Sans, Roboto 중에서 선택할 수 있습니다.
최종 판결
전체 목록은 아니지만 웹 사이트에 가장 적합한 글꼴입니다.
웹 복사본의 가독성과 참여를 향상시킬 수 있습니다.
또한 웹 사이트당 최대 3개의 글꼴을 선택해야 합니다.
그렇지 않으면, 당신은 당신의 브랜드의 명예를 손상시킬 수 있습니다.
'css' 카테고리의 다른 글
| Flexbox(CSS): 알아야 할 모든 것 (0) | 2022.01.31 |
|---|---|
| CSS 포지션 절대 대 상대 쉬운 방법! (0) | 2022.01.31 |
| 컨셉토스 바시코스 드 CSS (0) | 2022.01.31 |
| CSS 프리프로세서: LESS 및 SAS (0) | 2022.01.31 |
| 주간 다이제스트 04/2022 (0) | 2022.01.31 |



댓글