웹상의 애니메이션은 종종 논쟁이 되는 주제이다. 제 생각에는, 부분적으로 나쁜 애니메이션은 눈이 멀 정도로 뻔한 반면, 잘 실행된 애니메이션은 배경으로 매끄럽게 사라지기 때문이라고 생각합니다. 애니메이션이 잘 다루어지면, 단지 약간의 개성을 더하는 것이든, 시각적 힌트를 제공하고 인지적 부하를 줄이는 것이든, 웹사이트의 수준을 높일 수 있다. 아쉽게도 접근성 대 애니메이션이라는 두 진영으로 느껴질 때가 많다. 우리가 다 가질 수 있는데 너무 아쉽다! 그것은 약간의 배려만 있으면 됩니다.
애니메이션을 만들 때 몇 가지 중요한 질문이 있습니다.
이 애니메이션은 목적이 있나요?
심각한 것처럼 들리지만 사이트의 목적이 핵심이므로 걱정하지 마십시오. 개인 포트폴리오를 만들고 있다면, 열광하세요! 하지만, 만약 누군가가 세금 신고를 하려고 한다면, 변덕스러운 로딩 애니메이션은 좋은 평가를 받지 못할 것입니다. 반면에, 애니메이션 진행 표시줄은 사용자의 행동에 대한 시각적 피드백을 제공하는 좋은 터치일 수 있습니다.
그것은 중요한 정보로부터 초점을 돌리고 있는가?
웹은 주로 정보 시스템이라는 것을 기억하세요. 사람들이 책을 읽으려고 할 때, 특히 ADD나 ADHD를 앓고 있는 사람들에게, 텍스트 애니메이션을 만들거나 근처에서 재생하는 애니메이션을 반복하는 것은 매우 산만할 수 있다. 훌륭한 애니메이션은 집중을 돕습니다; 그것은 그것을 방해하지 않습니다.
그래! 네 애니메이션은 시험에 통과했어, 다음은 뭐야? 여기 몇 가지 생각이 있다.
우리가 사용자들의 옵트아웃을 허용했나요?
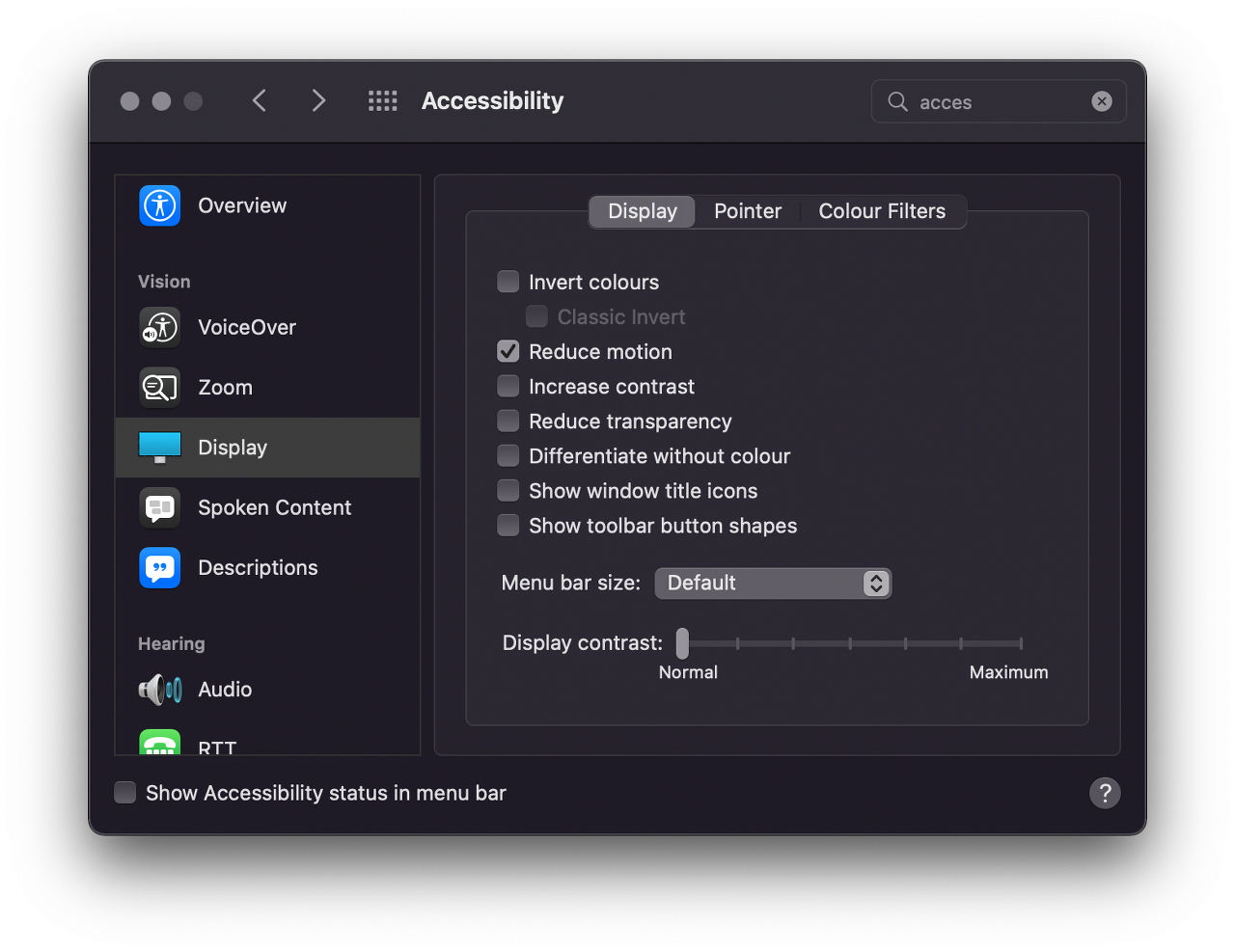
우리의 애니메이션이 움직임에 민감한 사람들에게 안전하다는 것은 중요합니다. 전정(내이) 장애를 가진 사람들은 현기증, 두통 또는 심지어 애니메이션 콘텐츠로부터 메스꺼움을 경험할 수 있다.
Luckily, we can tap into operating system settings with the `prefers-reduced-motion` media query. This media query detects whether the user has requested the operating system to minimize the amount of animation or motion it uses.
예는 다음과 같습니다.
@media (prefers-reduced-motion: reduce) {
*,
*::before,
*::after {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;
}
}@media (prefers-reduced-motion: reduce) {
*,
*::before,
*::after {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;
}
}이 스니펫은 해당 사용자 설정으로 이동하고, 활성화된 경우 모든 CSS 애니메이션 및 전환이 제거됩니다. 그러나 이 미디어 쿼리의 키워드는 축소되어 있다는 점을 기억하십시오. 애니메이션에서 빠져나와 기능이 손상되거나 사용자가 중요한 컨텍스트를 잃지 않도록 해야 합니다. 나는 그 사용자들을 위해 축소 모션 옵션을 맞춤화하는 것을 선호합니다. 확대/축소 효과나 상하좌우 이동 효과 대신 단순한 불투명도가 사라진다고 생각하세요.
자바스크립트는 어때?
물어봐서 다행이야! 자바스크립트 랜드에서도 축소된 모션 미디어 쿼리를 사용할 수 있습니다!
let motionQuery = matchMedia('(prefers-reduced-motion)');
const handleReduceMotion = () => {
if (motionQuery.matches) {
// reduced motion options
}
}
motionQuery.addListener(handleReduceMotion);
handleReduceMotion()let motionQuery = matchMedia('(prefers-reduced-motion)');
const handleReduceMotion = () => {
if (motionQuery.matches) {
// reduced motion options
}
}
motionQuery.addListener(handleReduceMotion);
handleReduceMotion()시스템 기본 설정을 이용하는 것은 방탄이 아닙니다. 결국, 동작에 영향을 받는 모든 사람이 설정을 변경하는 방법을 안다는 보장은 없습니다. 안전을 위해 UI에서 축소된 모션 토글을 추가하고 사용자가 결정할 수 있는 권한을 다시 부여할 수 있습니다. {collective}은(는) 사이트에서 매우 훌륭한 구현을 제공합니다.
간단한 예는 다음과 같습니다.
애니메이션 스크롤
내가 웹에서 애니메이션을 할 때 가장 좋아하는 것 중 하나는 사용자 상호 작용에 대한 후크입니다. 그것은 창조적인 가능성의 세계를 열어주고 방문객들과 함께할 수 있게 해줍니다. 그러나 스크롤링과 같은 일부 상호 작용은 본질적으로 다른 사용자가 사이트를 탐색하는 방식과 관련이 있으므로 모든 상호 작용이 옵트인은 아니라는 점을 기억해야 합니다.
닐슨 노먼 그룹은 스크롤 상호작용에 대한 훌륭한 연구를 해왔습니다. 한 가지 특별한 부분이 정말 눈에 띄었어요. 그들은 많은 업무 중심 사용자들이 느린 로딩 시간과 스크롤로 트리거되는 입구 애니메이션을 구별하지 못한다는 것을 발견했다. 그들이 알아차린 것은 인터페이스 응답 시간의 불만스러운 지연뿐이었다. 웹 사이트에서 정보를 검색하려고 할 때 페이지가 천천히 완화되고 시야로 사라질 때까지 기다려야 할 때 짜증 납니다.
If you’re using GreenSock’s ScrollTrigger plugin for your animations, you’re in luck. We’ve added a cool little property to help avoid this frustration: `fastScrollEnd`.fastScrollEnd` detects the users’ scroll velocity. ScrollTrigger skips the entrance animations to their end state when the user scrolls super fast, like they’re in a hurry. Check it out!There’s also a super easy way to make your scroll animations reduced-motion-friendly with `ScrollTrigger.matchMedia()`:이 토막글과 통찰력이 도움이 되길 바란다. 목적을 고려하고, 공감으로 이끌며, 애니메이션의 힘을 책임감 있게 사용한다는 것을 기억하라!
'css' 카테고리의 다른 글
| 레인보우() 사용 (0) | 2022.01.10 |
|---|---|
| 애덤 아가일의 병든 마우스 아웃 CSS 호버 효과 (0) | 2022.01.10 |
| 미디어 워크플로우를 간소화하는 뉴에이지 DAM API (0) | 2022.01.04 |
| 더 적게 추가 (0) | 2022.01.04 |
| 웹이 더 좋고 오늘날의 웹 기술에 대한 기타 관찰 사항 (0) | 2022.01.04 |

댓글