
DHTMLX의 우리에게는 웹 개발의 세계에서 다가오는 해의 결과, 특히 자바스크립트를 종합하고 다가오는 해를 예측하는 것이 좋은 전통이 되었다. 매년 전문 개발자와 웹 기술 애호가들에게 새롭고 흥미로운 것을 가져다주며, 올해도 예외는 아니다.
웹 전용 설문 조사 및 관련 통계 데이터를 분석한 후 가장 특이한 결과를 공유할 준비가 되었습니다. 체리탑으로서 DHTMLX의 생애에서 가장 주목할 만한 사건들과 2022년 계획에 대한 리뷰도 제공할 것입니다.
JavaScript는 여전히 널리 사용되지만 개발자들의 사랑을 받지 못합니다.
자바스크립트는 우리가 가장 관심 있는 기술이기 때문에, 우리는 프로그래밍 언어 평가에서 그것의 현재 위치를 추정하는 것부터 시작해야 합니다. 이를 위해 Stack Overflow의 최신 개발자 조사를 사용할 것입니다.
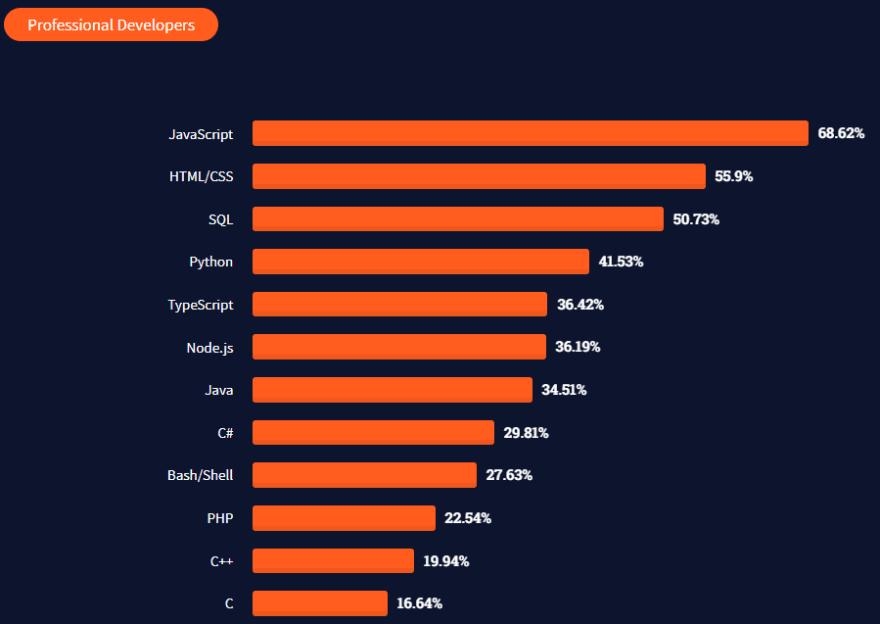
출처: 2021 개발자 조사

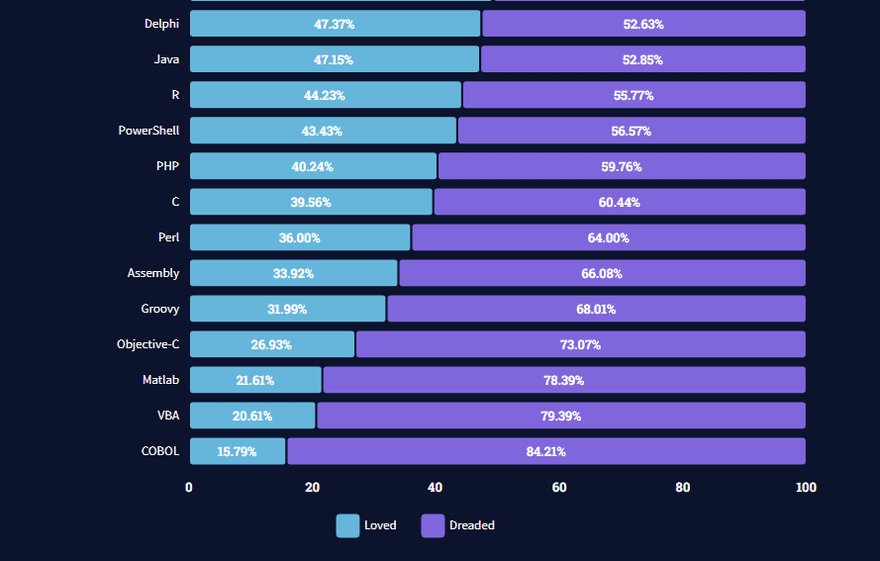
활용도 면에서는 인터뷰한 전문 개발자 5만8031명 중 68%가 프로젝트에 자바스크립트를 선호할 정도로 자바스크립트의 입지가 강하다. 그러나 동시에, 우리는 자바스크립트가 많은 면에서 완벽하지 않다는 것을 알고 있으며, 이는 커피스크립트, 타입스크립트 등 JS로 컴파일되는 수많은 언어들의 출현을 야기했다. 그러니 가장 사랑받고/읽고, 원하는 언어들의 평점을 살펴보면 그림이 다르다는 것은 놀라운 일이 아니다.
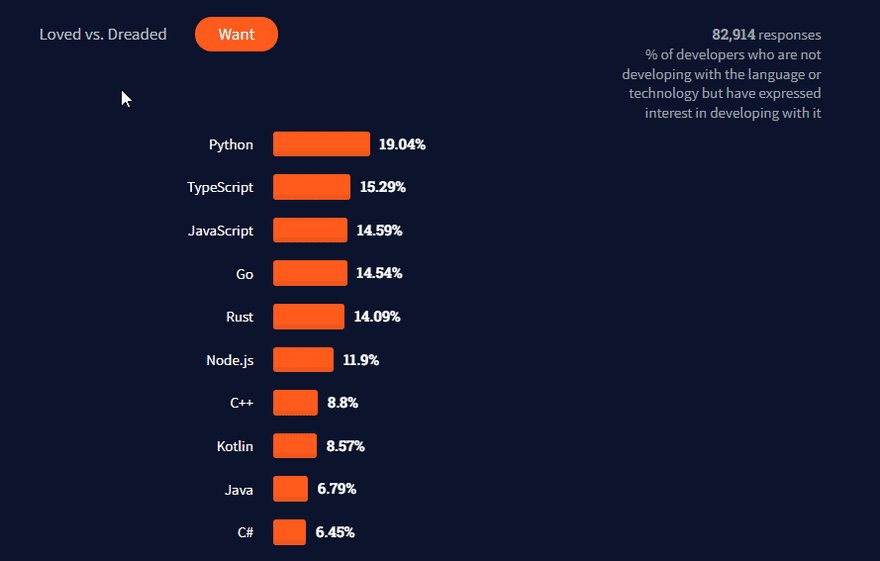
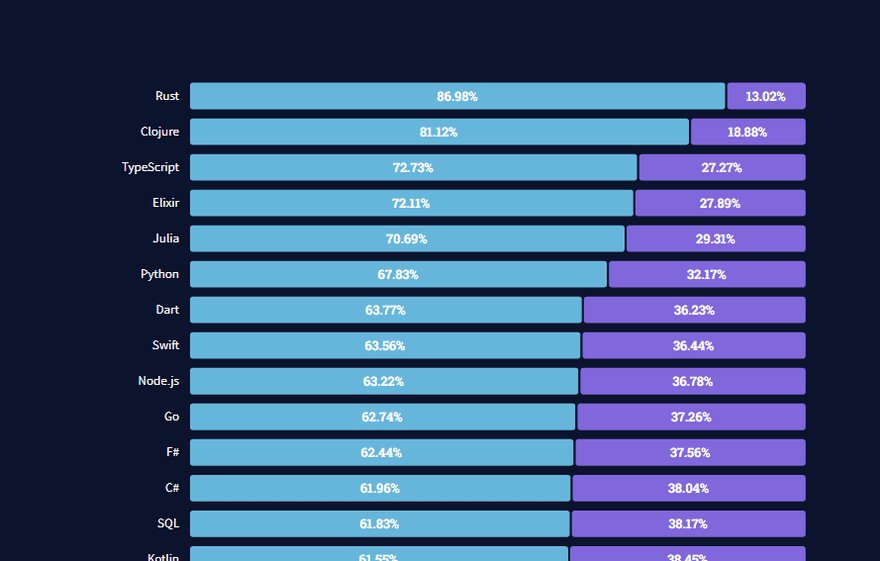
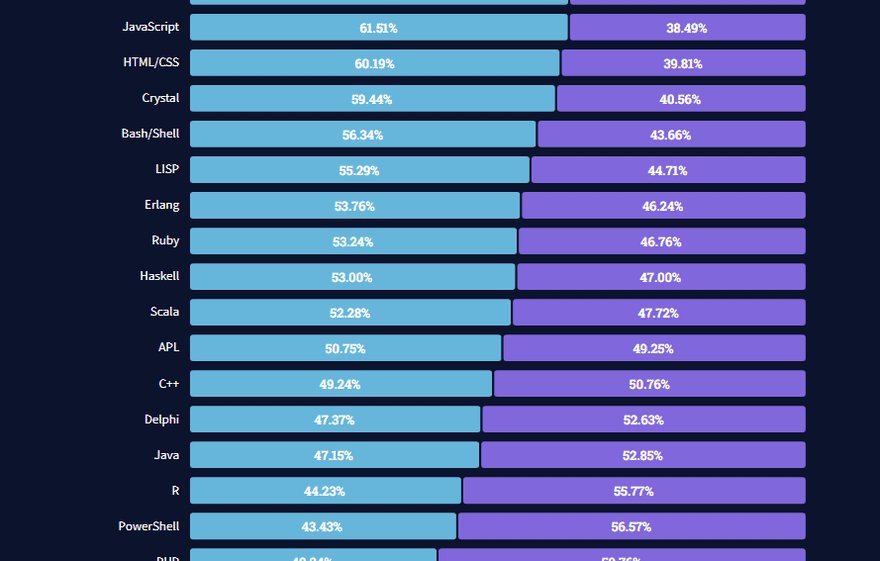
기존에 사용하지 않았던 기술을 앞으로 해보고 싶은 이름을 묻는 개발자 8만2914명 중 자바스크립트(14%)가 타입스크립트(15%)와 파이썬(19%)에 이어 3위다. 그러나 가장 사랑받는 언어에 대해 이야기 할 때, 자바스크립트(61%)는 15위에 불과한 반면, 상위 3위에는 러스트(86%), 클로저(81%), 타입스크립트(72%)가 포함되어 있다. 자바스크립트는 응답자 중 38%에 의해 가장 두려운 프로그래밍 언어로도 불렸다.
출처: 2021 개발자 조사

그렇다면 자바스크립트는 폐기되어야 하고 개발자에게 친화적인 언어들로 대체되어야 하는가? 우리는 자바스크립트가 광범위한 생태계와 거대한 커뮤니티에 의해 크게 보완되는 프로그래밍 세계의 진정한 거대 기업이라고 생각한다. 그래서 자바스크립트를 포기하기에는 너무 이릅니다.
JavaScript 프레임워크: 선도적인 입지를 강화한 리액트, 개발자들의 사랑을 독차지한 Svelte
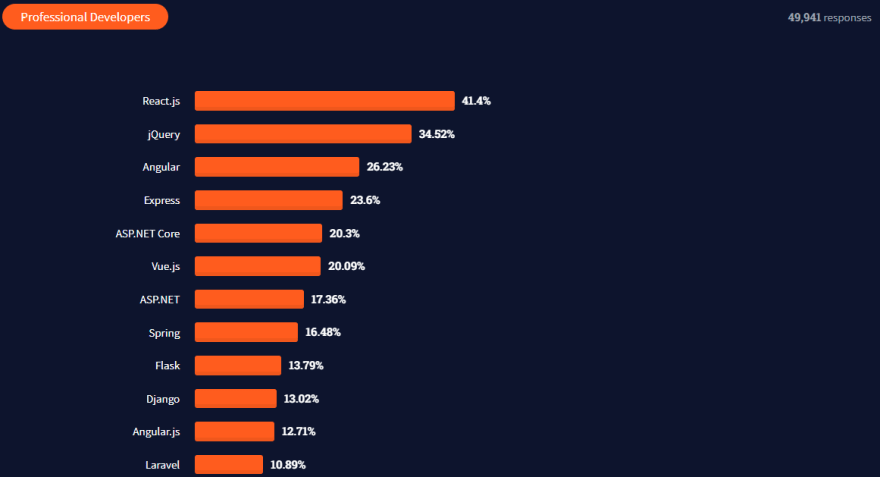
2021 Stack Overflow Developer Survey는 프런트 엔드 프레임워크 분야의 상황에 대한 흥미로운 정보도 제공합니다. 예측가능하게 가장 많이 사용되는 웹 프레임워크(41%)로 1위를 차지했으며, jQuery(34%)와 Angular(26%)에 이어 2위를 차지했다. 게다가, 이전에 다른 프레임워크를 활용했던 전문 개발자들은 React를 시도하는 것을 가장 기대하고 있습니다.
출처: 2021 개발자 조사

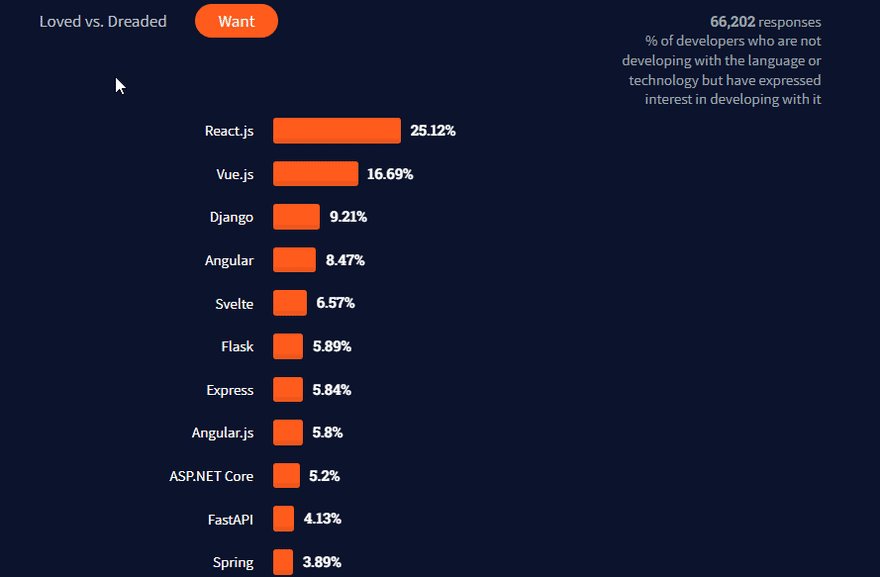
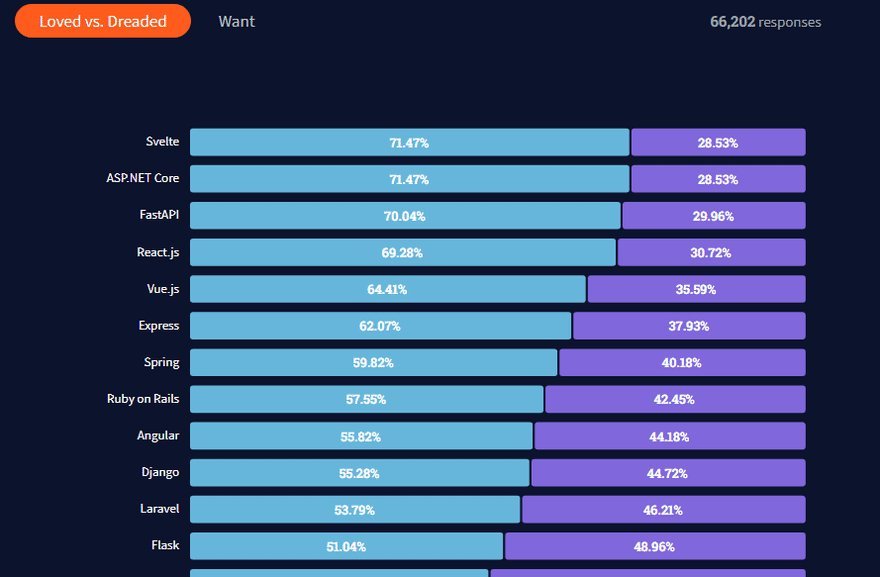
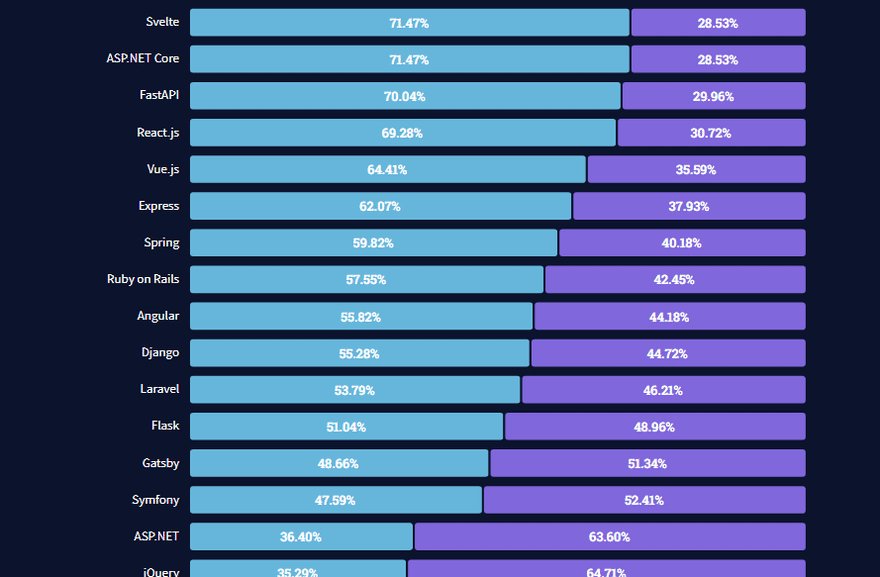
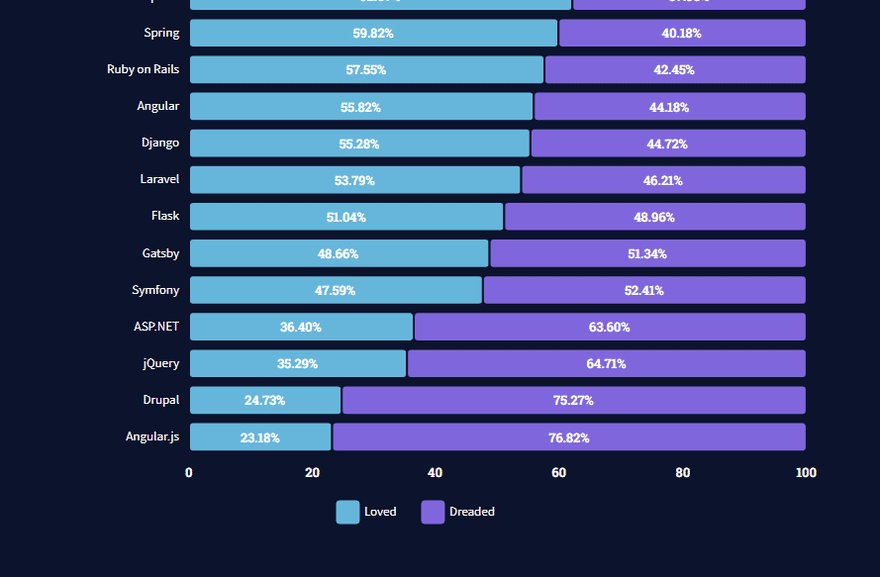
웹 트렌드에 대한 이전 기사에서, 우리는 Svelte가 2021년에 어떤 웹 개발 스택에 훌륭한 추가물이 될 가능성이 있다고 언급했다. Stack Overflow 설문 조사 참가자들은 가장 사랑받는 프레임워크로 Svelte를 선택했습니다.
설문 응답자들 중 가장 문제가 되는 프레임워크는 Angular.js(76%), Drupal(75%), jQuery(64)이다.
출처: 2021 개발자 조사

이렇듯 웹 개발자들은 프로젝트에 새로운 자바스크립트 도구를 실험하고 채택하는 것을 두려워하지 않기 때문에 2022년 상황이 어떻게 바뀔지 지켜보는 것이 더 흥미로울 것이다.
CSS에서 일어나는 일
웹 개발의 트렌드를 이야기할 때, CSS의 영역에서 새로운 현실을 언급할 가치가 있다. 최근 공개된 2021년 State of CSS 조사에는 전 세계 8,714명의 개발자 인터뷰를 통해 얻은 흥미로운 관찰 내용이 많다.
출처: 2021년 CSS 상태

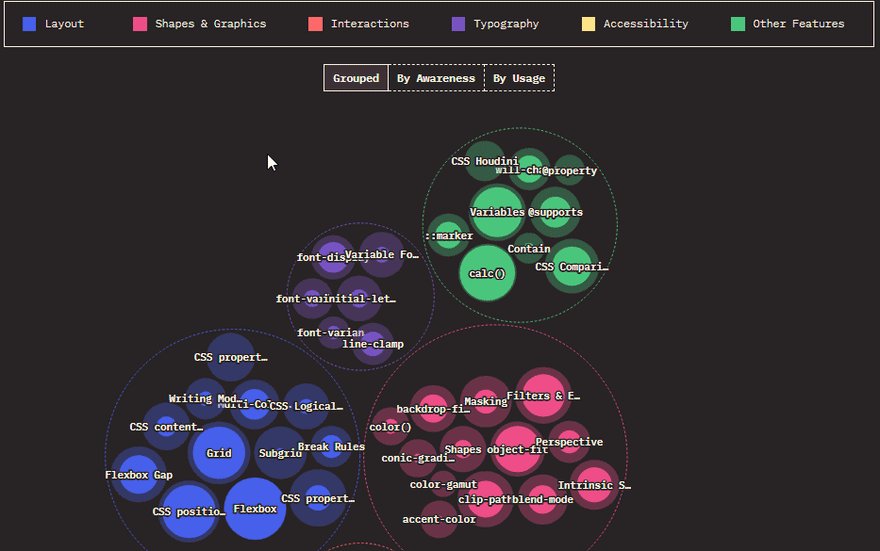
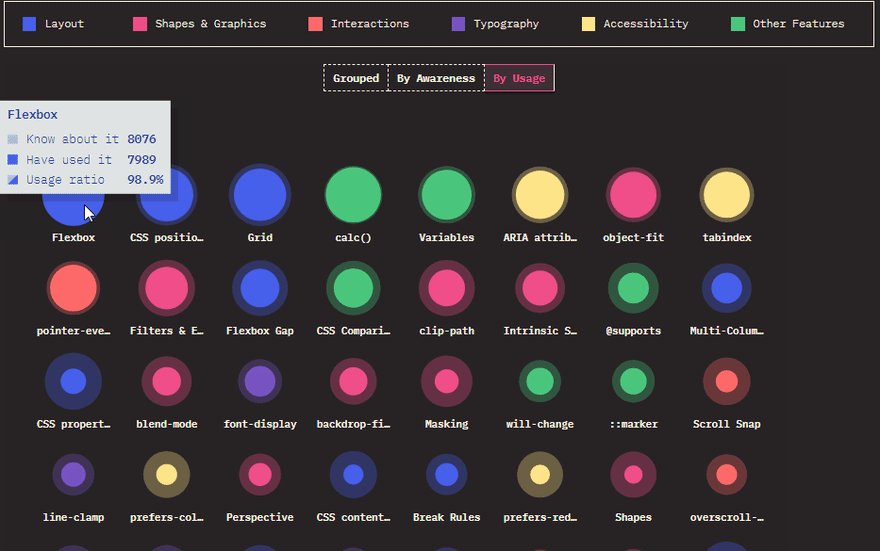
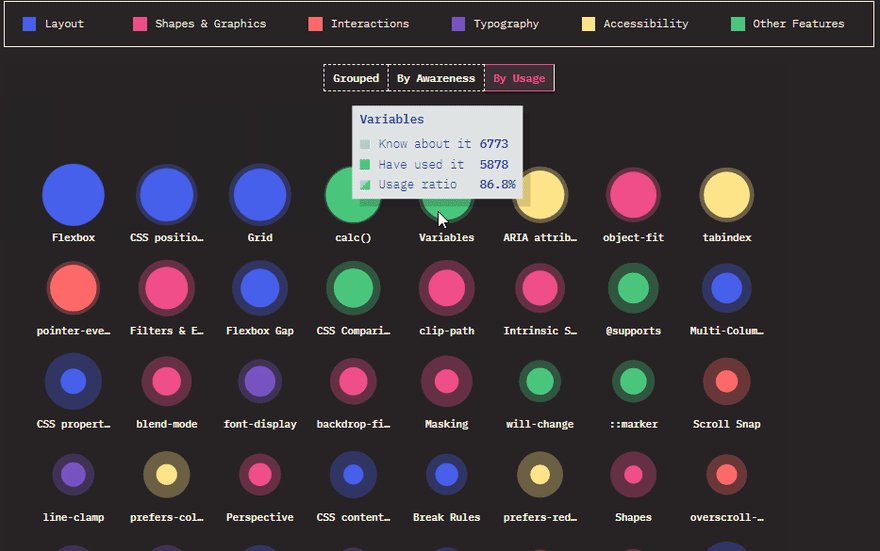
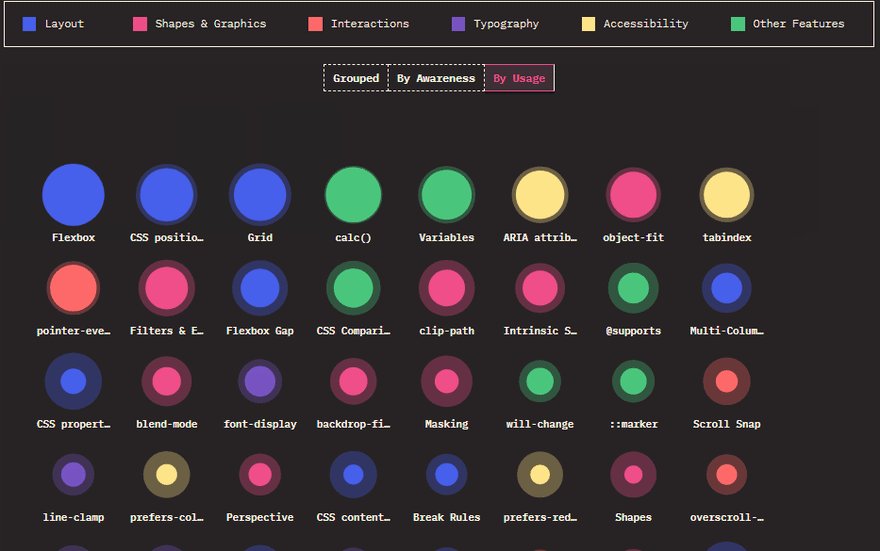
이 설문조사에 따르면 개발자들은 매년 CSS Flexbox, 그리드, 스티키 포지셔닝과 같은 다양한 배치 도구를 채택하는 것에 점점 더 많은 관심과 관심을 갖게 된다고 합니다. 다른 인기 있는 CSS 기능은 calc() 함수, 계단식 변수에 대한 사용자 정의 속성, ARIA 속성 및 객체 적합 속성이다. 조사 참가자들은 또한 컨테이너 쿼리를 현재 CSS에 없는 가장 바람직한 기능으로 꼽았다.
출처: 2021년 CSS 상태

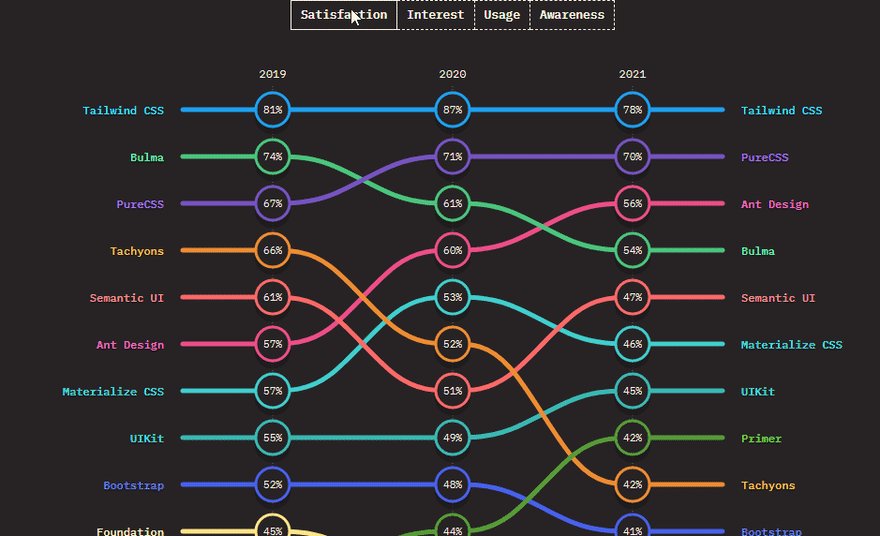
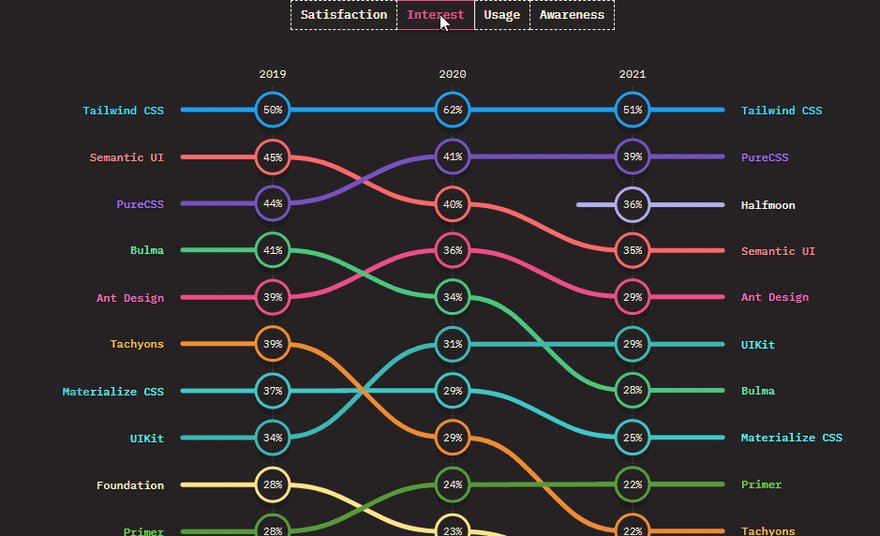
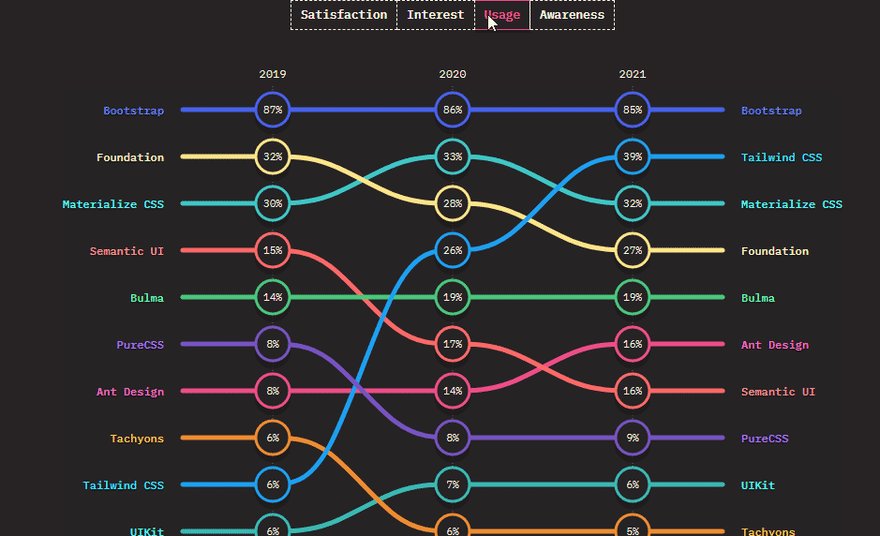
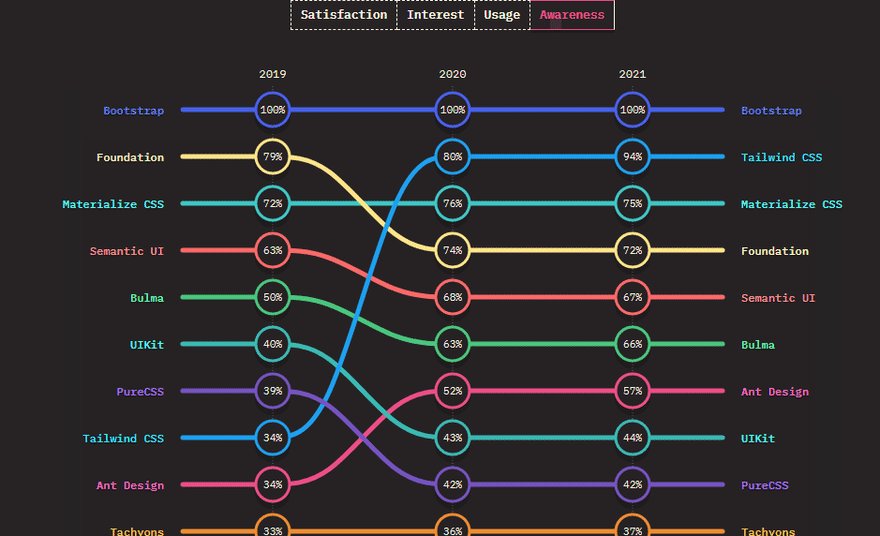
CSS 기술에 대해서는 설문 응답자 절반 가까이가 하나 이상의 CSS-in-JS 라이브러리를 활용하고 있다고 답했다. 가장 널리 사용되는 CSS 사전/사후 프로세서는 Sass와 PostCSS이다. 프레임워크 영역에서 Tailwind CSS는 개발자들 사이에서 가장 심각한 관심과 최고의 만족도를 지속적으로 유발하고 있다. 부트스트랩은 여전히 사용과 인식의 범주에서 1위를 차지하고 있지만, 테일윈드 CSS는 매년 더 가까워지고 있다.
Covid-19가 웹 개발 커뮤니티에 계속 영향을 미치다
COVID-19 대유행은 우리 모두의 주요 관심사입니다. 2년 동안, 그 질병은 우리 삶의 모든 측면을 심각한 시험대에 올려놓았다. 그래서 이 세계적인 위협이 프로그래밍 산업에 미치는 영향과 그것과 싸우기 위해 취한 조치들에 대해 알아보는 것은 흥미롭다.
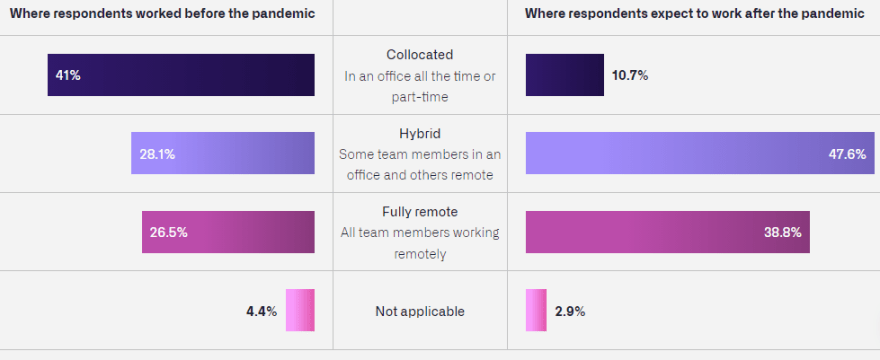
GitHub의 연례 State of the Octoverse 보고서는 이 주제에 대한 몇 가지 유용한 발견을 제공한다. 우선 상당히 오랜 기간 불안한 끝에 개발계가 빈혈 이전 수준의 생산성을 회복했다고 보면 좋다. 긴박한 역학 상황 때문에 많은 기업들이 직원들의 안전을 유지하기 위해 원격 근무를 도입해야 했고, 많은 IT 종사자들은 전염병이 끝난 후 집에서 또는 하이브리드 환경에서 일할 기회를 갖기를 원한다고 GitHub는 말합니다.
출처: 2021년 10월 국가

개발계가 코로나바이러스 퇴치 투쟁에 적극 나서고 있다고 봐야 한다. 현재, 연구를 수행하고 바이러스에 대한 인식을 높이는 데 전념하는 10,388개의 깃허브 공공 저장소가 있다. 이러한 프로젝트를 전달하기 위해 사용되는 프로그래밍 언어를 고려하면, 자바스크립트가 가장 인기 있는 기술인 것으로 나타났다.
모바일 웹 개발과 클라우드 기술이 번창하고 있습니다.
인터넷 접속과 모바일 기기가 전 세계 인구에게 더 저렴해짐에 따라 모바일 웹 존재는 새로운 규범으로 간주된다. 오늘날 일과 여가를 위해 모바일 앱을 사용하는 것 또한 일반적이다.
다음은 Statista의 문제에 대한 몇 가지 흥미로운 통찰입니다.
- 지난해 인터넷 이용자 중 92.6%가 모바일 기기를 이용해 온라인에 접속한 것으로 나타났다.
- 2021년 동안, COVID-19 예방접종을 증명하는 데 사용되는 웹 애플리케이션의 인기는 지속적으로 상승하고 있으며 다운로드 횟수는 수천만 회에 이른다.
- 2025년에는 모바일 앱 매출이 6130억 달러를 넘어설 전망이다.
끊임없이 발전하는 모바일 기술과 유행병으로 인한 제약을 고려하면, 이러한 성장 추세는 2022년에 관련이 있을 것이라고 가정해도 무방하다. 따라서 모바일 장치에서 실행할 수 있는 기능은 현대 웹 애플리케이션의 주요 요구 사항 중 하나가 되었습니다. 실제로 이 목표를 달성할 수 있는 몇 가지 방법이 있습니다. 예를 들어 네이티브 모바일 앱 구축, 반응형 웹 디자인 적용, 급성장하는 하이브리드 또는 크로스 플랫폼 기술(플럿터, 리액트 네이티브, 코르도바 등) 활용, 최근 몇 년간 많은 화제를 불러일으키고 있는 PWA(Progressive Web Application) 방식 선택이 가능하다. 이 모든 접근법에는 장단점이 있으므로 프로그래머들은 웹 프로젝트에 적합한 것을 선택하기 위해 각각의 접근 방식을 신중히 평가해야 한다.
이 질병에 심각하게 영향을 받은 또 다른 큰 분야는 클라우드 컴퓨팅이다. 그러나 모바일 웹 개발과 마찬가지로 클라우드 기반 기술(SaaS, IaaS, PaaS 등)이 대유행 기간 동안 호황을 누리고 있습니다. 미국 컨설팅업체 가트너에 따르면 전 세계 클라우드 서비스 지출은 2020년 3130억달러, 2022년 4820억달러에 비해 2021년 말 3960억달러에 이를 것으로 예상된다.
프로젝트 관리 애플리케이션의 수요 증가
프로젝트 관리 앱을 사용하는 것은 다양한 규모의 사업체들이 그들의 목표를 추구하기 위한 일반적인 관행으로 자리 잡았다. 코로나바이러스 발생은 또한 많은 프로젝트 매니저들이 그들의 계획을 엄격하게 따라야 하는 심각한 도전이 되었다.
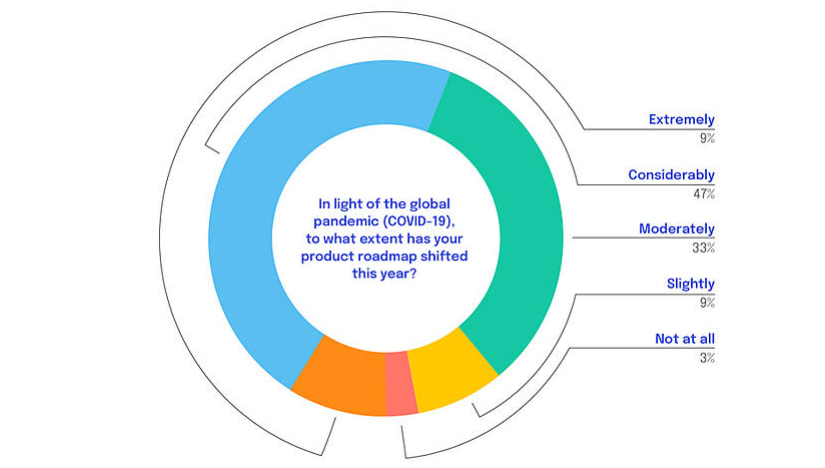
출처: 2021 프로젝트 관리 인사이트 보고서

최근 PMI Insights 보고서에 따르면 인터뷰한 프로젝트 관리자 500명 중 12%만이 제품 로드맵에서 약간의 변화를 경험하거나 전혀 경험하지 못했습니다. 이것이 효과적인 프로젝트 관리 도구가 원하는 생산 목표를 달성하는 데 점점 더 중요해지는 이유입니다.
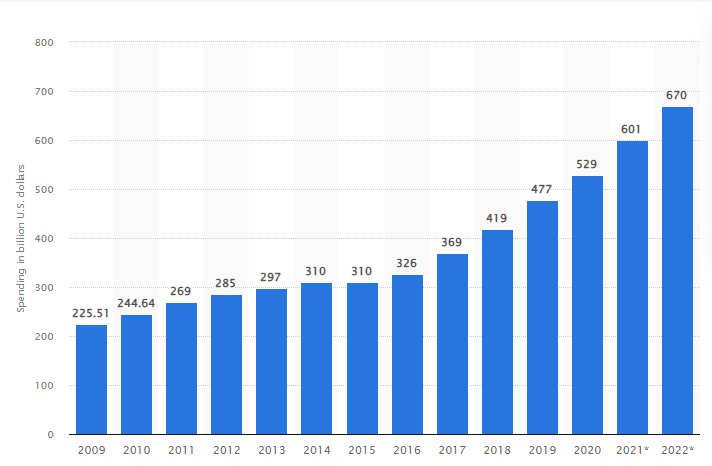
COVID 19 대유행으로 인한 위기에도 불구하고, Statica는 2021년에만 전체 엔터프라이즈 소프트웨어 비용이 6010억 달러로 2020년에 비해 13.6% 증가했으며, 2022년에는 더 많은 6700억 달러를 기록할 것으로 예측하고 있다.
프로젝트 관리자는 올바른 계획 결정을 내리기 위해 정확하고 관련성이 높은 프로젝트 KPI(핵심 성과 지표)에 액세스해야 합니다. 또한 특수 소프트웨어 솔루션은 필요한 데이터를 수집하여 보다 효과적인 프로젝트 관리에 기여합니다.
출처: Statista

2022년 프로젝트 관리 앱 구축을 시작할 계획인 분들은 캡테라가 실시한 2021 프로젝트 관리 사용자 설문조사에서 일부 테이크아웃을 고려하는 것이 유용할 수 있다. 그 중 몇 가지를 언급하겠습니다.
- 프로젝트 관리 소프트웨어 사용의 긍정적인 의미 중 설문 참여자들은 타임라인 예측 개선(60%), 효과적인 자원 배분(55%), 팀 커뮤니케이션 강화(49%)를 강조했다.
- 2021년 소프트웨어 구매 결정에 영향을 미치는 주요 기준은 기능성(29%), 가격(18%), 사용 편의성(17%), 고객 지원(13%)이다.
- 가장 원하는 3대 프로젝트 관리 기능 목록에는 간트 차트(22%), 번다운 차트(21%), 자동화된 워크플로우(20%) 등이 있습니다.
- 인터뷰 대상자는 가파른 학습 곡선(43%), 사용되지 않는 수많은 기능(43%), 통합 문제(38%) 및 기성 소프트웨어를 사용할 때 발생할 수 있는 기타 부정적 요인에 대해 불평했다.
DHTMLX의 오랜 프로그래머와의 작업 경험은 마지막 단락에 나열된 요소들이 종종 극복할 수 없는 장애물이 된다는 것을 확인시켜 준다. 많은 기업이 자사의 요구사항을 완벽하게 준수하는 맞춤형 프로젝트 관리 앱 개발에 투자하는 것을 선호하는 이유다.
DHTMLX 제품 포트폴리오 확장
DHTMLX 팀은 최근 추세와 COVID-19가 산업에 미치는 영향을 면밀히 추적해 왔다.

지난 12개월 간의 과제에 대한 답변으로, 회사는 프로젝트 관리를 위해 모든 기능을 갖추고 쉽게 사용자 정의할 수 있는 JS 툴을 제공하는 과정을 계속했습니다. DHTMLX는 프로젝트 관리자가 작업 흐름을 시각화할 수 있도록 설계된 자바스크립트 칸반 보드를 출시하였다.
이 툴의 가장 큰 장점은 DHTMLX Gantt 및 Scheduler 구성 요소와 쉽게 통합되어 대부분의 프로젝트 관리 요구사항을 해결할 수 있다는 것입니다.
지난해 DHTMLX 다이어그램 및 스프레드쉬트에 가장 중요한 업데이트가 도입됐다.

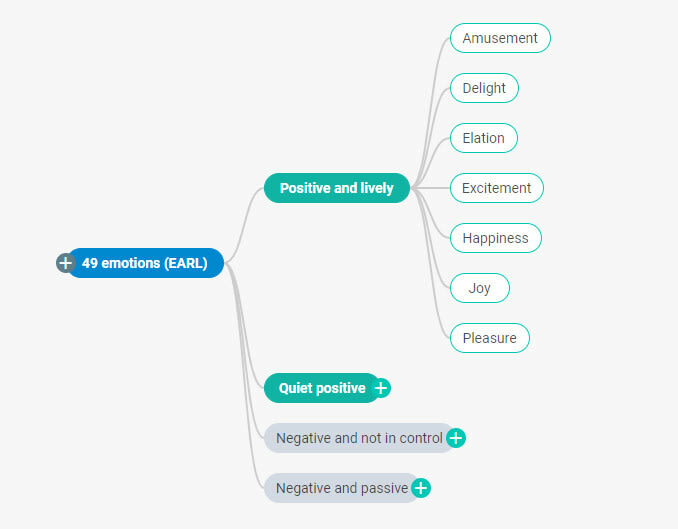
자바스크립트 다이어그램 구성 요소는 새로운 다이어그램 유형 - 마인드맵과 함께 제공됩니다. 게다가, DHTMLX 다이어그램은 스위밍랜이 있는 다이어그램에서 프로세스를 명확하게 배열하고, 특정 기준에 따라 다른 모양을 그룹화하고, 둘 이상의 상위 노드로 계층 구조를 구축하고, 조직 차트에서 보조자를 지정하는 등의 작업을 가능하게 한다.

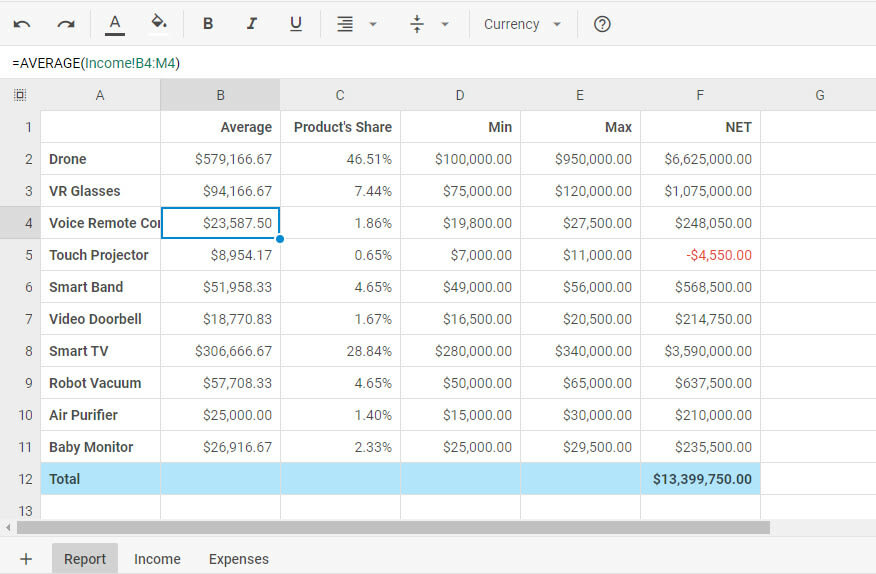
JavaScript 스프레드쉬트 구성 요소는 170개 이상의 새로운 Excel 수학 및 문자열 함수를 사용하여 여러 시트로 작업하고 상호 참조할 수 있는 기능으로 강화되었습니다. 다른 주목할 만한 추가 사항으로는 frozen 열, 텍스트 및 날짜 형식, TypeScript 지원이 있다.
DHTMLX 개발팀은 또한 현대 웹 앱의 실제 사용 시나리오를 다루는 데 초점을 맞추고 병원 관리, 온라인 검사, KPI 추적기 등 3가지 데모를 생방송으로 전달했다. 이러한 데모는 프로그래머들이 더 복잡한 DHTMLX 기반 앱을 더 빨리 만들기 위한 기준으로 활용할 수 있다.
DHTMLX 제품의 실용적인 사용에 대한 많은 긍정적인 평가 덕분에 회사는 G2, 크로즈데스크, 캡테라, 겟앱, 소프트웨어 어드바이저와 같은 인기 소프트웨어 리뷰 플랫폼으로부터 여러 개의 상을 받았다.
2022년 DHTMLX 팀은 기존 자바스크립트 구성 요소를 개선하고 새로운 도구로 제품 포트폴리오를 확장하는 데 주력할 계획이다. 그리고 물론, 그들은 DHTMLX와 함께 그들의 프로젝트를 실행하는데 있어 고객에게 고품질의 적시 지원을 계속 제공할 것입니다.
이 기사는 원래 2022년 1월 4일 플레인 잉글리쉬 플랫폼으로 자바스크립트에 게시되었습니다.
'css' 카테고리의 다른 글
| 배경 이미지의 srcset인 이미지 세트를 사용한 React형 배경 이미지 (0) | 2022.01.25 |
|---|---|
| HTML, CSS 및 Javascript를 사용한 암호 토글러 표시/숨기기 (0) | 2022.01.25 |
| CSS에서의 서리 효과 (0) | 2022.01.25 |
| CSS 유사 선택기: :선행형과 :선행형의 차이점이 무엇입니까? (0) | 2022.01.25 |
| ecom 웹사이트 part 2 [ 소스 코드 ]를 완벽하게 작동하는 방법 (0) | 2022.01.25 |




댓글