
이번 주 도전 : 다른 예술가로부터 영감을 받은 예술을 만들어 내세요.
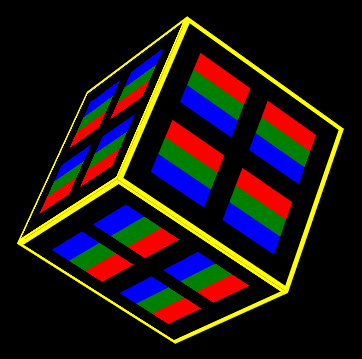
이 펜은 예술가 카를로스 크루즈-디에즈가 그린 벽화 684A에서 영감을 받았습니다.
이 펜을 실현하기 위해 무엇이 필요한가?
- CSS를 생성하기 위한 전처리기인 SASS.
- 선형 그라데이션: 각 정사각형을 그립니다.
- 그리드 레이아웃: 각 정사각형을 배치합니다.
- 큐브 배치: 각 벽을 배치합니다.
- 임의: 각 그라데이션 작성.
- 노이즈: 그리기/페인팅 질감을 추가합니다.
- 애니메이션, 큐브를 이동합니다.
선형 그라데이션
그라데이션은 함수 그라데이션 선을 사용하여 그려집니다. 그것은 각 색상과 동일하게 표면을 분할하고 제공된 각도로 선형 그라데이트를 반환합니다.
@function gradient-lines($colors, $angle) {
$length: length($colors);
$percent: 100% / $length;
$gradient: ();
@for $i from 0 to $length {
$start: $i * $percent;
$end: $start + $percent;
$color: nth($colors, $i + 1);
$gradient: append($gradient, $color $start $end, comma);
}
@return linear-gradient($angle, $gradient...);
}예:
background: gradient-lines(90deg, (red, green, blue));그리드 레이아웃
그리드 레이아웃은 혼합 그리드 벽을 사용하여 만들어집니다. 벽을 정사각형 x 정사각형 그리드로 분할하고 간격을 한 그라데이션 선과 거의 동일한 크기로 계산합니다.
@mixin grid-wall(
$lines,
$squares,
$size,
$border-width,
$border-color,
$background
) {
$gap: $size / ($lines * $squares + $squares + 1);
display: grid;
grid-gap: $gap;
grid-template-rows: repeat($squares, 1fr);
grid-template-columns: repeat($squares, 1fr);
height: $size;
width: $size;
padding: $gap;
border: $border-width solid $border-color;
background: $background;
}예:
@include grid-wall(3, 2, 500px, 5px, yellow, black);큐브 레이아웃
큐브 레이아웃은 믹스인 큐브를 사용하여 만들어집니다. RotateX 또는 RotateY와 translateZ의 조합을 사용하여 각 면(6)을 배치합니다.
@mixin cube($size) {
$t-z: translateZ($size / 2 - 0.05);
display: grid;
transform-style: preserve-3d;
> * {
place-self: center;
position: absolute;
&:nth-of-type(1) { transform: $t-z; }
&:nth-of-type(2) { transform: rotateY(180deg) $t-z; }
&:nth-of-type(3) { transform: rotateY(90deg) $t-z; }
&:nth-of-type(4) { transform: rotateY(-90deg) $t-z; }
&:nth-of-type(5) { transform: rotateX(90deg) $t-z; }
&:nth-of-type(6) { transform: rotateX(-90deg) $t-z; }
}
}예:
@include cube(200px);랜덤
임의각 함수는 네 가지 가능한 방향 중 하나를 제공합니다.
@function random-angle() {
$angles: (0, 90, 45, -45);
@return nth($angles, random(length($angles)));
}함수 랜덤 색상은 RGB 색상을 제공하며 각 운하는 0과 255 사이의 무작위 숫자이다.
@function random-color() {
@return rgb(random(256) - 1, random(256) - 1, random(256) - 1);
}랜덤 색상은 랜덤 색상 리스트를 제공합니다.
@function random-colors($length) {
$colors: ();
@for $i from 0 to $length {
$colors: append($colors, random-color());
}
@return $colors;
}함수 무작위 그레이디언트는 다른 무작위 함수를 사용하여 그래디언트를 제공한다. 각도가 45 또는 -45인 경우 두 줄이 추가되어 선 크기에 걸쳐 일관성을 유지합니다.
@function random-gradient($lines) {
$angle: random-angle();
$length: $lines + if(abs($angle) == 45, 2, 0);
$colors: random-colors($length);
@return gradient-lines($angle + deg, $colors);
}예:
잡음
소음은 혼합 노이즈 텍스처를 사용하여 발생합니다. 그것은 유사 요소를 사용하여 각 벽에 레이어를 추가하고 배경 이미지와 함께 질감을 제공합니다.
@mixin noise-texture($texture, $ratio: 0.2) {
&::before {
content: "";
height: 100%;
width: 100%;
position: absolute;
opacity: $ratio;
background-image: $texture;
}
}예를 들어 다음과 같은 텍스처를 사용합니다.
애니메이션
큐브에서 큐브를 회전합니다.
@keyframes rotation {
to {
transform: rotate3d(1, 1, 1, 360deg);
}
}본문에 큐브 크기를 일정하게 유지하기 위해.
@keyframes perspective {
10%,
90% {
perspective: $size;
}
50% {
perspective: $size * 4;
}
}장면에서 큐브를 이동합니다.
@keyframes translate {
10%,
90% {
transform: translatez($size);
}
50% {
transform: translatez(0);
}
}벽 도면 684A 큐브
최종 결과!
도전은 여기까지!
이 기사를 재미있게 읽으셨기를 바랍니다. 그렇다면 ️ 또는 를 남겨 주십시오.
더 궁금하신 점이나 이런 글을 더 읽고 싶으시면 댓글로.
셉
'css' 카테고리의 다른 글
| 왜 내가 스타일링된 구성품보다 테일윈드씨스를 더 좋아하는가? (0) | 2022.01.26 |
|---|---|
| html css 와 typescript 를 사용하여 안드로이드 게임을 만들었다. (0) | 2022.01.26 |
| CSS 모듈을 사용하여 사용자 지정이 가능한 설계 시스템을 구축하는 방법 (0) | 2022.01.26 |
| TIL CSS 원뿔 그라데이션 (0) | 2022.01.25 |
| 주간 다이제스트 03/2022 (0) | 2022.01.25 |







댓글