
웹 디자인은 끊임없이 발전하고 있습니다. 요즘은 휴대폰이 꾸준히 인터넷 트래픽을 지배하고 있기 때문에 대응성을 보장하는 것이 모든 사이트 소유주의 우선순위가 되어야 한다.
응답형 웹 디자인은 웹 사이트, 블로그 및 웹 앱이 서로 다른 화면 크기와 해상도를 기반으로 레이아웃을 조정할 수 있도록 합니다. 가독성 향상 외에도, 응답성이 뛰어난 웹 설계는 모바일 사용자의 참여율, 전환율 및 투자 수익률을 높일 수 있도록 지원합니다.
모바일 친화적인 웹사이트를 만드는 것은 고급 기술 전문지식을 필요로 하지 않지만, 많은 웹사이트 소유자들은 어디서부터 시작해야 할지 모른다. 이 문서는 반응성이 뛰어난 웹 디자인을 만들기 위한 8가지 팁을 다룹니다. 슬슬 출발 해야지.
1. 당신의 디자인을 유동적으로 만드세요
과거에, 웹 디자이너들은 그들의 웹사이트를 위한 측정 단위로 픽셀을 사용했습니다. 그러나 오늘날의 웹 디자인 표준에서는 비율이 중요한 역할을 한다.
웹 페이지는 레이아웃 컨테이너로 구성되어 있으며 다음을 포함합니다.
- 머리말.
- 탐색 모음.
- 내용 섹션.
- 사이드 바.
- 바닥글.
예를 들어, 500픽셀 헤더는 고정된 웹 레이아웃을 제안하며 모든 모바일 장치에서 크기를 유지합니다. 반면에 백분율을 사용하면 웹 페이지의 요소가 화면에 따라 크기를 조정할 수 있습니다.
따라서 응답형 웹 페이지의 표시는 장치마다 구별됩니다. 예를 들어, 탐색 막대는 자동으로 휴대폰의 드롭다운 형태로 변경될 수 있습니다. 한편, 태블릿과 데스크톱과 같은 더 넓은 화면 크기에 확장된 콘텐츠를 표시합니다.
이 유체 그리드 시스템을 적용하려면 웹 사이트의 CSS를 수정하십시오. 프로세스를 안내하기 위해 기술적인 도움이 필요할 경우 언제든지 WordPress 호스팅 공급자에게 문의할 수 있습니다.
2. 당신의 만족도를 고려
웹사이트를 시각적으로 즐겁게 만드는 것 외에도, 웹사이트 디자인은 사이트의 콘텐츠를 탐색할 때 방문자들의 경험을 향상시켜야 한다. 따라서 콘텐츠와 웹 디자인이 통합되어야 합니다.
콘텐츠가 어느 웹사이트의 핵심인 만큼 콘텐츠 우선 정책을 구현하는 것이 우선이다. 다음은 컨텐츠 우선의 반응성 디자인을 보장하기 위한 몇 가지 팁입니다.
- 모바일 사이트를 따로 만들지 마세요. 일반적으로 M-Dot 웹 사이트에는 데스크톱 버전보다 적은 콘텐츠가 포함되어 있습니다. 이것은 방문자들이 다른 기기에서 다양한 검색 결과를 얻기 때문에 혼란과 심지어 좌절로 이어질 수 있다.
- 다른 컨텐츠에 쉽게 액세스할 수 있습니다. 사이트 방문자가 콘텐츠를 쉽게 탐색할 수 있도록 다음 단추 또는 관련 문서 섹션을 제공합니다.
- 다양한 장치에서 컨텐츠의 가독성을 주의합니다. 이것은 레이아웃, 서체, 색상 및 글꼴 크기의 선택으로 귀결됩니다.
3. 반응성 이미지 사용
디자인뿐만 아니라 이미지 사이즈도 화면별로 조절이 가능해야 합니다. 이미지가 최적화되지 않은 경우 데스크톱 컴퓨터에서는 잘 보일 수 있지만 모바일에서는 그렇지 않을 수 있습니다.
이 단계에서는 서로 다른 장치에서 이미지의 크기를 올바르게 조정하는 것입니다. 이를 위한 가장 일반적인 방법 중 하나는 다음과 같은 CSS 라인을 추가하는 것이다.
img {
width: 100%;
}출처: 크레이켄.이오

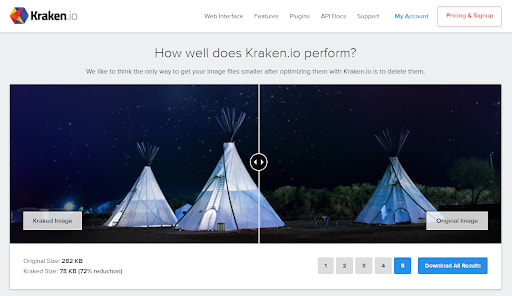
또한 사이트 소유자는 페이지에 과부하가 걸리지 않도록 업로드하기 전에 항상 이미지를 압축해야 합니다. 품질 저하 없이 이미지 크기를 줄이려면 Kraken.io과 같은 압축 도구를 사용하십시오. 이렇게 하면 모든 장치와 네트워크에 원활하게 이미지를 로드할 수 있습니다.
또한 사이트 소유자는 사용자가 휴대 전화를 통해 웹 사이트를 로드할 때 이미지 및 기타 웹 페이지 요소를 숨길 수 있습니다.
4. 터치스크린을 위한 디자인
구글은 2019년 7월 이후 모바일 우선권을 가지고 있으며, 오늘날 인터넷 트래픽의 54.8%를 모바일 기기가 차지하고 있다. 이러한 이유로 트랙패드와 터치스크린을 모두 지원하는 웹 디자인을 개발하십시오.
고려해야 할 몇 가지 팁은 다음과 같습니다.
- 버튼 크기를 확인합니다. CTA(Call to Action) 버튼이 포함된 페이지의 경우 이 버튼이 표시되며 쉽게 누를 수 있는지 확인합니다. 참고로, 터치 타겟 크기의 현재 표준은 44x44 pt입니다.
- 잡동사니를 피하세요. 메뉴 목록이 긴 경우 메뉴 사이의 간격을 확인하여 사용자가 잘못된 단추를 클릭하지 않도록 합니다.
- 제스처를 최소화합니다. 스위프 및 줌과 같은 요소를 통합하기 전에 다시 생각해 보십시오. 사용자는 큰 화면에서는 작업을 쉽게 수행할 수 있지만 작은 화면에서는 작업이 어려울 수 있습니다.
- 억지로 미루지 마세요. 사용자의 클릭이 의도적인지를 다시 확인하는 좋은 방법이 될 수 있지만, 지연은 사용자가 웹 사이트의 응답이 떨어지거나 제대로 작동하지 않는다고 느낄 수 있기 때문에 사용자 환경(UX)을 해칠 수도 있습니다.
5. 타이포그래피를 고려하라
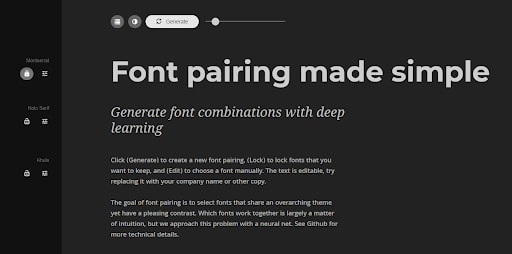
출처: FontJoy

다양한 서체를 사용하면 웹 페이지 전반에 걸쳐 중요한 정보를 강조 표시하고 컨텍스트를 만들 수 있습니다. 후자는 사업의 아이덴티티, 브랜드, 가치를 소개하는데 필수적이다.
반면에 잘못된 타이포그래피 조합을 선택하면 웹사이트가 전문적이지 않게 보이거나 사이트의 가독성을 해칠 수 있다.
타이포그래피와 반응성의 가장 흔한 문제 중 하나는 일부 서체가 특정 장치들과만 호환된다는 것이다. 까다로운 글꼴을 사용하면 일부 텍스트가 정사각형 상자로 나타날 수 있습니다.
다른 문제로는 작은 화면에서 읽기 너무 어려운 글꼴과 불필요한 HTTP 요청을 추가하는 글꼴이 있습니다. 이러한 문제를 방지하려면 아래 팁을 참조하십시오.
- 읽기 쉬운 글꼴로 고정하세요. 이들은 헬베티카, 베르다나, 조지아 등을 포함한다. 이러한 글꼴을 사용하면 장치 간 호환성이 보장됩니다.
- 사용자 정의 글꼴을 피합니다. 로드 시 레이아웃 이동을 일으키는 경우가 많으며, 이는 UX에 좋지 않을 수 있습니다.
- 서체를 제한합니다. 3은 사이트에서 가져야 할 최대 글꼴 수입니다. 올바른 조합을 선택하는 데 어려움이 있다면 Fontjoy와 같은 글꼴 생성 도구가 큰 도움이 될 수 있습니다.
- 글꼴 크기를 적절하게 조정합니다. 가독성을 높이려면 미디어 쿼리를 사용하여 글꼴을 화면 크기와 일치시킵니다.
6. 팝업 사용을 피한다
팝업은 다른 사용자가 웹 페이지를 볼 때 나타나는 요소를 나타냅니다. 그것들은 연락처 양식, 홍보 메시지, 유료 광고가 될 수 있다. 팝업을 사용하는 것이 전환율을 높이는 데 도움이 되지만 사이트 소유자들은 팝업을 활용하는 것을 재고해야 한다.
모바일 사용자들에게, 팝업을 보는 것은 그들이 전체 화면을 차지하고 브라우징 경험을 방해할 수 있기 때문에 짜증날 수 있다. 팝업이 응답하지 않는 경우가 있어 닫기 단추를 찾기 어렵습니다.
사이트 방문자들은 브라우저에 팝업 차단기를 설치할 수도 있다. 따라서 사이트 소유자는 예상 변환 수를 산출하지 못할 수 있습니다.
그것이 많은 웹사이트 소유자들이 모바일 기기의 팝업을 비활성화하는 이유이다. 오늘날, 많은 사람들은 그들의 목표 고객을 끌어들이기 위해 납 자석, 헬로 바, 배너를 선택한다.
7. 모바일 응답 워드프레스 테마 활용
반응성이 뛰어난 WordPress 테마를 사용하는 것은 유체 설계를 보장하는 가장 쉬운 방법 중 하나입니다.
컨텐츠 관리 시스템은 디렉터리에 모바일 친화적이고 미리 설계된 수십 개의 템플릿을 제공합니다. 또한 테마의 설명 상자에서 모바일 응답인지 확인할 수 있습니다.
그럼에도 불구하고 선택한 응답 테마가 여러 장치에서 잘 작동하는지 확인하십시오. 이를 통해 일관성을 보장하고 방문자가 콘텐츠에 액세스하기 위해 어떤 장치를 사용하든 동일한 UX를 제공합니다.
웹 사이트 소유자는 응답성이 뛰어난 WordPress 테마를 직접 만들 수도 있습니다. 이렇게 하려면 로컬 WordPress 환경을 만들고 첫 번째 응답 테마를 위한 폴더를 준비한 후 CSS 스타일시트를 함께 만드십시오. 그런 다음, 코드를 추가하고 페이지 레이아웃을 재생합니다.
8. 응답성 테스트를 실시합니다.
다양한 화면 크기와 해상도로 인해 모든 사이트 소유자의 최선의 선택은 도구를 사용하여 웹사이트의 응답성을 테스트하는 것입니다.
구글의 모바일 친화적인 무료 테스트 도구는 활용하기에 가장 신뢰할 수 있는 것들 중 하나이다. 사용자는 사이트의 주소만 입력하고 Enter를 클릭하여 분석을 시작하면 됩니다.
출처: Google 무료 모바일 친화적 테스트 도구

몇 분 후, 이 도구는 페이지가 모바일 친화적인 문장으로 녹색 체크 표시를 표시하여 응답하는 웹 사이트가 있는지 여부를 사용자에게 알려줍니다.
출처: Google 무료 모바일 친화적 테스트 도구

반면에 웹 사이트의 일부 응답성 문제를 식별할 경우 페이지가 포함된 빨간색 느낌표가 나타납니다. 또한 사이트 소유자들이 웹 디자인을 어떻게 더 잘 최적화할 수 있는지에 대한 요소 목록을 제공할 것이다.
결론
응답형 웹 디자인은 워드프레스 사이트가 주어진 화면을 기반으로 레이아웃을 조정할 수 있게 한다. IT 환경을 갖추면 사용자 경험과 참여도 향상에서 더 높은 전환율과 투자 수익률에 이르기까지 비즈니스에 많은 이점을 가져다 줄 수 있습니다.
다음은 반응성 높은 웹 사이트를 만드는 방법에 대한 간단한 요약입니다.
- 디자인을 유동적으로 만드세요. 픽셀 측정 대비 백분율을 선택합니다. 이것은 사이트의 요소들이 모바일 기기 화면의 다양한 크기에 따라 조정되도록 도울 것이다.
- 당신의 콘텐츠를 고려하세요. 방문자들이 쉽게 읽을 수 있도록 항상 콘텐츠를 중심으로 웹 사이트를 설계해야 한다는 점을 명심하십시오.
- 반응하는 이미지를 사용합니다. 이미지가 서로 다른 화면에서 올바르게 렌더링되도록 하는 것 외에도 전체적인 성능을 향상시키는 데 도움이 될 수 있습니다.
- 터치스크린 디자인. 몇 가지 팁은 버튼 크기와 간격을 관리하고, 제스처를 최소화하고, 지연을 강요하지 않는 것을 포함합니다.
- 타이포그래피를 고려하세요. 모바일 장치 간의 호환성을 보장하기 위해 사용자 지정 글꼴을 피하는 것이 좋습니다. 또한 일관성과 전문성을 유지하기 위해 세 개 이상의 서체를 사용하지 마세요.
- 팝업 사용은 피하세요. 모바일 화면을 통째로 차지할 수 있으므로 모바일 기기를 통해 사이트에 접속할 때는 비활성화하는 것이 좋습니다.
- 모바일 응답형 워드프레스 테마를 활용합니다. 미리 설계된 템플릿을 활용하여 시간과 노력을 절약하되 응답성을 확인하십시오.
- 반응성 테스트를 실시합니다. 디자인을 결정했으면 Google의 테스트 도구를 사용하여 웹 사이트가 모바일로 응답하는지 확인하십시오.
위의 단계를 밟으면 모바일 사용자를 위한 사이트를 준비할 수 있습니다. 사이트의 디자인이 다른 마케팅 캠페인과 일치하도록 자주 변경될 수 있으므로, 시작하기 전에 항상 새 디자인을 테스트해야 합니다.
귀사의 대응력 높은 웹 디자인 이니셔티브에 행운을 빕니다.
'css' 카테고리의 다른 글
| ecom 웹사이트 part 2 [ 소스 코드 ]를 완벽하게 작동하는 방법 (0) | 2022.01.25 |
|---|---|
| CSS 유사 클래스: 요소 상태 (0) | 2022.01.25 |
| 첫 번째 DEV 게시물! 펌핑!! (0) | 2022.01.19 |
| 웹 개발 시작하기 (0) | 2022.01.19 |
| TailwindCSS에 사용자 지정 글꼴 클래스 추가 (0) | 2022.01.19 |



댓글