반응형

안녕, 오랜만이야, 하지만 다른 CSS 튜토리얼로 돌아왔어!
이것은 꽤 빠르겠지만, 특별한 것을 추론하고 만들 수 있는 좋은 시작점이 될 것입니다.
이제 다음을 사용하여 요소의 특정 측면에 테두리를 추가할 수 있습니다.
.border-top {
border-top: 1px solid white;
}결과:

하지만 여러분이 깨닫지 못할 수도 있는 것은, 매우 간단한 추가 특성인 테두리 반지름을 추가할 때 일어나는 일입니다! 아주 명백하게 들릴지 모르지만, 얼마나 멋진지는 여러분이 직접 보기 전까지는 분명하지 않으니 그렇게 합시다.
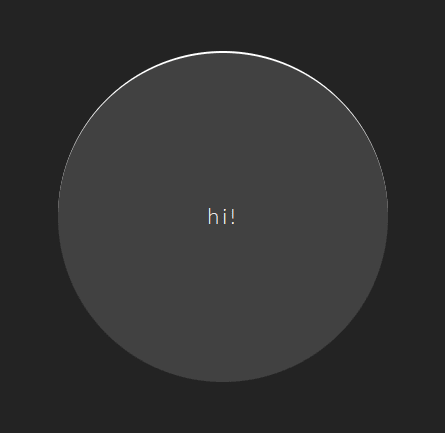
.border-top-round {
border-radius: 50%;
border-top: 1px solid white;
}결과:

멋지지 않니? 아니야?
그럼 그렇게 만들자!
모두 애니메이션화:
만약 첫 번째 부분이 그렇게 인상적이지 않았다면, 약간의 재미와 플레어를 더하면 효과가 있을 것이다.
이것 좀 봐!
그럼 이건 암호가 뭐야? 여기서 잡으세요(무료입니다!):
소스 코드
'css' 카테고리의 다른 글
| CSS 변수와 프런트엔드 일치 (0) | 2022.01.25 |
|---|---|
| 지금 바로 기술 경력을 시작하세요! (0) | 2022.01.25 |
| 박스 - 보드 게임 닫기(Android) (0) | 2022.01.25 |
| 배경 이미지의 srcset인 이미지 세트를 사용한 React형 배경 이미지 (0) | 2022.01.25 |
| HTML, CSS 및 Javascript를 사용한 암호 토글러 표시/숨기기 (0) | 2022.01.25 |


댓글