반응형
접근성을 보장하는 것은 웹 사이트를 더 좋게 만드는 확실한 방법입니다. 사이트에 액세스할 수 있도록 설정하면 사용자가 증가하고, 모든 사용자(접근성 요구 사항뿐만 아니라)의 환경이 개선되며, SEO 이점도 얻을 수 있습니다.
같은 맥락에서, 선호 쿼리 사용자 지정은 사용자에게 말하고 더 즐겁게 사용할 수 있는 개인화된 경험을 제공할 수 있는 또 다른 좋은 기회입니다.
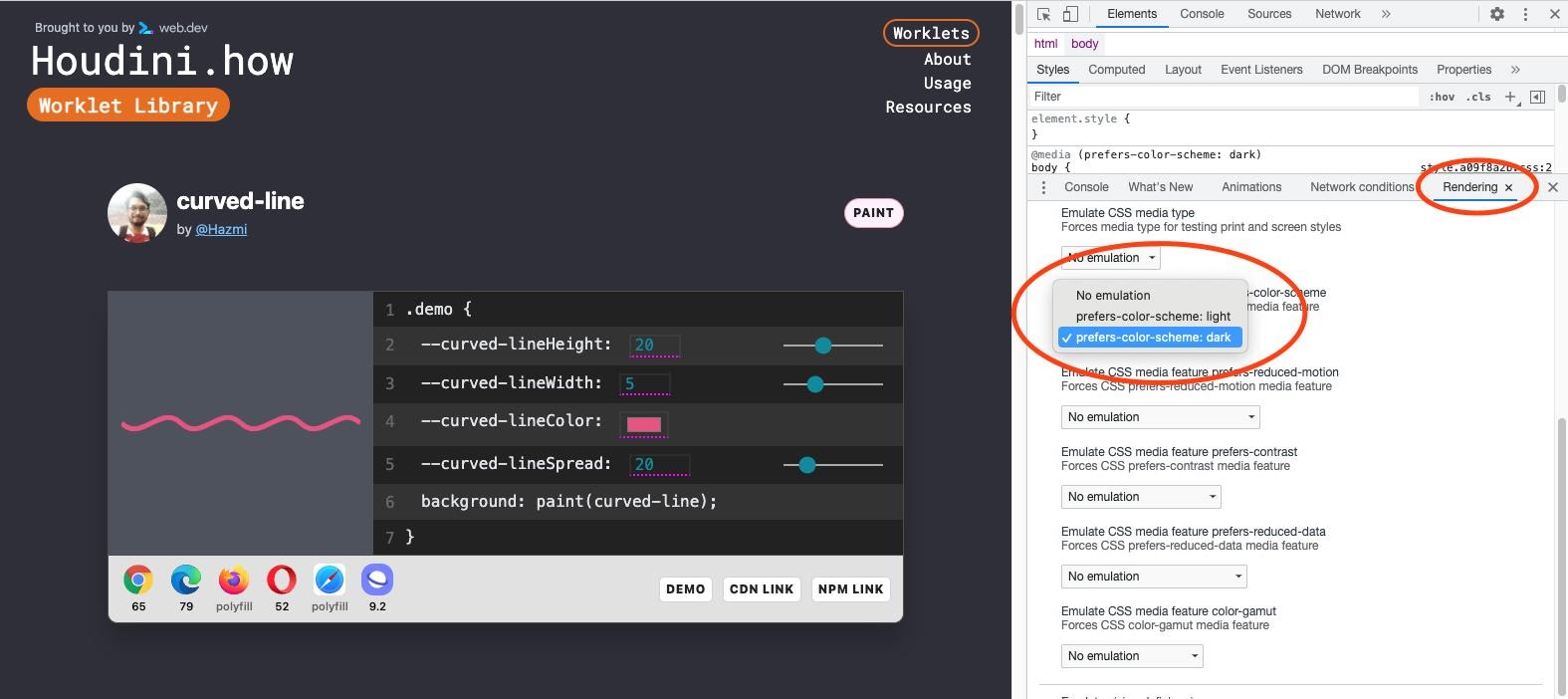
One preference query you can take advantage of is `prefers-reduced-motion`. This preference means that your users would prefer a web experience without flashy, quick animations. You can write your styles in a way that supports this preference, and then write a media query for those who don’t have this preference set to get your “louder” interactive experience:Don’t forget to use the `color-scheme` property as well to automatically get some theme conversion from the browser. Setting this property tells the browser what color themes (light, dark, or both) the page supports. In turn, the browser will automatically convert form controls and browser UI like scrollbars to the correct theme as well:In this demo, even though I’m not setting the text color for my color themes, since I told the browser the site supports both light and dark themes with `color-scheme: light dark` in the `:root`, it automatically switches the typeface from black to white."렌더링" 패널 아래의 Chrome DevTools에서 시스템 설정을 변경하지 않고 다크 테마를 테스트할 수 있습니다. 이 그림에는 사이트 하우디니가 나와 있습니다.다크 모드인 방법:

다크 테마를 만드는 또 다른 이점은 사용자에게 제공하는 배터리 수명 절약입니다. Pixel 6 Lab 연구에서 OLED 화면의 경우 어두운 테마가 전력 소비를 11% 절감하는 것으로 나타났습니다.
따라서 이제 사용자의 접근성 요구 사항, 기본 설정 및 배터리 수명을 존중하고 있습니다. 이는 사용자의 웹 사이트를 보다 나은 상태로 만들 수 있는 매우 좋은 방법입니다.
'css' 카테고리의 다른 글
| 더 적게 추가 (0) | 2022.01.04 |
|---|---|
| 웹이 더 좋고 오늘날의 웹 기술에 대한 기타 관찰 사항 (0) | 2022.01.04 |
| 표시, 말하지 않음 (1) | 2021.12.30 |
| Yak Shaving 및 md-block에서 마크다운을 위한 새로운 HTML (0) | 2021.12.30 |
| 2021년 웹 리서치 롤업 (0) | 2021.12.29 |

댓글